Checkout
Le checkout est le moment du processus d'achat où les consommateurs finalisent leurs achats et paient une entreprise pour certains produits ou services.

Image de marque du Checkout
Ce guide vous montre comment vous pouvez styliser votre fenêtre de paiement.
Avec l'éditeur de style Checkout pour le paiement Billwerk+ , vous pouvez changer le style de la fenêtre de paiement en changeant les couleurs, le texte, et bien plus encore. Si vous combinez ceci avec le téléchargement de votre logo dans la fenêtre de paiement, vous pouvez obtenir une fenêtre de paiement qui corresponde mieux à votre marque.
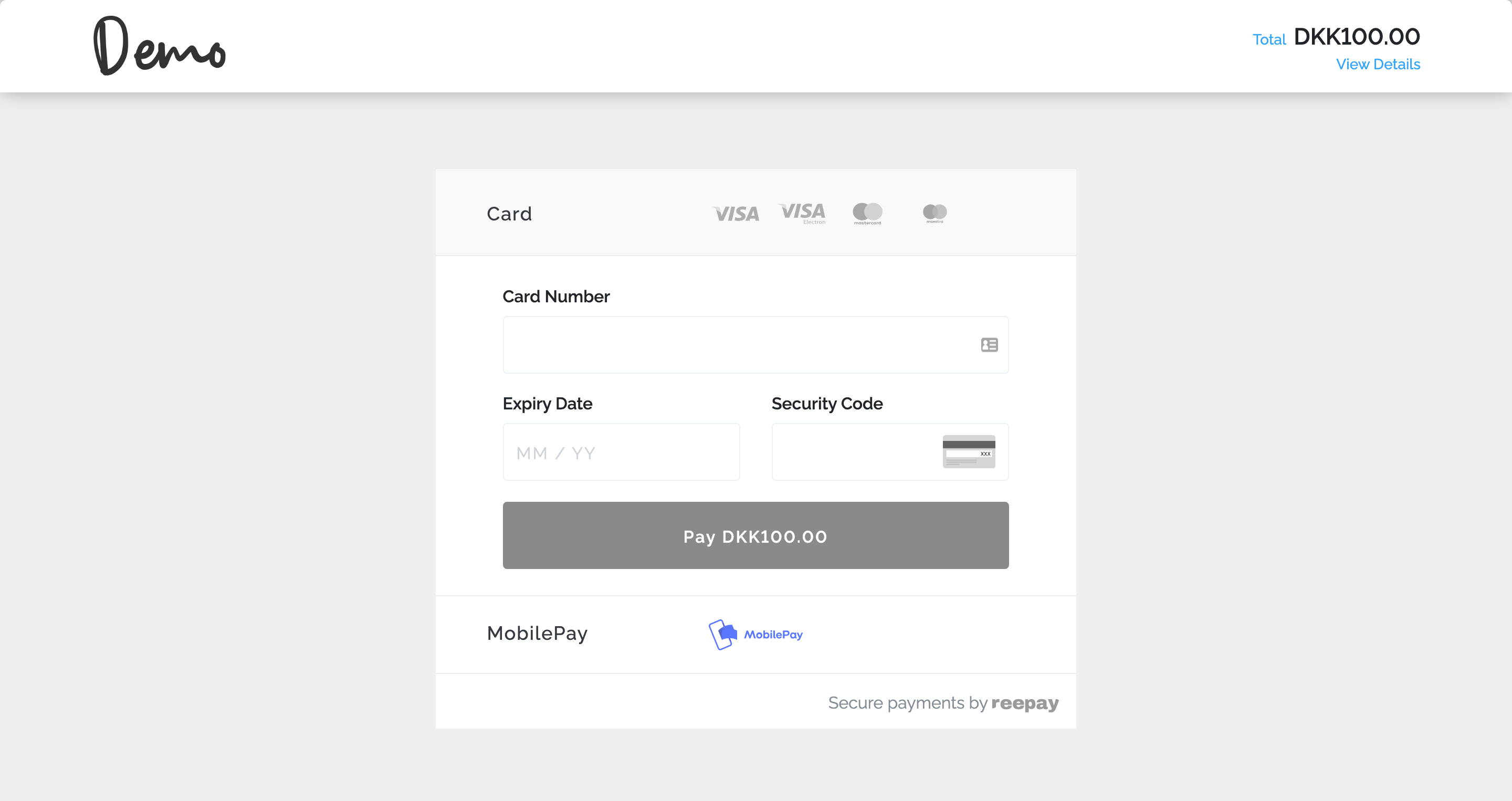
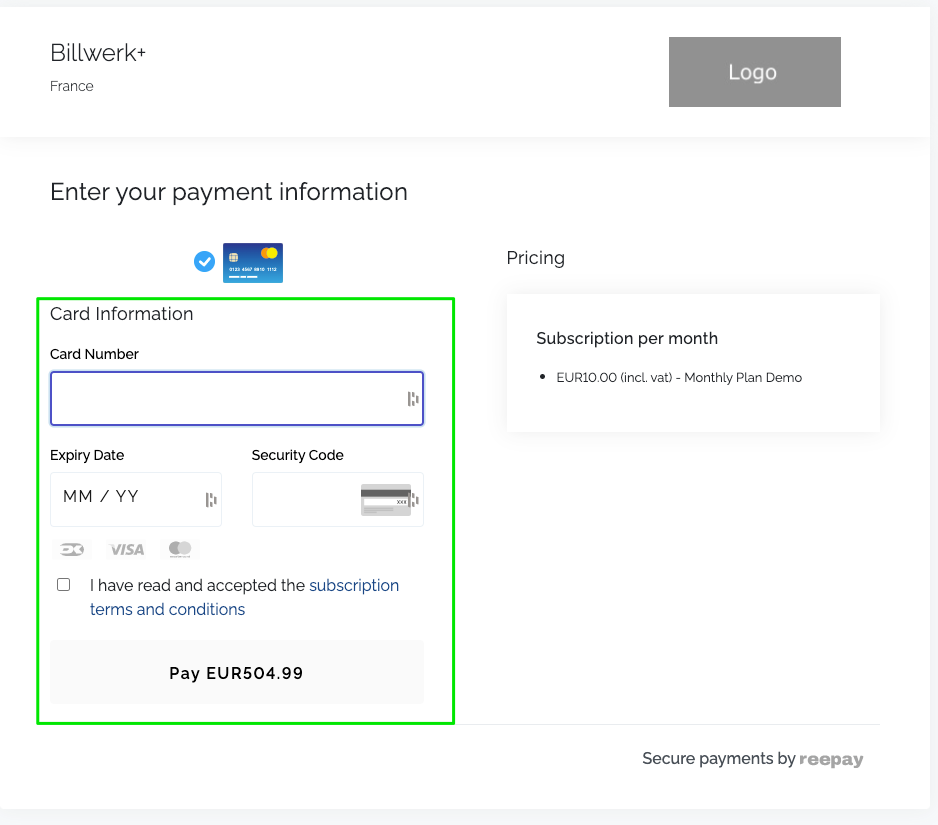
Fenêtre de paiement sans style supplémentaire
Le marquage de votre fenêtre de paiement est facultatif. Si vous n'avez pas le temps ou les capacités de travailler dessus dès maintenant, vous pouvez le laisser comme par défaut et penser au style plus tard.
Dans ce cas, votre fenêtre de paiement ressemblera à ceci :


Interface de paiement
Billwerk+ Payments vous fournit deux interfaces utilisateur que nous devons distinguer:
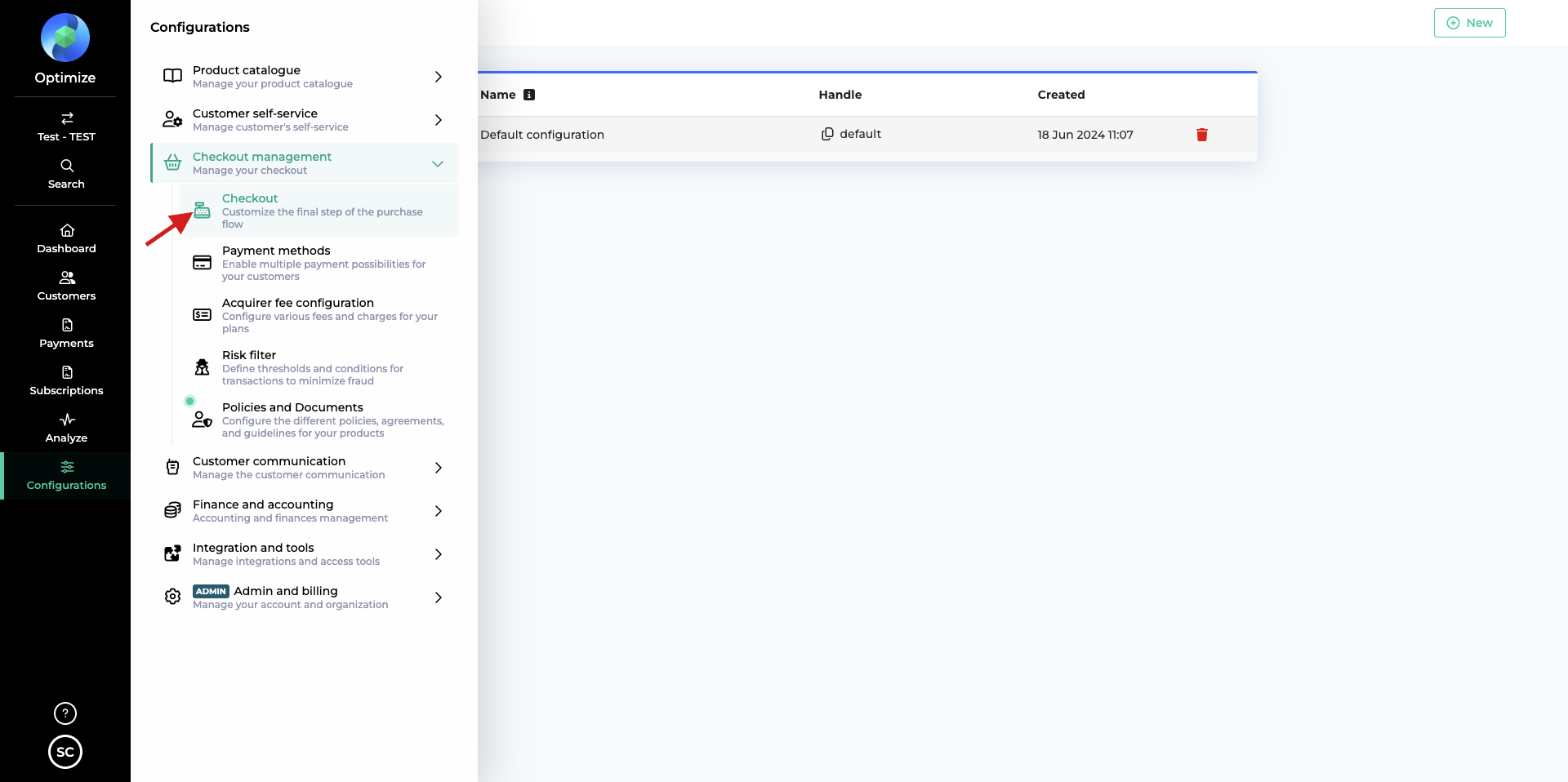
L'interface que nous regardons dans cet article se trouve dans Configurations > Checkout.

L'Assistant de Commande se trouve sous Developpeurs > Assistant de Commande. Ceci est le sujet d'un autre article.
Une fois que vous avez cliqué sur Configuration par défaut vous pouvez modifier les différentes sections de la page Editer Checkout . Examinons ces sections en détail.
Identité
Dans cette section, vous pouvez définir le Nom de votre configuration de contrôle et définir un Handle.

Cela vous aide à identifier votre configuration au cas où vous utiliseriez plusieurs configurations différentes pour les checkouts.
Locale
Ici, vous pouvez définir la langue de votre checkout en utilisant la liste déroulante que nous fournissons.

Dans le champ formatage du montant vous pouvez décider comment afficher les devises.
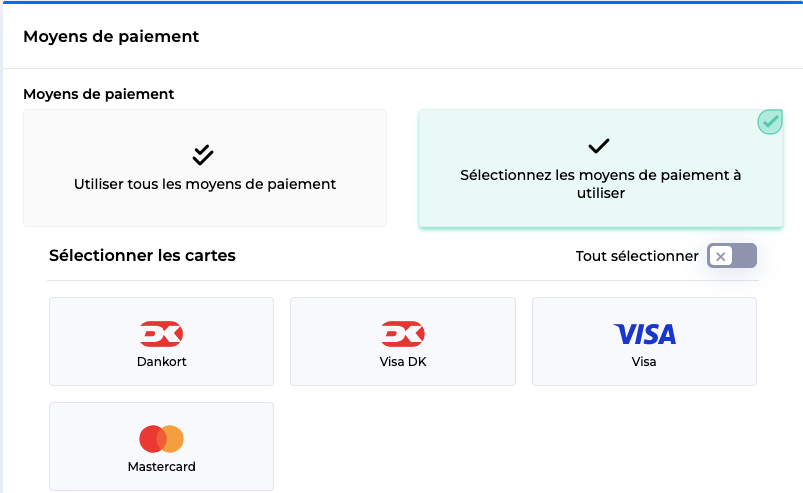
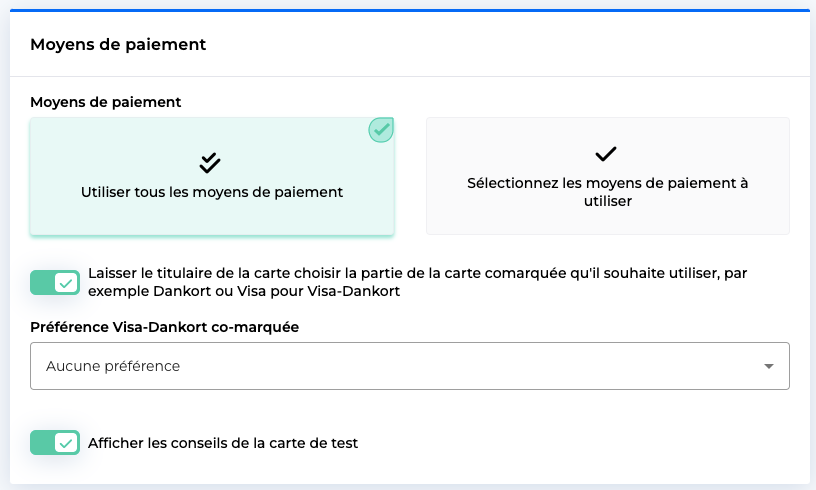
Moyens de paiement
Dans cette section, vous pouvez choisir de présenter toutes les méthodes de paiement au client ou de n'en présenter qu'une sélection.

Après avoir choisi la méthode de paiement, vous pouvez décider si vous souhaitez ou non co-marquer la carte DankOrt. Vous avez le choix entre :
Aucune préférence
Dankort
Visa
En savoir plus sur Dankort et si vous laissez le choix à votre client.

En bas de la boîte, vous pouvez décider si vous souhaitez afficher les informations de la carte de test ou non au client.
Dans la case Ordre de Méthode de Paiement ci-dessous, vous pouvez décider si vous souhaitez organiser les modes de paiement sélectionnés dans un certain ordre.
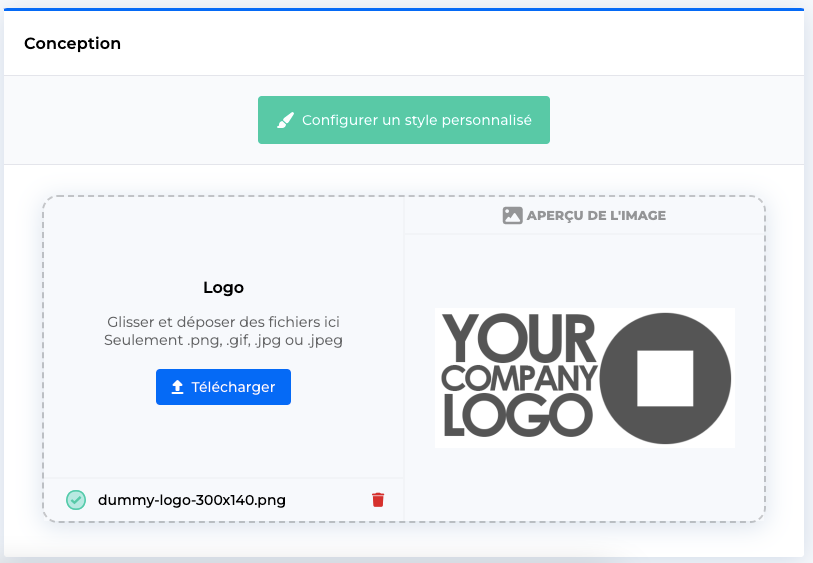
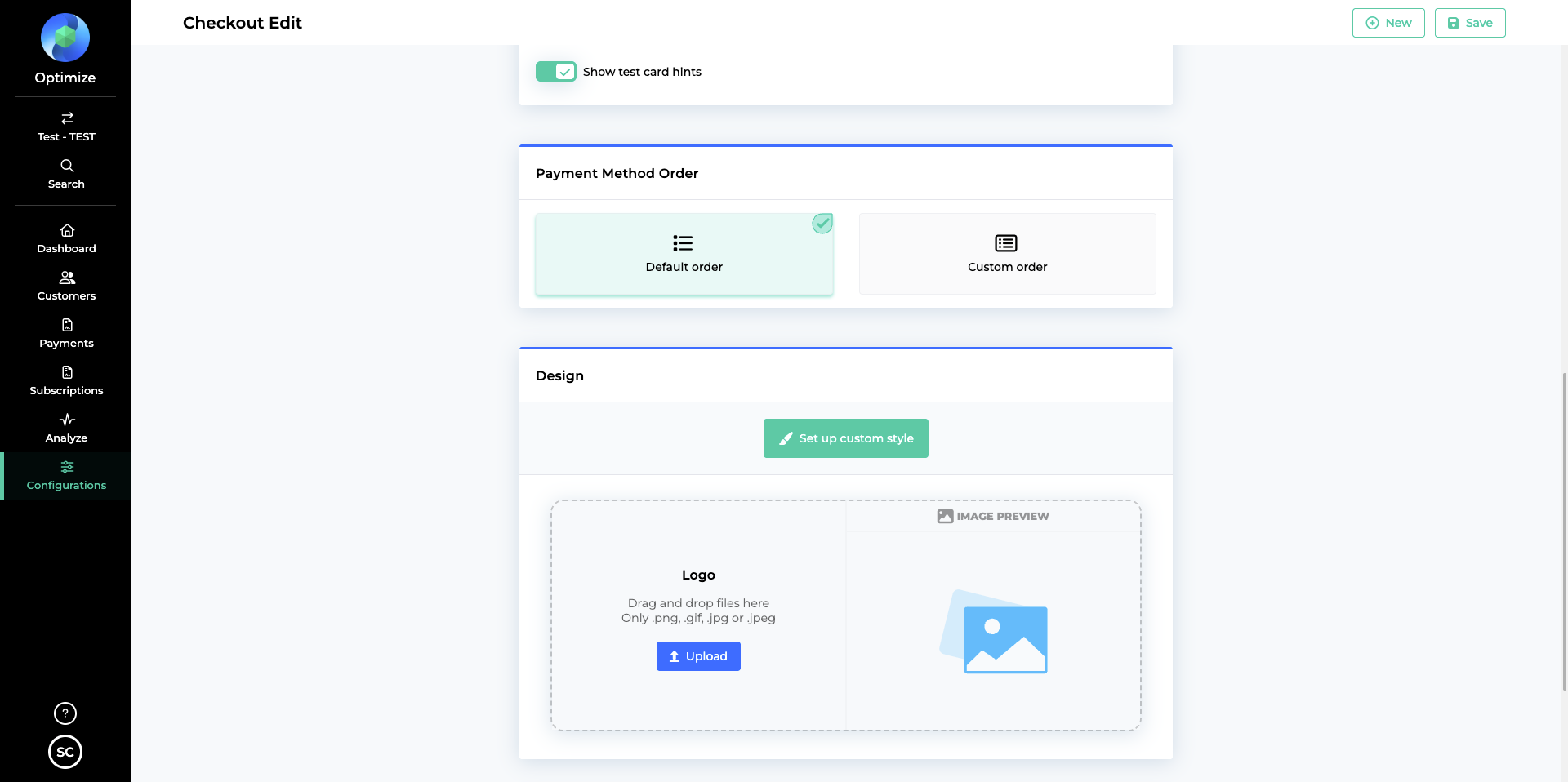
Conception
Enfin, nous en arrivons à la partie stylistique de votre caisse.
Une fois que vous avez téléchargé votre logo, vous pouvez voir l'aperçu juste à côté du téléchargement.

Cliquez sur Configurer un style personnalisé pour ouvrir l'éditeur Style de Checkout.
Nous discuterons de cette interface dans l'article suivant.
Editeur de style du Checkout
Cet éditeur vous permet d'adapter le style de la fenêtre de paiement (également pour la partie d'abonnement) à votre design d'entreprise.
Vous pouvez trouver les chapitres suivants :
Accès à l'éditeur
Pour ouvrir cette interface
Cliquez sur Configuration > Checkout.
Sur la page Checkout , cliquez sur l'une de vos configurations dans la liste. Si vous démarrez, vous pouvez cliquer sur Configuration par défaut.
Sur la page éditeurCheckout , accédez à la boîte Design.

Cliquer sur Configurer un style personnalisé.
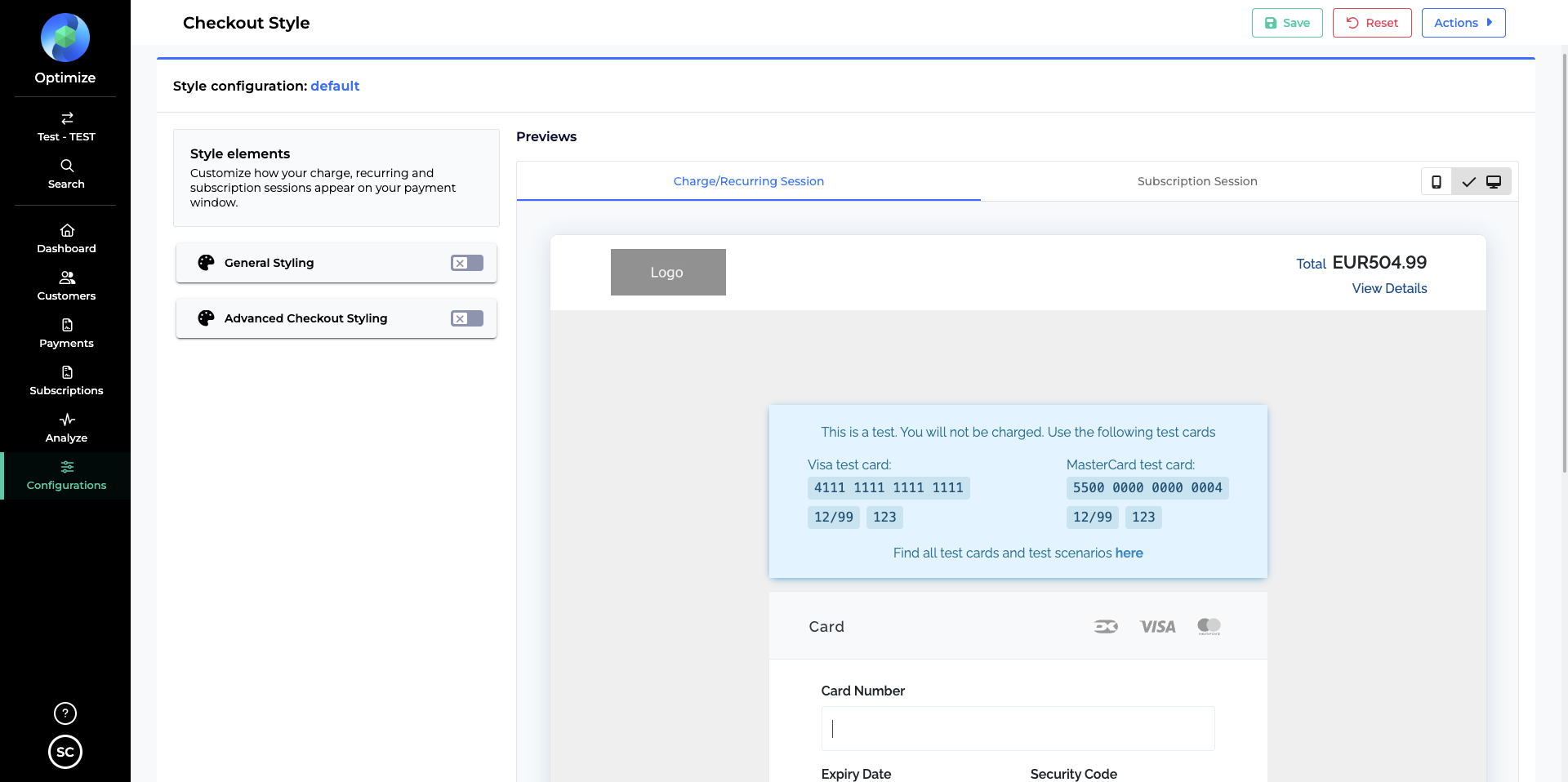
La page Style du Checkout s'ouvre.

Super ! Puisque vous êtes déjà là, faisons un petit tour de l'interface.
Style général
Dans cette interface, vous pouvez personnaliser l’affichage de vos sessions de frais, récurrentes et d’abonnement dans votre fenêtre de paiement.
Attention
Veuillez prendre garde à ce que vous pouvez changer le style de la caisse pour Session Charge/Session Récurrente ou une Session d'abonnement.
Dans la partie Aperçu de l'interface, vous pouvez basculer entre les deux onglets.
Envisagez également de tester les deux appareils Mobile et Bureau:

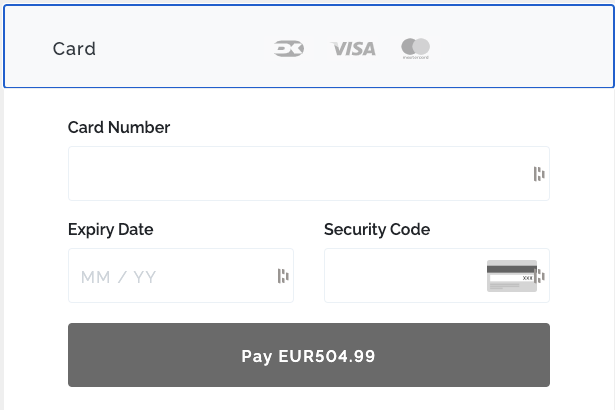
Le Style Général s'applique à cette partie pour le checkout pour la Charge et Session Récurrente:

et est également valide pour cette partie de la Session d'abonnement:

Nous avons listé toutes les options que vous avez dans la section Style général:
Général | Choisissez la couleur de : > l' Arrière-plan. > le Bouton désactivé. > le Bouton activé. NoteVous ne verrez que les boutons, si vous changez la couleur. Soit vous entrez directement le code hexadécimal de la couleur Ou vous cliquez dans le champ et entrez le code RVB ou cliquez sur les couleurs et appuyez sur Entrer.  |
Bordure | > Concentré : Cliquez sur les champs de l'aperçu (par exemple, le numéro de carte) pour voir l'effet. > Invalide: cet effet apparaîtra si les clients saisissent des données non valides dans les champs. > Standard: Il s'agit de l'apparence normale des frontières, sans cliquer dedans, ou signaler des informations non valides ou valides. > Valide: Choisissez la couleur qui montre que le client a rempli les champs correctement. NoteVous n'avez pas à spécifier de largeur, si vous êtes bien avec la largeur par défaut. |
Police | > Couleur: Faites attention à la lisibilité du texte et considérez les clients daltoniens. > Famille de polices: Vous pouvez choisir entre 12 polices populaires. > Taille de police: Taille de la lettre sur ordinateur (en Pixel). > Taille de police mobile: taille de lettre sur les mobiles (en Pixel). Nous vous suggérons de tester le résultat sur votre appareil. > (Mobile)Poids de la police : L'effet dépend de la police choisie. |
Bordure d'entrée | Explication voir bordure. |
Texte d'insertion | Vous pouvez faire un essai avec le caractère générique de la date d'expiration MM/YYY. Explication voir laPolice. |
Saisie d'un texte standard | Pour les tests, tapez du texte dans les champs (par exemple le numéro de carte) pour voir l'effet. Explication voir Police. |
Libellés | Style des noms de champs, par exemple Numéro de carte. Explication voir Police. |
Bouton de paiement | Stylez le texte "Payer XXX EUR " du bouton principal de la commande. Pour changer la couleur de fond du bouton, veuillez utiliser la section Général dont nous avons discuté en haut de ce tableau. Explication voir Police. |
Stylisation avancée du checkout
Contrairement à l'option Style général que nous venons de voir, l'option Style avancé change entre Checkout et Subscription . Pour passer d'une option à l'autre, vous cliquez soit sur l'onglet Session récurrente, soit sur l'onglet . Session d'abonnement dans l'onglet Aperçu de la partie de l'écran.
Pour obtenir des explications sur le menu, cochez la case Polices dans le chapitre Style général.
Checkout Général | Changez la couleur du bouton Continuer que vous trouverez, lorsque vous cliquez sur MobilePay ou ViaBill sur l'écran Aperçu . |
Nom de la ligne de commande | Faites défiler vers le haut et cliquez sur Voir les détails pour voir les modifications de ces trois éléments de configuration. |
Quantité de ligne de commande | |
Montant de la ligne de commande | |
Titre du mode de paiement | Modifiez le style des mots Carte, MobilePay et ViaBill à la sortie. |
Description du paiement | Pour voir le changement, faites défiler la section Aperçu en haut, pour voir les mots Total et Voir Détails dans la même bannière que votre logo. |
Montant de paiement | Pour voir le changement, faites défiler la section Aperçu en haut, pour voir le Montant du paiement dans la même bannière que votre logo. |
Style avancé de l'abonnement
Contrairement au Style général que nous venons de voir, l'option Style avancé change entre Checkout et Abonnement . Pour passer d'une option à l'autre, vous cliquez soit sur l'onglet Session payante/récurrente soit sur l'onglet Abonnement Session dans l'onglet Aperçu de la partie de l'écran.
Pour obtenir des explications sur le menu, cochez la case Polices dans le chapitre Style Général.
Abonnement général | Ombre de la boîte: Mettre un effet d'ombre derrière la boîte de tarification.. |
Nom de la société | Modifier le style du nom de l'entreprise qui est affiché sur la même bannière que votre logo. |
Adresse de la société | Changez le style de l'adresse qui se trouve sous le nom de la société. |
Titre de l'article de tarification | Changez le style du titre "Abonnement par mois" dans la boîte Tarification. |
Ligne de prix de l'élément | Changer le style de la ligne du point à puce sous le titre dans la boîte Tarification. par exemple10.00 EUR (TVA inclus) - Démo du Plan Mensuel |
Titre | Changez le style du titre "Entrez vos informations de paiement". |
Sous-titre | Modifier le style du sous-titre "Informations sur la carte". |
Conditions | Changez le style de la ligne « J'ai lu et accepté les conditions d'abonnement ». |
Actions
Vous avez quatre boutons en haut à droite de votre écran:
Enregistrer: Vous pouvez cliquer pour enregistrer votre configuration et la rendre disponible pour les autres utilisateurs.
Réinitialiser: Supprime toutes les modifications que vous avez apportées à la configuration de style et vous ramène à l'interface Checkout.
Actions: Ouvre l'éditeur JSON.
Aide: vous guide vers le Help Center ou la Developer documentation.
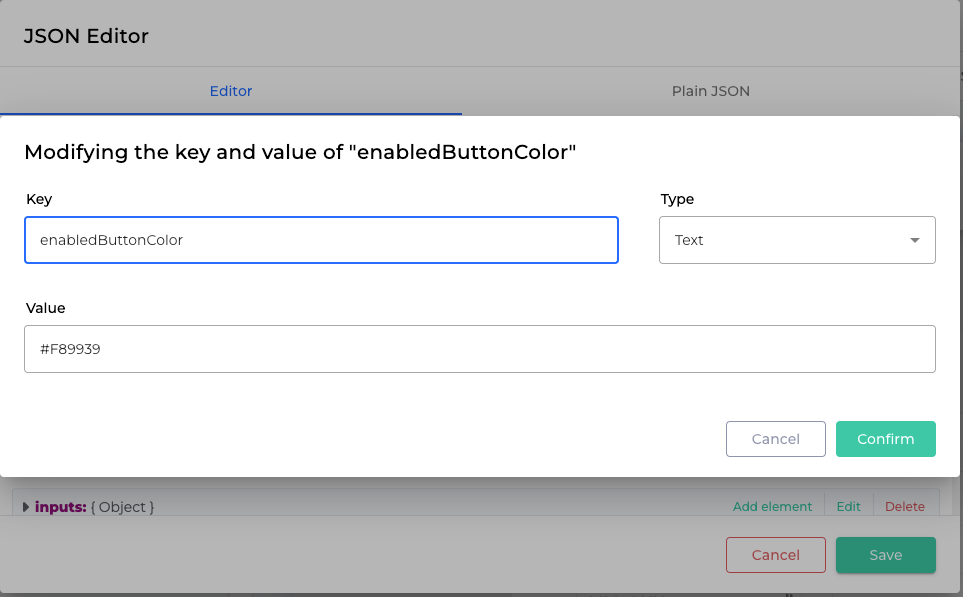
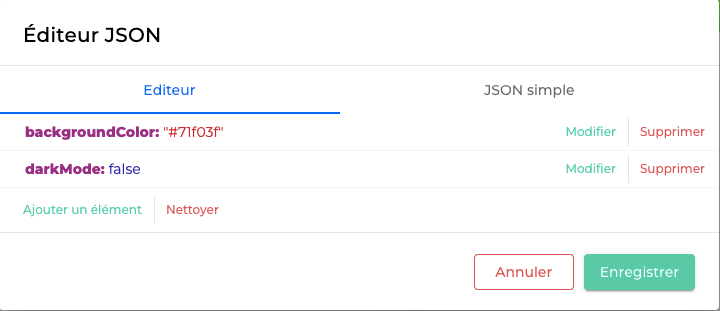
Éditeur JSON
Cette interface vous permet d'insérer JSON simple afin d'éviter une configuration manuelle :

Vous pouvez par exemple entrer ce code snippet et modifier tous les paramètres que vous aimeriez directement à cet endroit:
{ "enabledButtonColor": "#F89939", "disabledButtonColor": "#F89939", "backgroundColor": "#f8f8f8", "defaultConfig": { "border": { "standard": { "width": "1px", "color": "#C1CDC6" }, "focused": { "width": "1px", "color": "#C1CDC6" }, "valid": { "width": "1px", "color": "#C1CDC6" }, "invalid": { "width": "2px" } } }, "paymentMethodTitle": { "color": "#F89939", "size": "26px", "weight": 600 }, "paymentDescription": { "color": "#040707", "size": "18px", "weight": 400 }, "paymentAmount": { "color": "#F89939", "size": "24px", "weight": 600 }, "labels": { "color": "#F89939", "size": "20px", "weight": 400 }, "inputs": { "border": { "standard": { "width": "1px", "color": "#C1CDC6" }, "focused": { "width": "1px", "color": "#C1CDC6" }, "valid": { "width": "1px", "color": "#C1CDC6" }, "invalid": { "width": "2px" } } }}Vous pouvez également entrer les clés manuellement en utilisant l'éditeur .