Webhooks
A webhook in web development is a method of augmenting or altering the behavior of a web page or web application with custom callbacks. These callbacks may be maintained, modified, and managed by third-party users and developers who may not necessarily be affiliated with the originating website or application.
Access the Webhooks Interface
First of all, we will guide you to the right page.
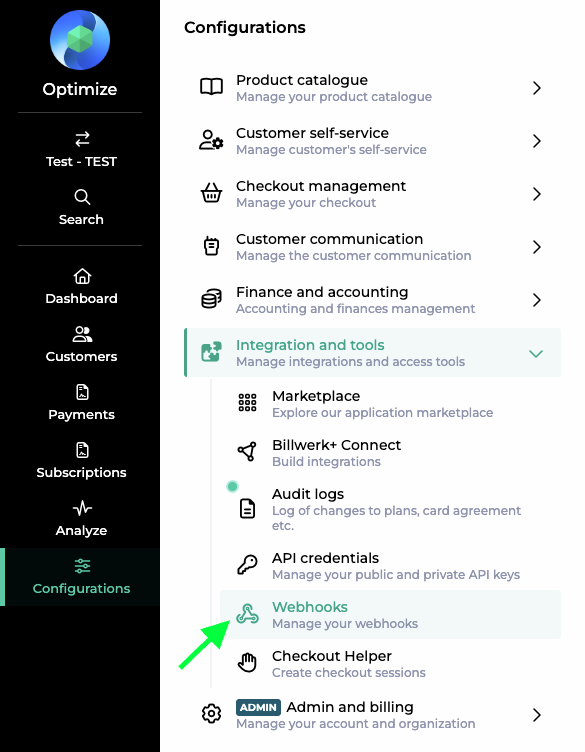
Click on Configurations > Integrations and tools > Webhooks to access the Webhooks page via the navigation on the left hand side.

Webhook Configuration
Click on
 in the top right corner.
in the top right corner.In the Webhook urls add a URL and click on
 .
.Select one or more Event types, you have the choice between
Invoice events
Subscription events
Customer events
Add an email address to the Alert emails box and click on
 .
.Enter a Username and a Password in the Credentials box.
You can copy the Secret key by clicking on
 .
.Activate the web hook using the
 switch.
switch.Click on
 .
.
Explanation for pending Web hooks
Sometimes web hooks stay on pending and it seems they are not even sent to your server.
Summary:
First in, first out
All web hooks are sent in FIFO (first in, first out) order grouped for each customer.
That means that you can expect to get events for each customer in the right order.
Example: You do not get CUSTOMER_UPDATED before CUSTOMER_CREATED.
Note
If your service does not return an HTTP code between 200 and 299:
we consider the web hook as failed
we will block the next web hooks for that specific customer
Considerations for web hooks
Your endpoint must respond within 30 seconds.
A response with HTTP code 2XX is considered successful. All other responses are considered as failures.
The content of a web hook notifies of an event in the Billwerk+ Payment system, the affected resources, and the event type, but does not in itself carry any state. It is recommended to subsequently use the API to get the updated state of a resource.
Your endpoint must be idempotent, allowing multiple invocations of the same web hook with the same result as one invocation.
This is due to the fact that communication errors can result in a scenario where Billwerk+ Payments considers an invocation as failed even though it has been received. We will retry failed invocations. See below.
In failure scenarios, web hooks can be delivered out of order. Therefore always use the API to get the actual state of a resource.
An example is a subscription cancellation followed by an un-cancel. The cancel web hook could be received after the un-cancel.
Best practice
Billwerk+ Payment will send max. 10 web hook requests to your server at a time.
A good practice is to offload events to a local queue on your side and return 200 OK on each.
That means you will respond quickly and have no events blocking each other. You can then process each event from your queue and update your assets without any problems.