Wie kann ich die gehostete Bestellseite und das Kundenportal verwenden?
Inhalt
Die gehostete Bestellseite und das gehostete Kundenportal bieten eine einfache und schnelle Möglichkeit, vorgefertigte Self-Service-Formulare in der eigenen Webseite einzubinden.
Die gehostete Bestellseite ist ein Anmeldeformular für Neukunden, über das Bestellungen durchgeführt werden können.
Das gehostete Kundenportal ist eine Self-Service-Seite für bestehende Kunden, um die gebuchten Leistungen einsehen zu können, eigenständig Rechnungs- oder Zahlungsdaten zu ändern, den Vertrag fristgerecht zu kündigen oder z.B. bereits erhaltene Rechnungen und Gutschriften herunterzuladen.
Sowohl die Bestellseite (Hosted Signup , Anmeldeformular), als auch das Kundenportal (Hosted Customer Self-Service Portal) können entweder per Link erreicht und an Ihre Kunden weitergeben werden, oder die Seiten können per iFrame in einer eigenen Webseite eingebunden werden.
Self-Service Zugang
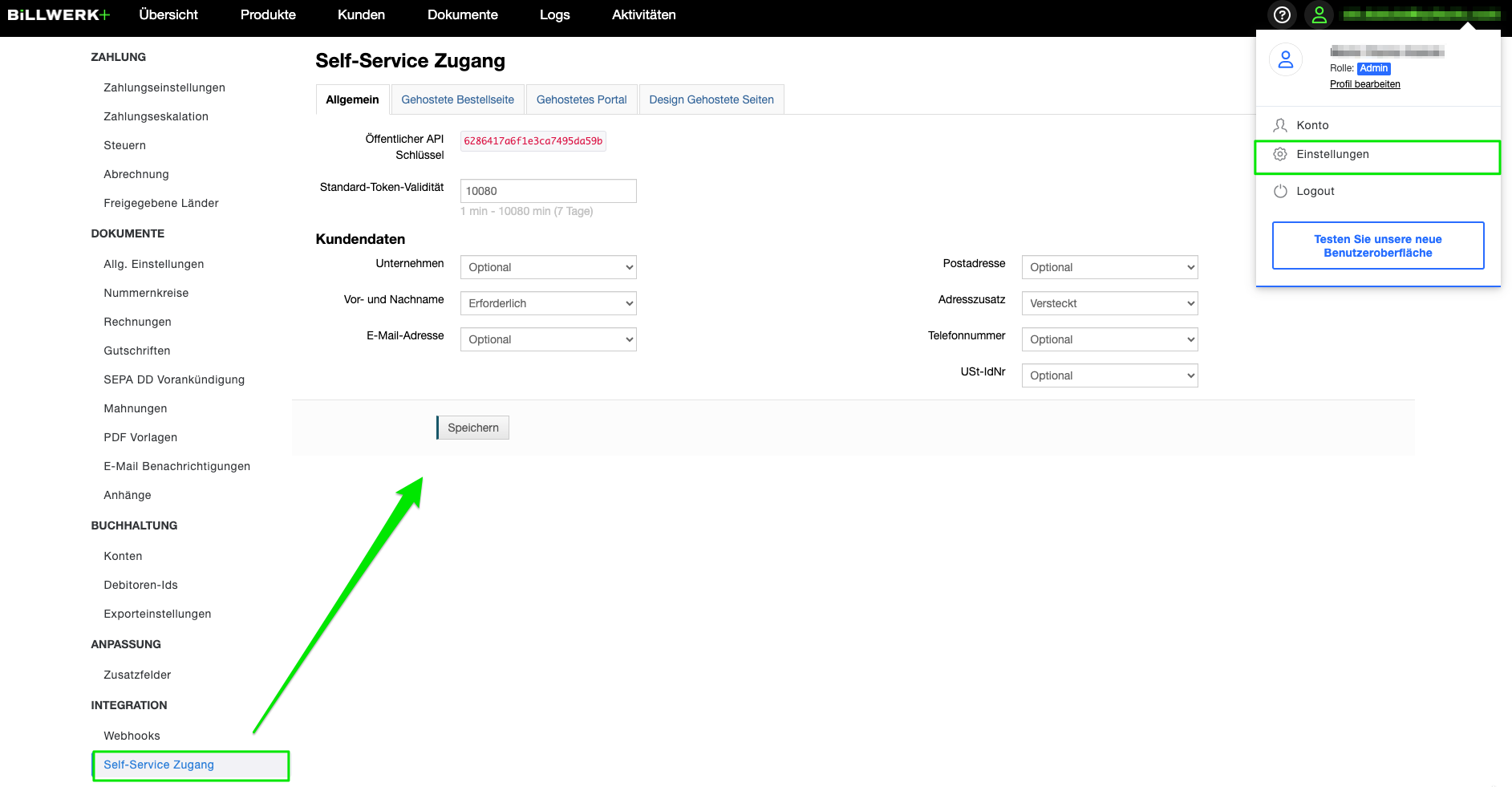
Alle Einstellungen zu den Self-Service-Seiten finden Sie unter Einstellungen > Integration > Self-Service Zugang.

Allgemein
Auf der ersten Registerkarte können Sie:
den öffentlichen API-Schlüssel überprüfen
die Standard-Token-Validität einstellen: Zwischen 1 min - 10080 min (7 Tage)
konfigurieren, welche Kundendatenfelder im Self-Service optional, erforderlich oder ausgeblendet sind
Unternehmen
Vor- und Nachname
E-Mail Adresse
Postadresse
Adresszusatz
Telefonnummer
USt-IdNr
Ihre Einstellungen speichern.
Gehostete Bestellseiten
Sie haben folgende Möglichkeiten zur Verfügung:
Entscheiden Sie, ob Sie
bei der Bestellung nach einem Gutscheincode fragen.
die ExterneID in der Bestellvorschau anzeigen.
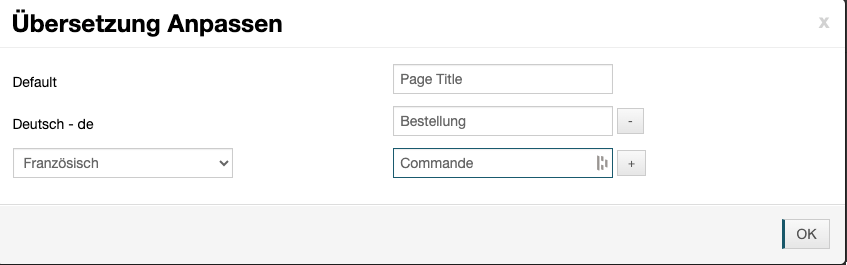
Für jede der folgenden Informationen können Sie das Fenster Übersetzung Anpassen öffnen, in dem Sie einen Namen für die verschiedenen Sprachen festlegen können, die Sie benötigen:

Seiten-Titel
Titel
Überschrift Bestellung
Überschrift Kunde
Überschrift Zahlung
Überschrift Preise für Verbrauchskomponenten
Beschreibung Preise für Verbrauchskomponenten
Legen Sie die verschiedenen URLs fest:
Erfolgs-URL: Bei Erfolg werden die Kunden auf diese Seite weitergeleitet. Wir fügen dieser URL den Request-Parameter
contractIdhinzu.Fehler-URL: Bei einem Fehler werden die Kunden auf diese Seite umgeleitet.
URL für Geschäftsbedingungen: Fügen Sie hier die URL Ihrer Allgemeinen Geschäftsbedingungen ein. Wenn sie gesetzt ist, kann sie durch Verwendung des Platzhalters
{tac}in den Einstellungen der Vertragsbedingungen unten angezeigt werden.URL für Datenschutzbestimmungen: Fügen Sie hier die URL Ihrer Datenschutzrichtlinie ein. Falls festgelegt, kann sie durch Verwendung des Platzhalters
{dpp}in den unten stehenden Einstellungen der Vertragsbedingungen angezeigt werden.URL für Widerrufsbelehrung: Geben Sie hier die URL Ihrer Widerrufsbelehrung ein. Falls festgelegt, kann sie durch Verwendung des Platzhalters
{withdrawal}in den nachstehenden Vertragsbedingungen angezeigt werden.
Definieren Sie Ihre Vertragsbedingungen: Klicken Sie auf die Schaltfläche
 , um die Vertragsbedingungen Zeile für Zeile hinzuzufügen. Sie können {tac},{dpp} oder {withdrawal} als Platzhalter für die jeweiligen URLs verwenden, die oben definiert wurden.
, um die Vertragsbedingungen Zeile für Zeile hinzuzufügen. Sie können {tac},{dpp} oder {withdrawal} als Platzhalter für die jeweiligen URLs verwenden, die oben definiert wurden.Klicken Sie auf
 , um die Übersetzung anzupassen und die verschiedenen Übersetzungen pro Sprache einzufügen.
, um die Übersetzung anzupassen und die verschiedenen Übersetzungen pro Sprache einzufügen.Die Auswahlliste Verpflichtende Bestätigung kann auf erforderlich gesetzt werden, wenn Sie ein Kontrollkästchen anzeigen möchten, um Ihre Kunden die verschiedenen Zeilen der Vertragsbedingungen bestätigen zu lassen.
Beachten Sie:
(1) Die Ausgabe der Vertragsbedingungen wird oberhalb des Bestellbuttons angezeigt. Die Angabe der einzelnen Zeilen ist optional.
(2) Die Platzhalter werden nur dann korrekt angezeigt, wenn eine URL definiert ist.
(3) Die Kombination von mehreren Platzhaltern ist möglich. Maximal können 5 Zeilen angegeben werden.
Weitere Informationen zu den Konfigurationsmöglichkeiten für Vertragsbedingungen finden Sie hier.
Klicken Sie auf Speichern um Ihre Konfiguration zu bestätigen.
Um Ihre Konfiguration zu überprüfen, folgen Sie bitte diesen Schritten.
Gehostetes Portal
Die folgenden Einstellungen stehen Ihnen zur Verfügung:
Entscheiden Sie, ob
Ihre Kunden ihre Kontaktdaten selbst ändern dürfen
die Vertragskündigung über das gehostete Portal erlaubt ist.
Für jeden der folgenden Sektionen können Sie festlegen,
ob sie angezeigt werden sollen oder nicht.
Definieren Sie eine Überschrift und passen Sie Übersetzungen an, indem Sie auf

klicken (s.o.) für die Sektion:
Kunde
Zahlung
Vertrag
Konto
Dokumente
Zusatzdaten
Klicken Sie auf Speichern, um Ihre Konfiguration abzuschließen.
Design Gehostete Seiten
Auf dieser Registerkarte können Sie das Layout Ihrer gehosteten Seite festlegen.
Sie können:
Ein Logo hochladen.
Farben (unter Verwendung von Hexadezimal-Farbcodes) entsprechend Ihrer Corporate Identity einstellen für:
Seitentitel
Seitenhintergrund
Abschnitt:
Hintergrund Kopf
Text Kopf
Hintergrund Inhalt
Rabatttext
Knopf (Button)
Knopf (Button) Text
Aktionsknopf
Aktionsknopf Text
Rand
Sowie die:
Breite des Rands
Radius der Rands
Klicken Sie auf Speichern, um Ihr Styling abzuschließen.
Für weitere Informationen zur Anpassung des Designs klicken Sie bitte hier.
Möchten Sie die Ergebnisse Ihrer Einstellungen sehen? Lassen Sie uns einen Blick darauf werfen.
Gehostete Bestellseite
Zunächst müssen Sie die Einstellungen der Planvariante bearbeiten, um den Zugriff auf das gehostete Bestellformular zu ermöglichen.
Zugang ermöglichen
Gehen Sie bitte zur Registerkarte Produkte.
Auf der Registerkarte Pakete klicken Sie in der Spalte Paketvariante auf den Namen der Variante, die Sie interessiert.
Auf der Seite Planvariante XY bearbeiten scrollen Sie zu Anmeldeeinstellungen und aktivieren Sie die Option Self-Service Anmeldung für diese Paketvariante erlauben.
Jetzt können Sie auf die Vorschau der gehosteten Bestellseite zugreifen.
Zugang Gehostete Bestellseite
Zurück in der Übersicht der Registerkarte Produkte, in der Registerkarte Pakete, suchen Sie nach der Planvariante, die Sie interessiert.
Klicken Sie in der Zeile dieser Variante auf das Symbol

.
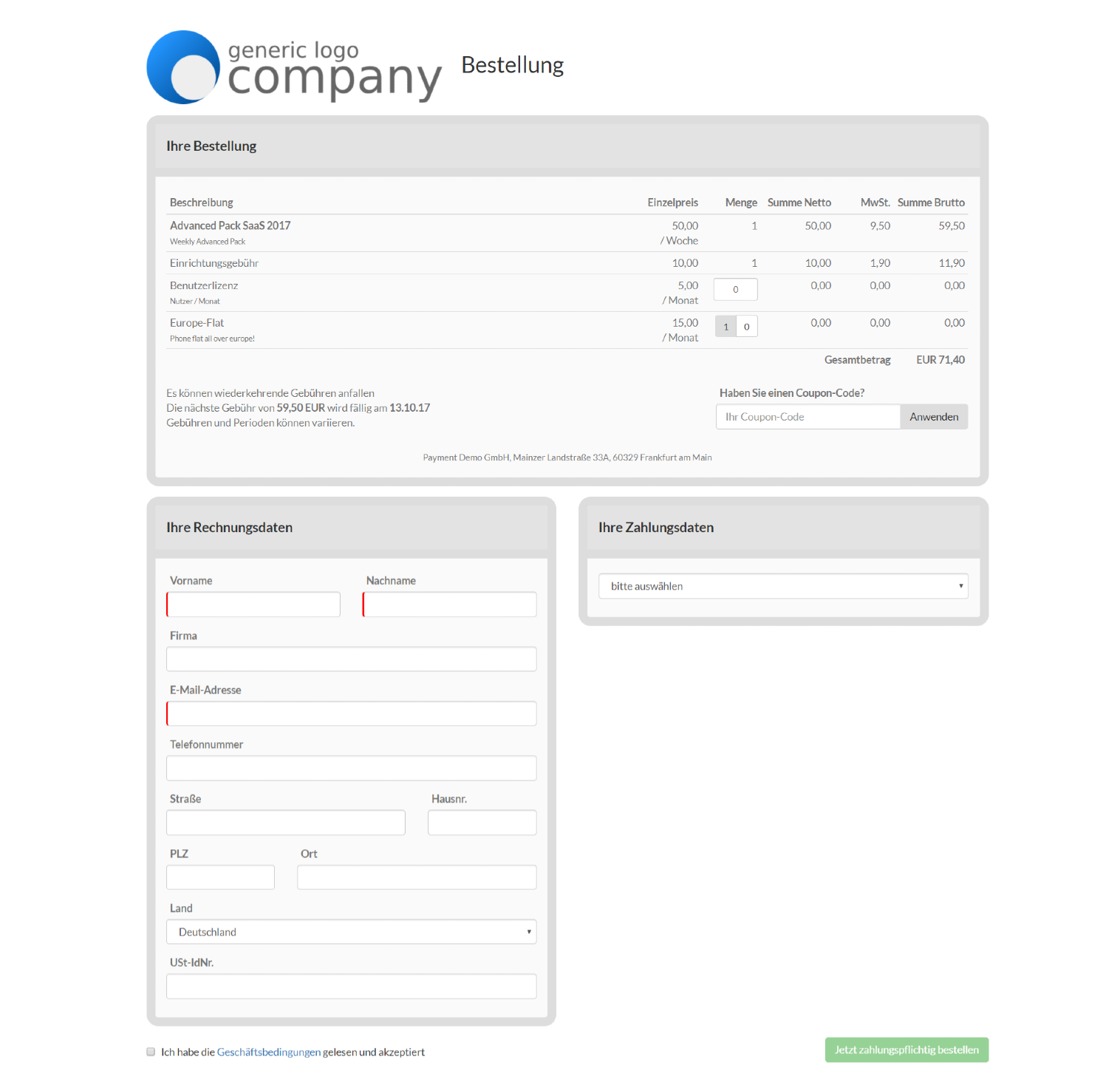
Sie werden zur Self-Service-Bestellseite weitergeleitet, die Sie zuvor in den Einstellungen konfiguriert haben:
Angezeigte Produkte
Jeder Link einer gehosteten Bestellseite führt zu einer Paketvariante und allen Komponenten in dieser Produktfamilie, die in den Bestellseiten angezeigt werden sollen.
Ob eine bestimmte Komponente in den Bestellseiten aufgeführt werden soll, kann in der jeweiligen Komponente definiert werden:
Öffnen Sie die Registerkarte Produkte.
Öffnen Sie auf der Seite Produkte die Registerkarte Komponente.
Klicken Sie auf den Namen der Komponente, die Sie hinzufügen möchten.
Scrollen Sie zu den Anmeldungseinstellungen.
Aktivieren Sie die Option Bei Self-Service Anmeldung anzeigen (nur für zubuchbare- und An/Aus-Komponenten verfügbar).
Falls die Komponente für die Bestellseite aktiviert ist, können zubuchbare- und An/Aus-Komponenten vom Kunden im Warenkorb frei hinzugefügt werden.
Verbrauchskomponenten können über die Option Preisinformationen bei der Anmeldung anzeigen nur als Information im Bereich Verbrauchsabhängige Kosten dargestellt werden. Weiteres zu Komponenten finden Sie hier .
Gehostetes Kundenportal
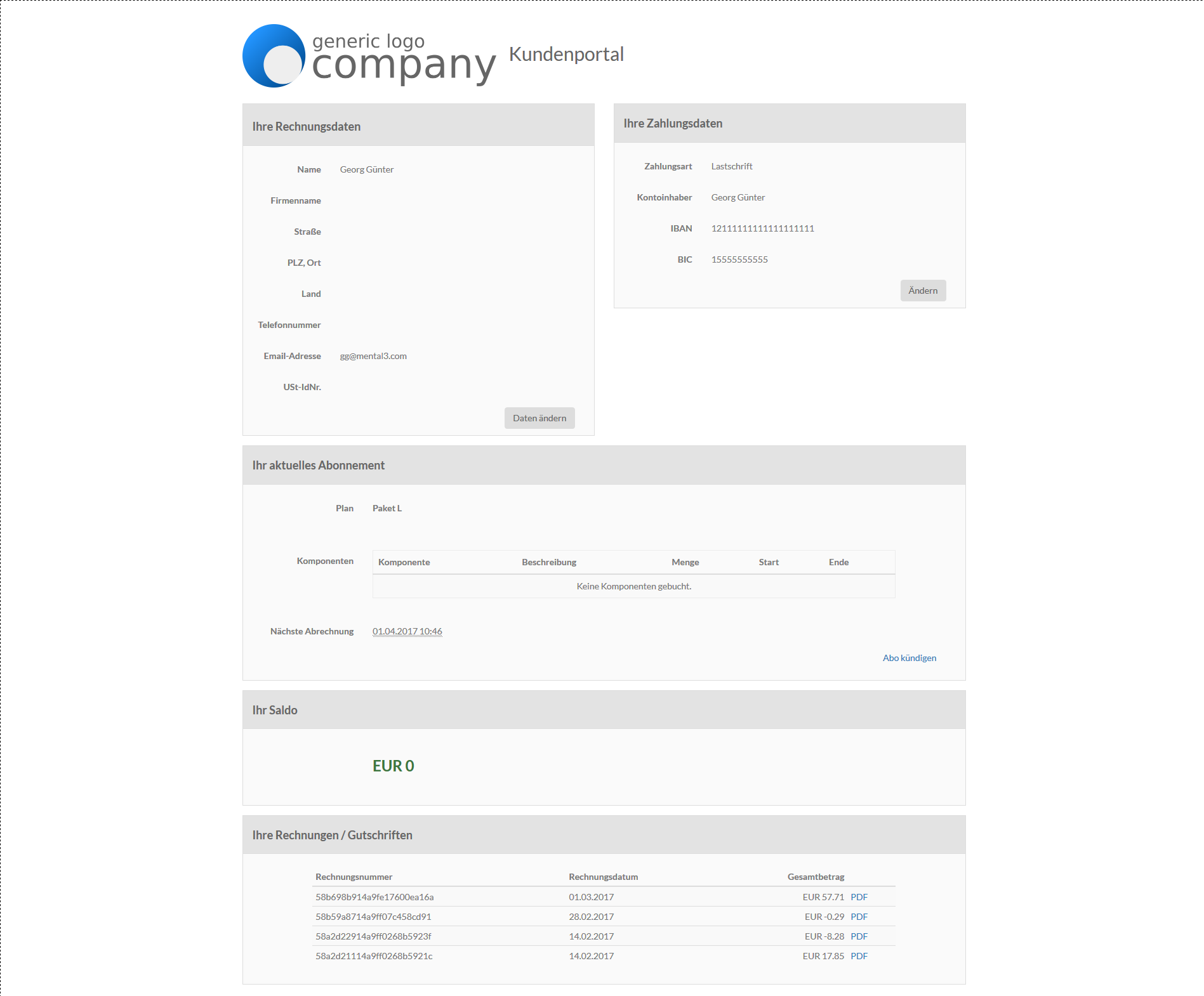
Beispielseite des Kundenportals:
Zugriff auf das Kundenportal
Der Zugriff auf das Kundenportal erfolgt mittels eines zeitlich limitierten Tokens. Die Ablaufzeit der Self-Service-Token lässt sich unter Einstellungen > Self Service Zugang konfigurieren, wie oben bereits erklärt.
Zugriff über die Benutzeroberfläche
Den Link zum gehosteten Kundenportal eines Vertrages können Sie im UI finden.
Bitte öffnen Sie die Registerkarte Kunden.
Klicken Sie auf den Referenzcode Vertrags-ID eines Kunden, um die Vertragsdetails zu öffnen.
Klicken Sie auf Aktion durchführen und dann auf Self-Service Zugang.
Zugriff über eigene App oder Website
Per REST API kann ein Zugriffstoken für einen bestimmten Vertrag angefordert werden. Damit lässt sich ein direkter Zugriff auf das Kundenportal in der eigenen App oder der eigenen Website gestalten.
In der Developer-Doku finden Sie hier die Funktion, mit der Sie den Self-Service Token für einen bestimmten Vertrag per REST API anfordern können.
Zugriff per Link in einer E-Mail
Sollten Sie über keinen eigenen Login-Bereich für Ihre Kunden verfügen, können Sie den Link zum Kundenportal mit jeder neuen Rechnungs-/Gutschriften- oder Mahnungs-E-Mail versenden.
Um den Link in der E-Mail zu platzieren:
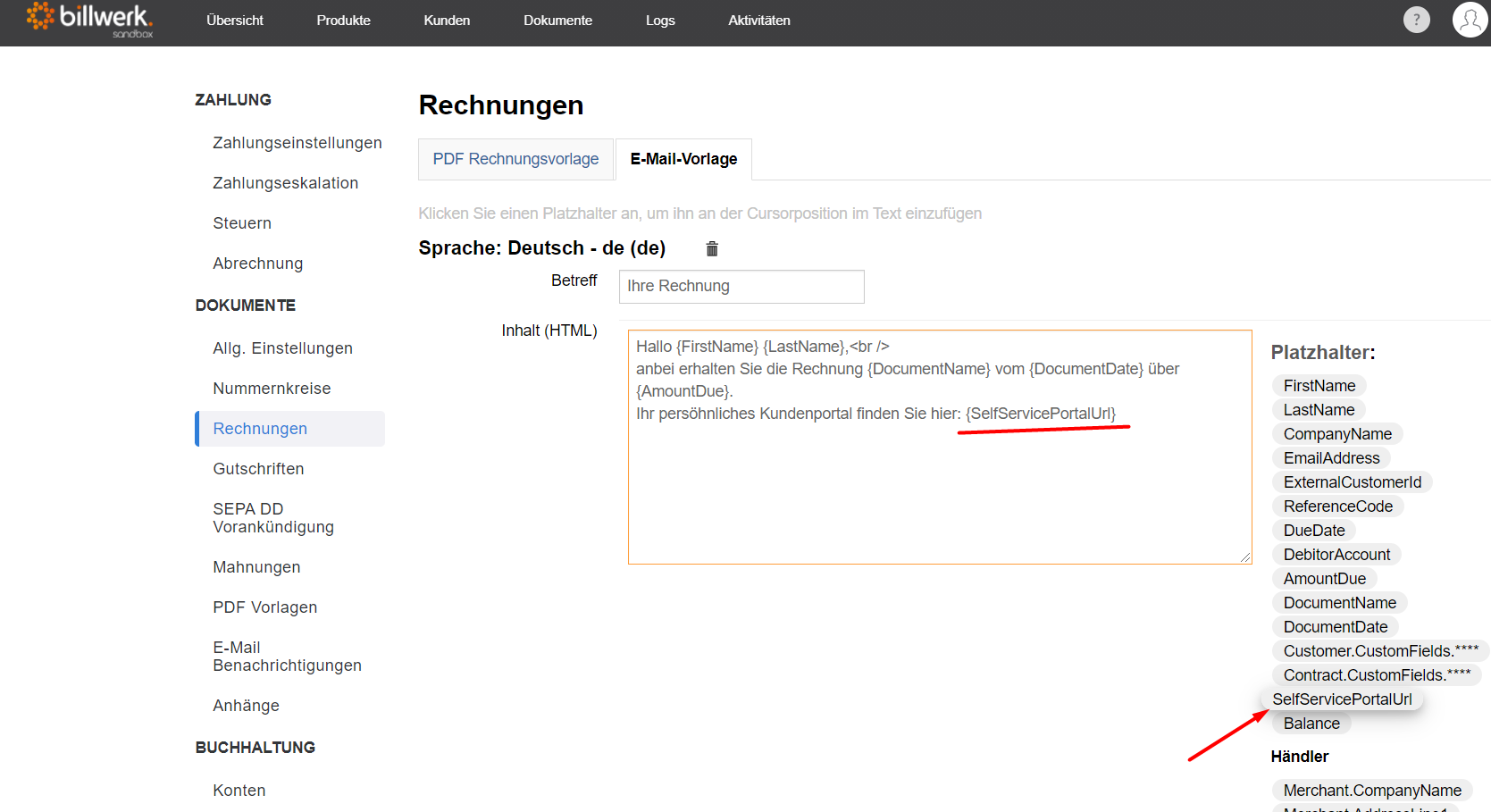
Gehen Sie zu Einstellungen > Dokumente > Rechnungen > E-Mail Vorlage.
Platzieren Sie an beliebiger Stelle den Platzhalter {SelfServicePortalUrl}, der durch den zeitlich begrenzt aufrufbaren persönlichen Link ersetzt wird.
Hinweis: Den gleichen Platzhalter können Sie in der Gutschriften E-Mail-Vorlage und den Mahnungs-E-Mail-Vorlagen hinterlegen.
Wenn der Link zum Kundenportal in der jeweiligen Kundensprache zugestellt werden soll, kann der Platzhalter {SelfServicePortalUrl} um ein URL-Suffix der Sprache ergänzt werden, z. B.: {SelfServicePortalUrl}?language=en.
Weitere Informationen zur Übergabe einer bestimmten Sprache finden Sie hier.
Angezeigte Bereiche
Für das Kundenportal kann eingestellt werden, welche Bereiche der Kunde einsehen und verändern darf und welche nicht. Eine ausführliche Anleitung dazu finden Sie hier.