Webhooks
Un webhook en développement web est une méthode pour augmenter ou modifier le comportement d'une page Web ou d'une application web avec des rappels personnalisés. Ces fonctions de rappel peuvent être maintenues, modifiées et gérées par des utilisateurs et des développeurs tiers qui ne peuvent pas nécessairement être affiliés au site Web ou à l'application d'origine.
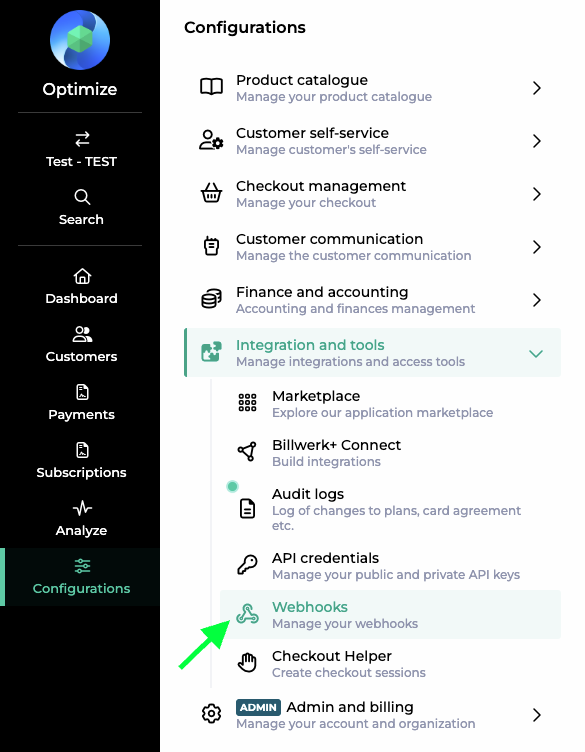
Accéder à l'interface des Webhooks
Tout d'abord, nous vous guiderons vers la bonne page.
Access the Webhooks page via the navigation on the left hand side.

Configuration des Webhooks
Cliquez sur
 dans le coin supérieur droit.
dans le coin supérieur droit.Dans la section Url du Webhook ajoutez une URL et cliquez sur
 .
.Sélectionnez un ou plusieurs Types d'événements, vous avez le choix entre
Événements de la facture
Événements de l'abonnement
Événements clients
Ajoutez une adresse e-mail dans la zone Messages d'alerte et cliquez sur
 .
.Saisissez un Nom d'utilisateur et un Mot de passe dans la boîte Identifiants .
Vous pouvez copier la clé Secrète en cliquant sur
 .
.Activez le Webhook en utilisant l'interrupteur
 .
.Cliquez sur
 .
.
Explication des web hooks en attente
Parfois, les Webhooks restent en attente et il semble qu'ils ne soient même pas envoyés à votre serveur.
Sommaire:
Premier rentré, premier sorti
Tous les hooks web sont envoyés en FIFO (Premier rentré, premier sorti) regroupés pour chaque client.
Cela signifie que vous pouvez vous attendre à recevoir des événements pour chaque client dans le bon ordre.
Exemple : Vous n'obtenez pas CUSTOMER_UPDATED avant CUSTOMER_CREATED.
Note
Si votre service ne renvoie pas de code HTTP entre 200 et 299:
nous considérons que le webhook a échoué
nous bloquerons les prochains Webhooks pour ce client spécifique
Considérations pour les web hooks
Votre endpoint doit répondre dans les 30 secondes.
Une réponse avec un code HTTP 2XX est considérée comme un succès. Toutes les autres réponses sont considérées comme des échecs .
Le contenu d'un web hook avertit d'un événement dans le système de paiement Billwerk+, les ressources concernées. et le type d'événement, mais ne porte en soi aucun état. Il est recommandé d'utiliser par la suite l'API pour obtenir l'état mis à jour d'une ressource.
Votre endpoint doit être idempotent, permettant plusieurs invocations du même web hook avec le même résultat qu'une seule invocation.
Cela est dû au fait que des erreurs de communication peuvent entraîner un scénario où Billwerk+ Payments considère une invocation comme un échec même si elle a été reçue. Nous allons réessayer les invocations échouées. Voir ci-dessous.
Dans les scénarios d'échec, les web hooks peuvent être délivrés hors commande. Par conséquent, utilise toujours l'API pour obtenir l'état réel d'une ressource.
Un exemple est une annulation d'abonnement suivie d'une de-annulation. Le webhook d'annulation pourrait être reçu après la de-annulation.
Meilleure pratique
Billwerk+ ¨Payments enverra 10 demandes de Webhook maximum à votre serveur à la fois.
Une bonne pratique consiste à décharger les événements dans une file d'attente locale et à renvoyer 200 OK sur chaque.
Cela signifie que vous répondez rapidement et qu'aucun événement ne se bloque. Vous pouvez ensuite traiter chaque événement à partir de votre file d’attente et mettre à jour vos ressources sans problème.