Modèles d'e-mails
Cette fonction vous permet d'utiliser des modèles existants, de les personnaliser ou d'en créer de nouveaux pour les différents envois automatisés proposés par notre application.

Utilisez la nouvelle interface WYSIWYG pour adapter les modèles par défaut aux besoins de votre entreprise.
Découvrons ensemble cette section !
Accès aux modèles d'e-mail
Pour consulter les modèles standards existants ou pour ajouter des modèles personnalisés, vous pouvez accéder à l'interface en :
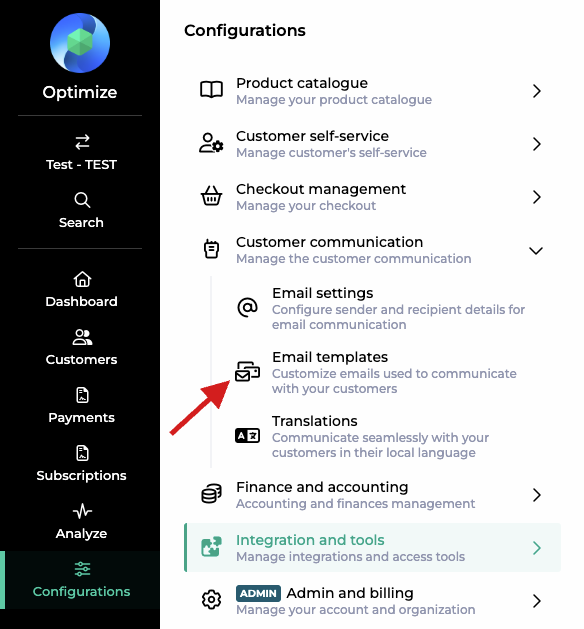
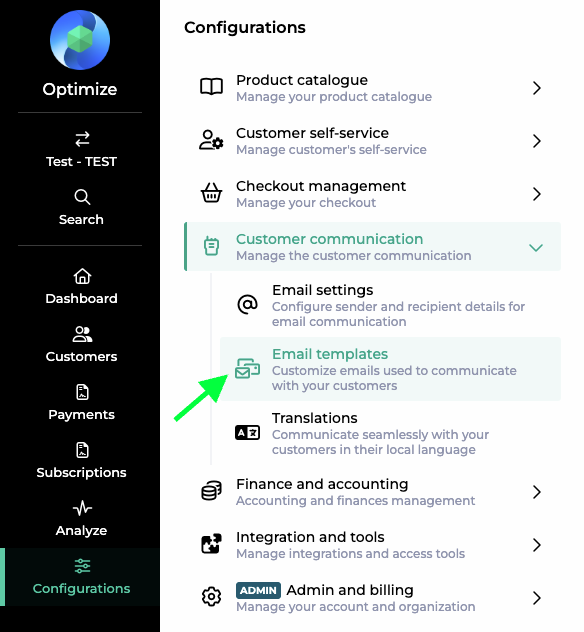
Cliquer sur Configuration dans la barre de navigation à gauche.
Puis cliquez sur Modèles d'E-mail dans la colonne Autre Configuration.

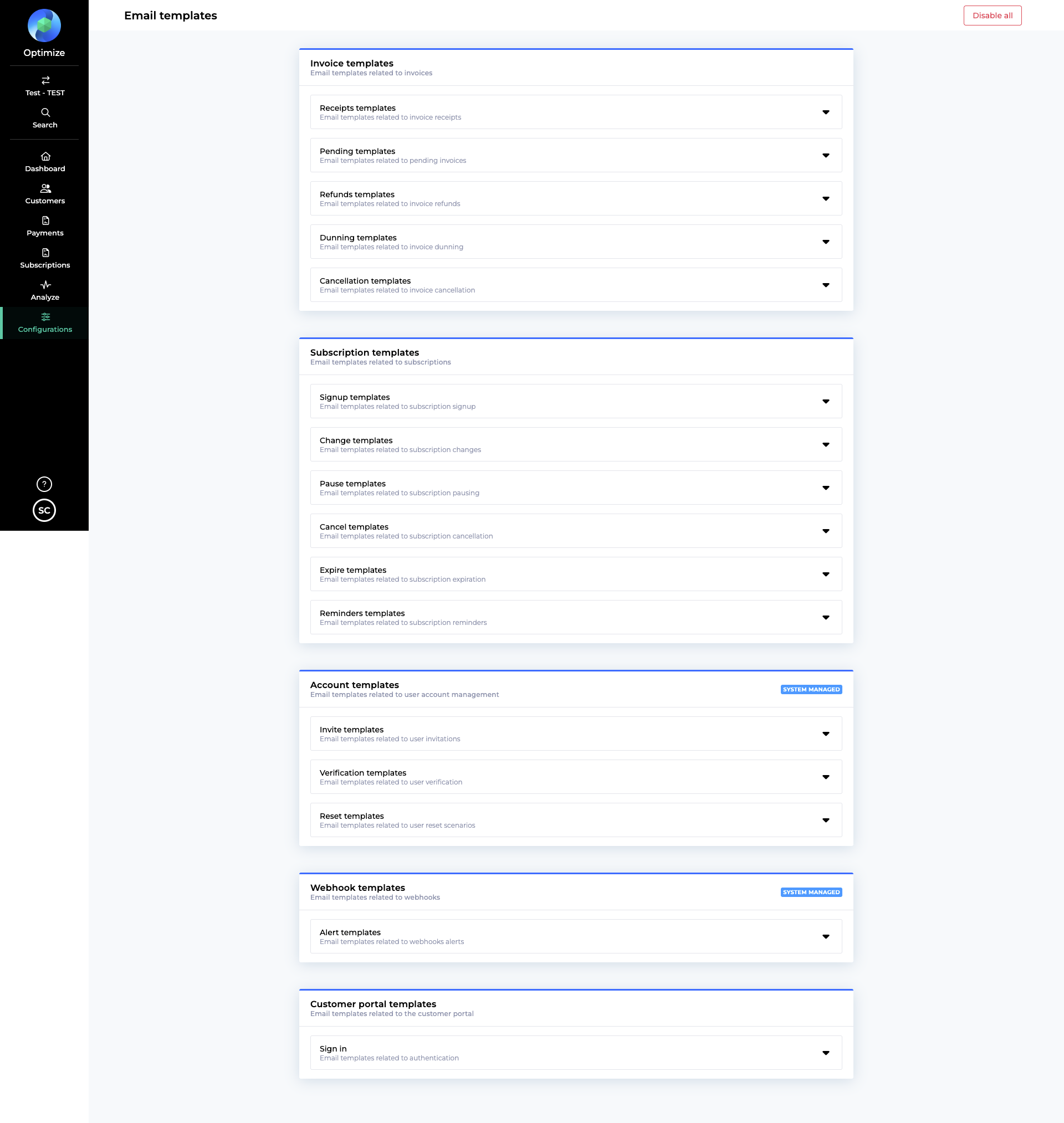
La page Rapports va s'ouvrir, vous montrant plusieurs options de rapports :
Modèles Facture : Modèles d'e-mail liés aux factures
Modèles Facture : Modèles d'e-mail liés aux factures
Modèles Facture : Modèles d'e-mail liés aux factures
Modèles Facture : Modèles d'e-mail liés aux factures
Portail clients Modèles : Modèles d'emails liés au Portail Client

Liste des modèles d'e-mails disponibles
Vous pouvez utiliser les modèles standards suivants et créer vos modèles personnalisés pour ces cas d'utilisation :
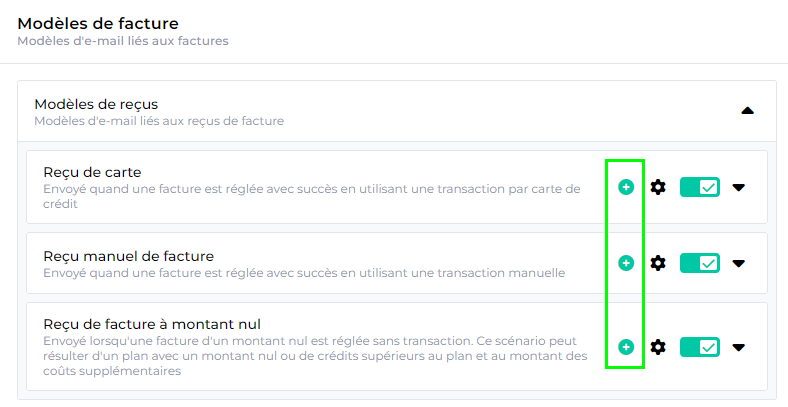
Modèles de facture | Modèles de reçus | Reçu de carte Envoyé quand une facture est réglée avec succès en utilisant une transaction par carte de crédit. |
Reçu manuel de facture Envoyé quand une facture est réglée avec succès en utilisant une transaction manuelle. | ||
Reçu manuel de facture Envoyé lorsqu'une facture d'un montant nul est réglée sans transaction. Ce scénario peut résulter d'un plan avec un montant nul ou de crédits supérieurs au plan et au montant des coûts supplémentaires. | ||
Modèles de remboursement | Reçu de carte pour remboursement Envoyé lorsqu'un remboursement est effectué pour une facture réglée au moyen d'une transaction par carte de crédit. | |
Reçu du remboursement manuel de la facture Envoyé lorsqu'un remboursement est effectué pour une facture réglée à l'aide d'une transaction manuelle. | ||
Modèles de relance | Notification de relance de facture Envoyé selon le système de gestion des relances. | |
Notification de relance de facture sans mode de paiement Envoyé lorsque la facture de relance n'a pas de mode de paiement ajouté. | ||
Modèles d'abonnement | Modèles d'inscription | Reçu d'inscription Envoyé lorsqu'un client s'est inscrit à un abonnement et que la méthode d'inscription n'est pas d'envoyer un courriel demandant de choisir le mode de paiement pour l'abonnement. |
Demande de mode de paiement pour le reçu d'inscription Envoyé lorsqu'un client s'est inscrit à un abonnement et que la méthode d'inscription consiste à envoyer un courrier électronique demandant de choisir le mode de paiement pour l'abonnement. | ||
Modifier les modèles | Changement d'abonnement Envoyé lorsque la tarification ou les périodes de facturation d'un abonnement sont modifiées (le plan ou le début de la prochaine période de facturation est modifié pour l'abonnement). | |
Mettre en pause les modèles | Abonnement en attente Envoyé lorsqu'un abonnement est suspendu. | |
Relance de l'abonnement en attente Envoyé lorsqu'un abonnement est mis en pause en raison de l'échec d'un processus de gestion de la relance. Le contenu de ce message est souvent différent de celui du message de pause normal. | ||
L'abonnement a été réactivé Envoyé lorsqu'un abonnement en pause a été réactivé. | ||
Annuler les modèles | Annulation de l'abonnement Envoyé lorsqu'un abonnement est annulé. Inclut la date d'expiration de l'abonnement. | |
Abonnement non résilié Envoyé lorsqu'un abonnement annulé est dé-annulé. | ||
Expiration des modèles | Abonnement expiré Envoyé lorsqu'un abonnement est arrivé à expiration, soit en raison d'une résiliation préalable, soit parce qu'un nombre fixe de cycles de facturation a été atteint. | |
Relance d'abonnement expiré Envoyé lorsqu'un abonnement a expiré à la suite de l'échec d'un processus de gestion des relances. Le contenu de ce courrier est souvent différent de celui du courrier normal d'expiration. | ||
Modèles de rappels | Rappel de renouvellement de l'abonnement Envoyé X jours avant le renouvellement d'un abonnement, pour rappeler que la carte du client sera débitée. | |
Rappel de fin d'essai d'abonnement Envoyé X jours avant la fin de la période d'essai d'un abonnement. | ||
Modèles de compte | Modèles d'invitation | Invitation à un compte utilisateur Envoyé lorsque vous invitez d'autres personnes à rejoindre votre équipe. |
Notification de compte d'utilisateur Envoyé lorsqu'un utilisateur existant est invité à gérer un tableau de bord Billwerk+. | ||
Modèles de vérification | Vérification de l'e-mail de l'utilisateur Envoyé lorsqu'un utilisateur existant demande une vérification par e-mail. | |
Réinitialiser les modèles | Réinitialisation du mot de passe de l'utilisateur Envoyé lorsqu'un utilisateur existant demande une réinitialisation du mot de passe. | |
Modèles de Webhook | Modèles d'alerte | Échec du webhook Envoyé lorsqu'un webhook échoue à plusieurs reprises. |
Modèles de portail client | Modèle de signature | S'inscrire Envoyé lorsque l'utilisateur essaie de se connecter au portail client. Cet e-mail contient le mot de passe à usage unique. |
Désactiver ou réactiver un modèle d'e-mail
Afin d'empêcher l'envoi de la notification par e-mail:
Vous pouvez accéder au modèle #UUID-81c23449-9894-8054-eed2-db94871957cb que vous souhaitez désactiver.
Ouvrez le menu accordéon du groupe de modèles qui vous intéresse en cliquant sur son nom.
Utilisez la bascule pour désactiver ou réactiver le modèle :

Attention
Les modèles de compte et les modèles de Webhook ne peuvent pas être désactivés, car ils envoient des notifications pertinentes au système. Vous pouvez quand même les personnaliser comme les autres.
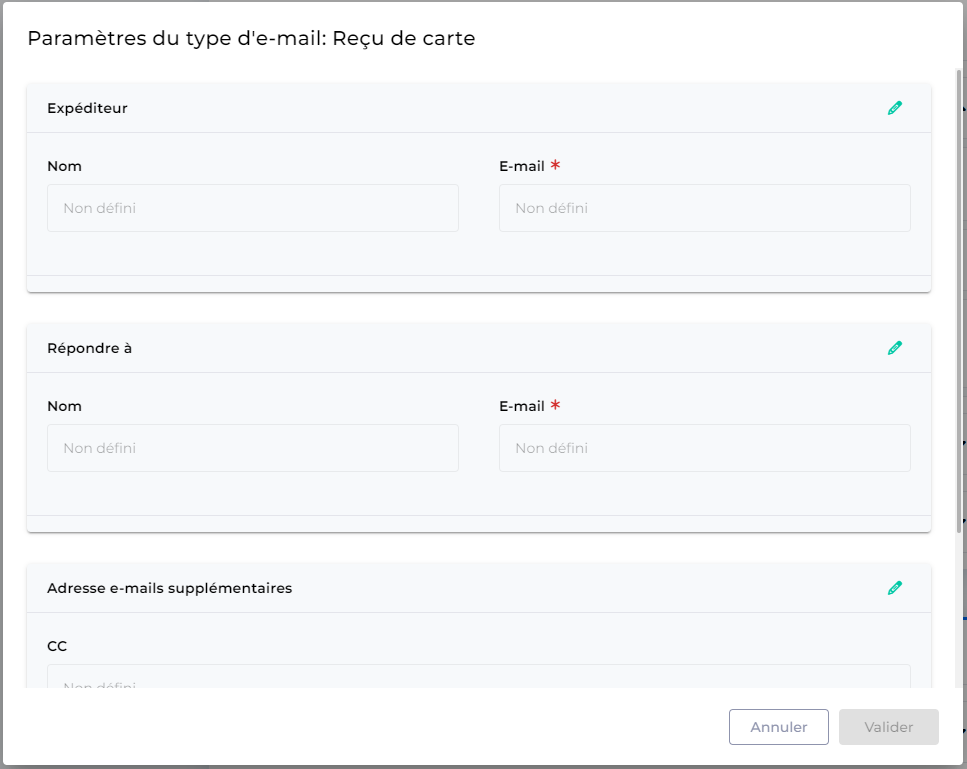
Paramètres du type d'e-mail
Les Paramètres de type d'e-mail vous permettent de modifier l'adresse e-mail par défaut que vous avez spécifiée dans les Paramètres d'e-mail sur le niveau Modèle d'e-mail . Cela signifie que vous pouvez personnaliser cette information pour chacun des modèles que nous avons listés précédemment.
Attention
Veuillez noter que la modification de l'adresse e-mail par défaut sur un modèle spécifique remplacera l'adresse e-mail par défaut de ce modèle.
Vous pouvez ainsi remplacer le nom et l'adresse électronique affichés :
Expéditeur
Le Répondre à
Adresse e-mails supplémentaires: CC et Cci.
Pour accéder à ces paramètres, veuillez lire cet article : Accès aux modèles d'e-mail.
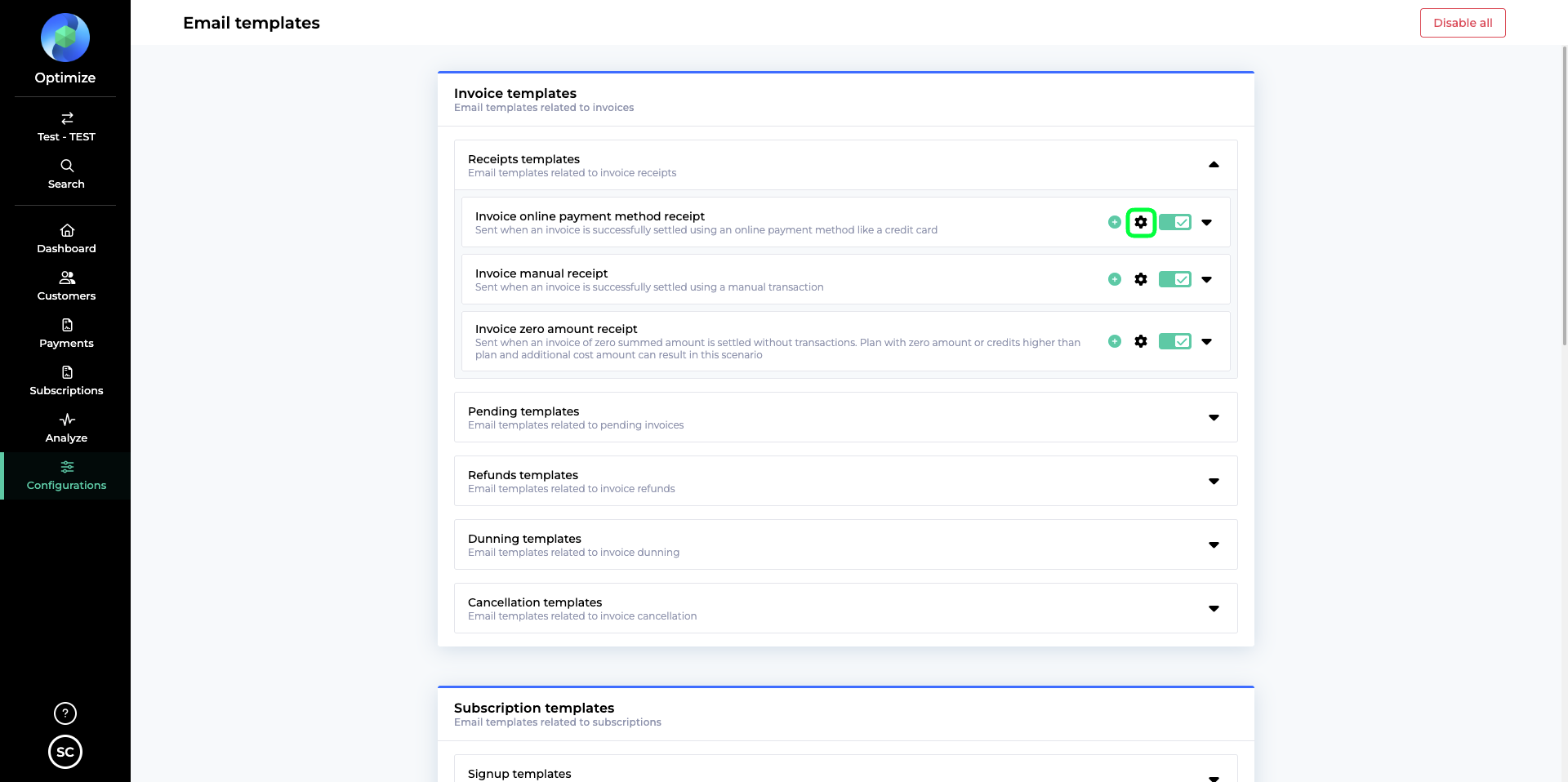
Puis cliquez sur l'icône
 derrière les noms du modèle que vous souhaitez personnaliser :
derrière les noms du modèle que vous souhaitez personnaliser :
Ensuite, cliquez sur
 :
:
Cliquez sur
 après avoir lu le message d'erreur :
après avoir lu le message d'erreur :
Puis changez les Nom(s) et/ ou Adresse(s) e-mails que vous devez personnaliser pour le modèle.
Enfin, cliquez sur
 .
.
Parfait, vous venez de modifier les informations nécessaires pour personnaliser les paramètres de messagerie de votre modèle.
Prévisualiser un modèle d'e-mail existant
Pour accéder aux modèles d'e-mail, veuillez lire cet article : Accès aux modèles d'e-mail.
Si vous souhaitez ouvrir et prévisualiser un modèle existant, veuillez suivre ces étapes:
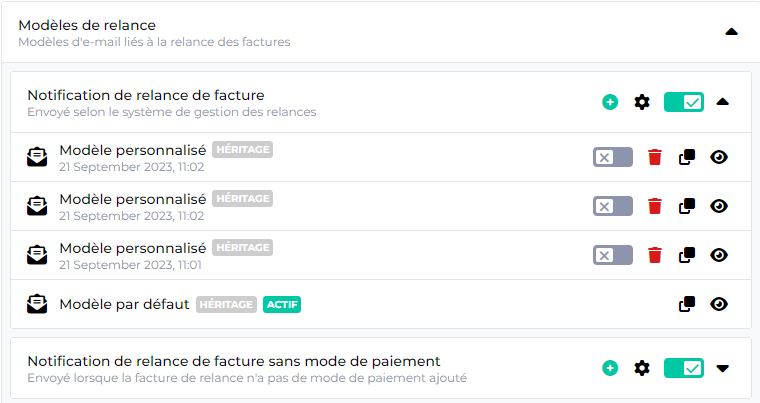
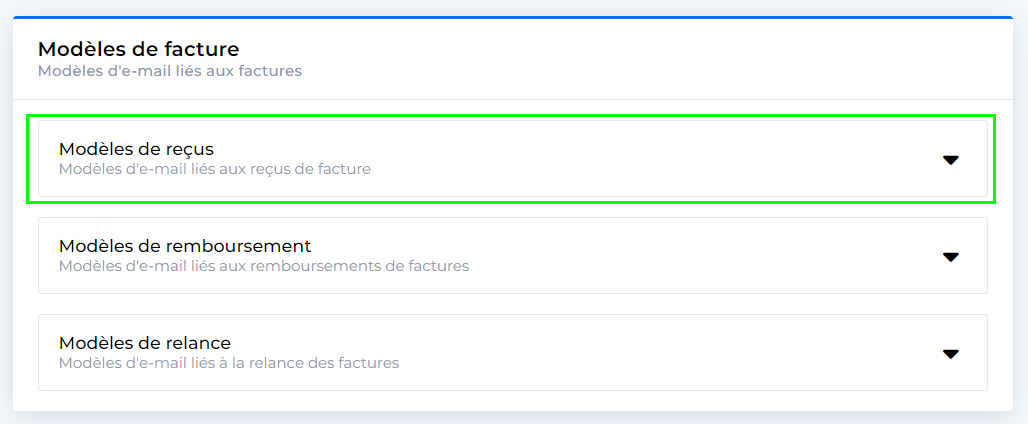
Dans la page Modèles d'e-mail, cliquez sur le groupe de modèles qui vous intéresse.
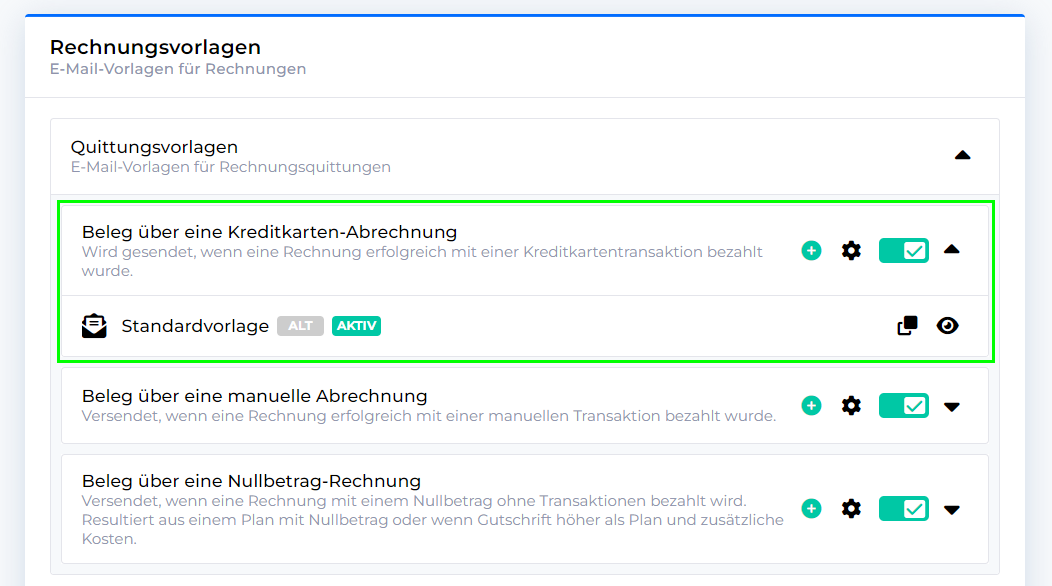
Puis cliquez sur le nom du modèle pour ouvrir le menu accordéon.
Vous voyez une liste de modèles existants pour ce cas d'utilisation :

Puis cliquez sur
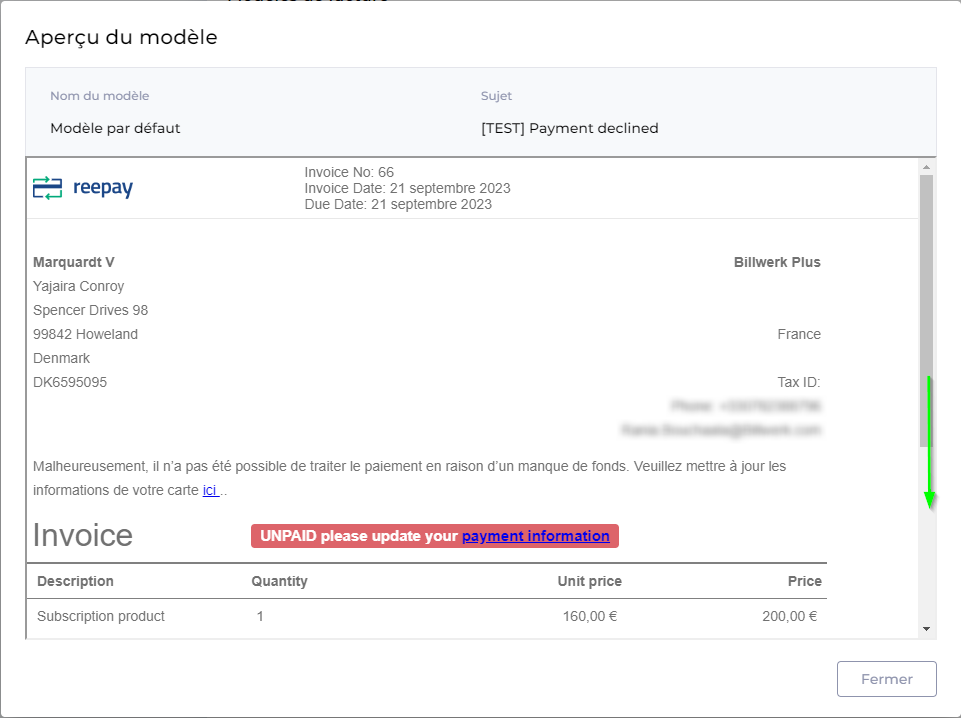
 pour ouvrir l'aperçu :
pour ouvrir l'aperçu :
Faites défiler vers le bas pour voir l'ensemble du modèle.
Ensuite, cliquez sur
 .
.
Créer un modèle d'e-mail personnalisé
Il y a deux façons de créer un modèle personnalisé :
Soit vous clonez un modèle existant (standard ou personnalisé)

Ou vous créez un nouveau modèle à partir de zéro.

Pour les deux options vous avez besoin
d'abord pour accéder à l'interface Modèles d'e-mail.

Ouvrez ensuite le groupe de modèles en cliquant sur son nom. (Modèles de factures puis de reçus par exemple.)

Ensuite, cliquez sur le nom du modèle que vous souhaitez personnaliser.

Cloner un modèle d'e-mail existant
Suivez ces étapes si vous souhaitez adapter un modèle avec des changements mineurs.
Cliquez sur l'icône
 .
.
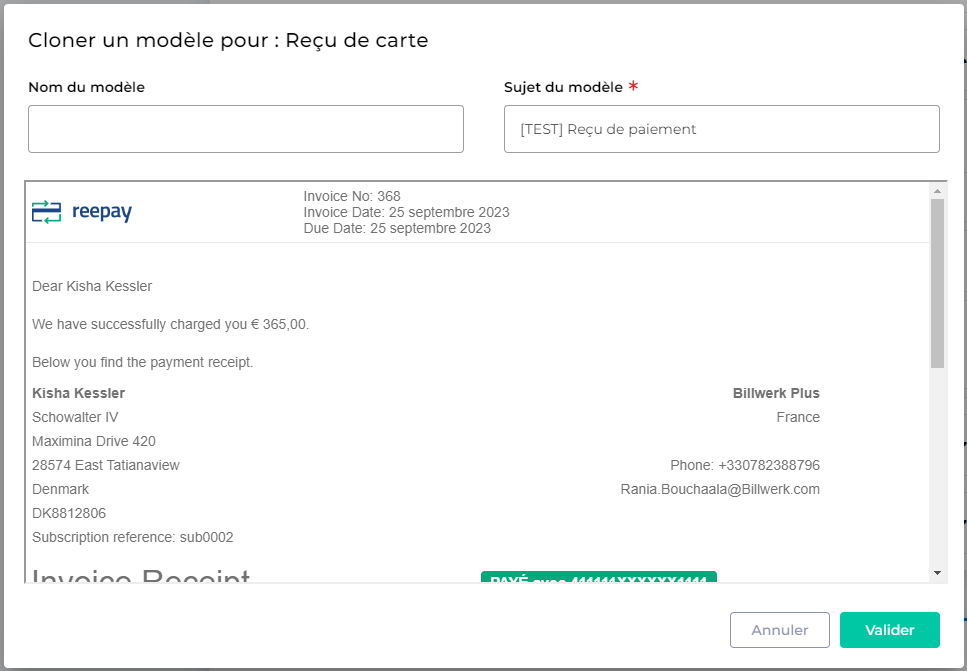
Vous verrez l'aperçu du modèle que vous êtes sur le point de cloner.

Insérez un nom pour votre clone.
Ensuite, cliquez sur
 .
.Vous êtes redirigé vers la liste des modèles.
Cliquez sur le nom de votre nouveau modèle.
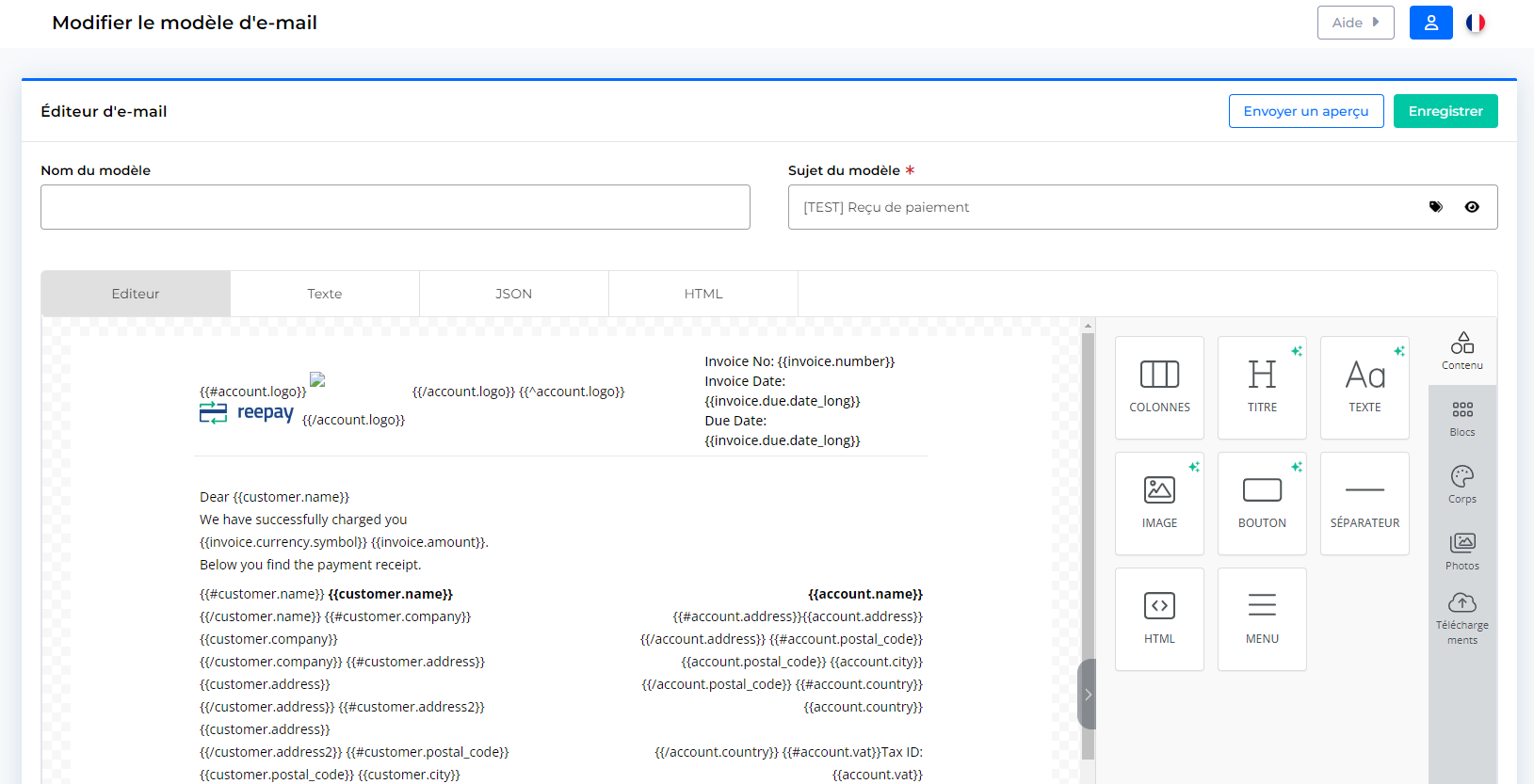
L'éditeur d'e-mail s'ouvre.

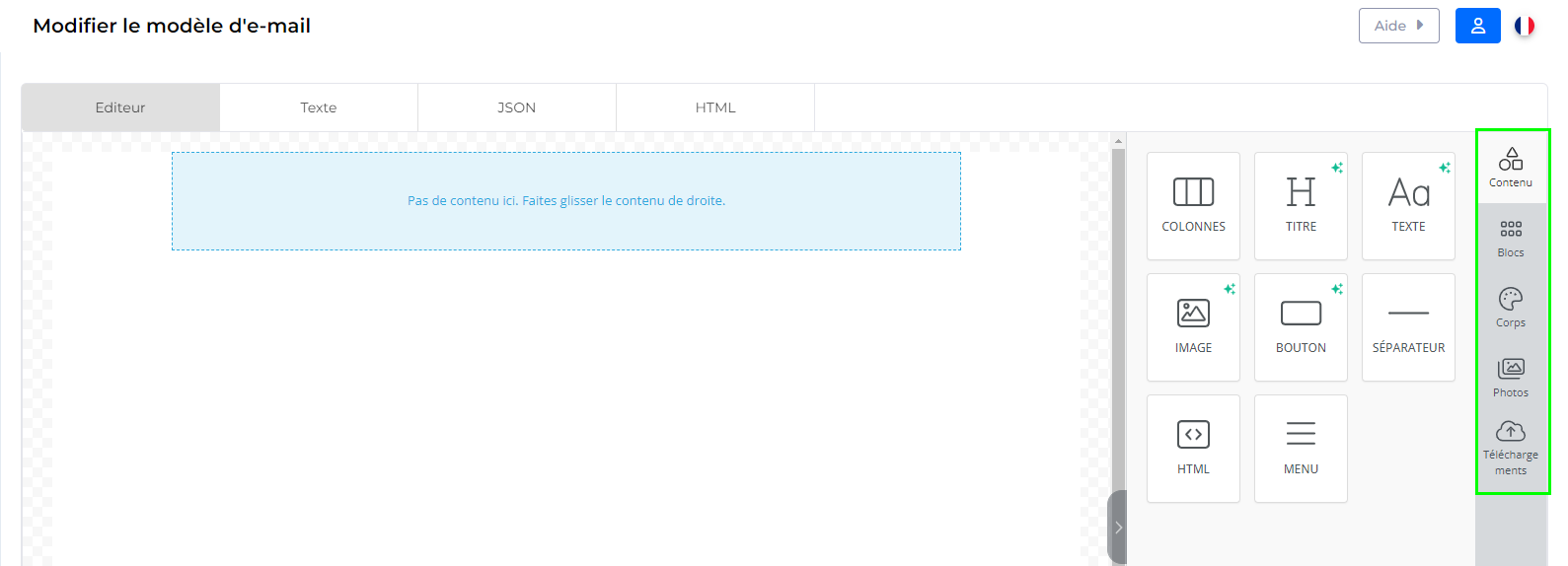
Éditeur d'e-mail
Soit vous avez suivi la procédure précédente pour cloner un modèle d'e-mail existant, soit vous avez cliqué sur l'icône  pour créer un nouveau modèle.
pour créer un nouveau modèle.
Les deux s'ouvrent sur Éditeur d'e-mail. L'interface est composée de quatre onglets :
Éditeur : Une interface "glisser-déposer" qui vous permet d'ajouter des composants à votre modèle.
Texte : Un éditeur de texte que vous pouvez utiliser pour ajouter des balises de fusion, gérer les règles de balises de fusion et les conditions d'affichage.
JSON : Une interface qui vous donne la possibilité de télécharger votre fichier JSON et récupérer le fichier JSON du modèle.
HTML : Vous pouvez voir et copier la sortie HTML de votre modèle.
Nous allons tout d'abord nous concentrer sur l'éditeur et ses différents composants :

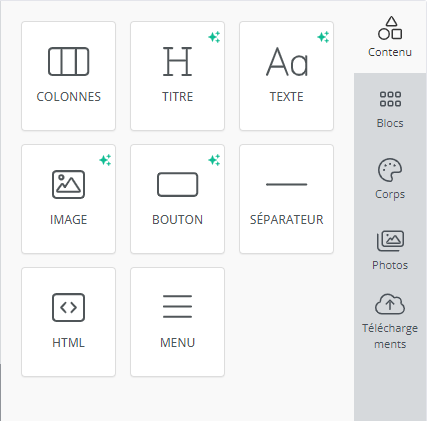
Contenu
Vous avez plusieurs composants à votre disposition pour personnaliser votre modèle d'e-mail:

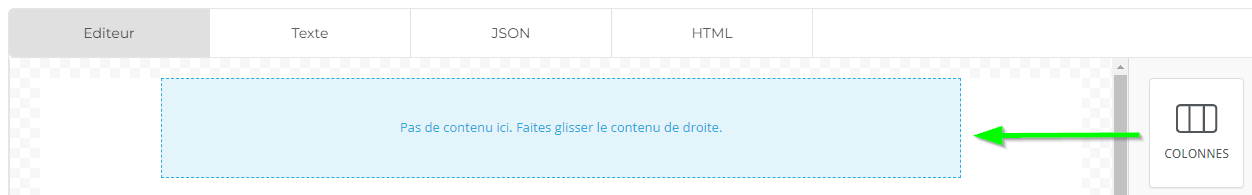
Glissez & Déposez le composant de colonnes dans le modèle pour structurer votre email.

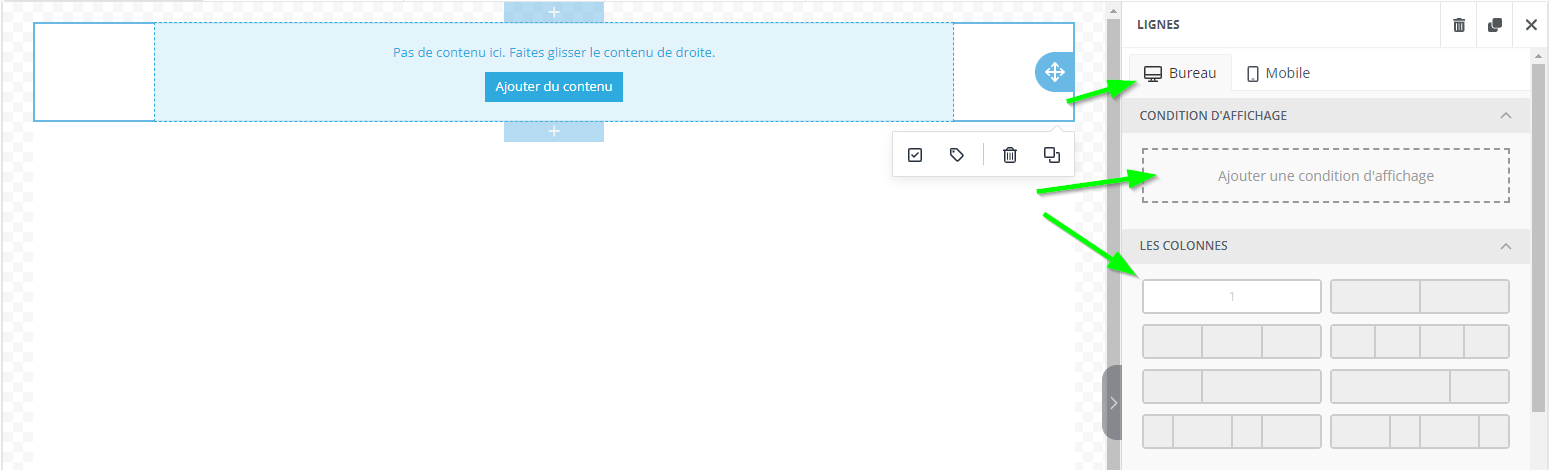
Vous pouvez définir les options pour les appareils Bureau ou Mobile.

Ajoutez une condition d'affichage en cliquant sur la case.
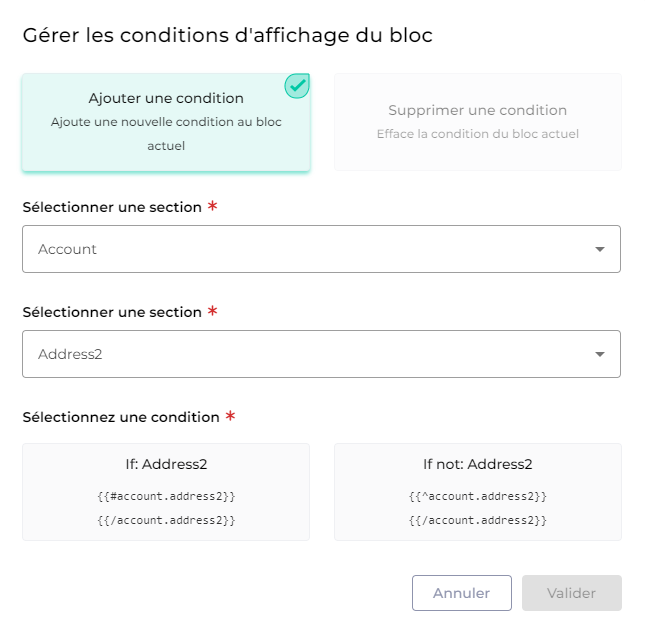
La fenêtre Gérer les conditions d'affichage du block s'ouvre.

Cliquez sur Ajouter une condition.
Sélectionnez une section d'où doivent venir les champs de votre condition.
Sélectionnez ensuite les champs.
Décidez si l'information devrait être disponible ou non.
Cliquez sur
 .
.
Dans la section Colonnes vous pouvez décider de la distribution de vos colonnes. Vous pouvez afficher jusqu'à quatre colonnes de différentes façons. Cliquez sur la distribution que vous souhaitez voir.
Note
Si vous réduisez le nombre de colonnes, un message d'erreur vous avertira que vous êtes sur le point de supprimer des colonnes. Cela supprimera le contenu de ces colonnes.
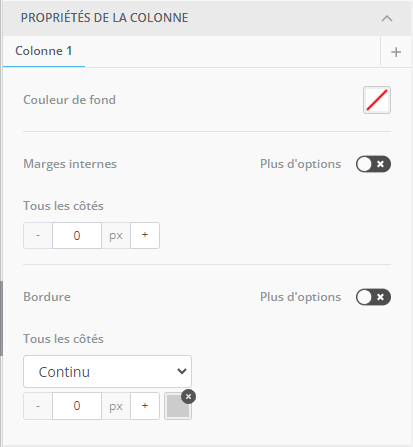
Pour chaque colonne, vous pouvez définir les propriétés de la colonne :

Note
Vous pouvez activer d'autres options pour personnaliser chaque côté de votre cellule : Padding et Border design.
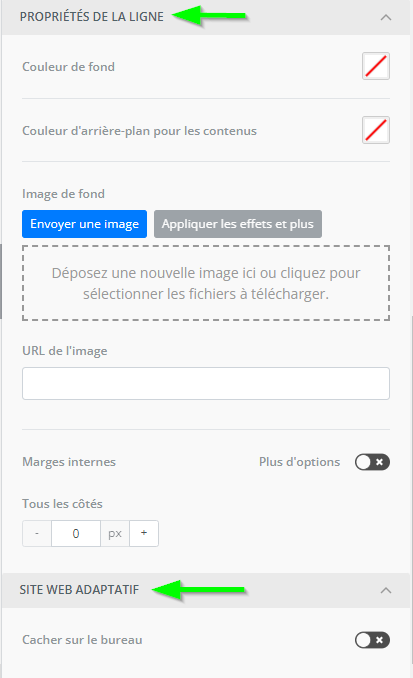
Les Propriétés de la ligne vous permettent de spécifier l'arrière-plan et le remplissage de la ligne :

Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher l'en-tête sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
Glisser & Déposer le composant d'en-tête dans le modèle pour insérer un bloc de texte d'en-tête.

Vous pouvez définir les options pour les appareils Bureau ou Mobile.
Ajouter une Condition d'affichage .
Utilisez Smart Headings pour générer automatiquement un titre en insérant au moins deux mots clés :

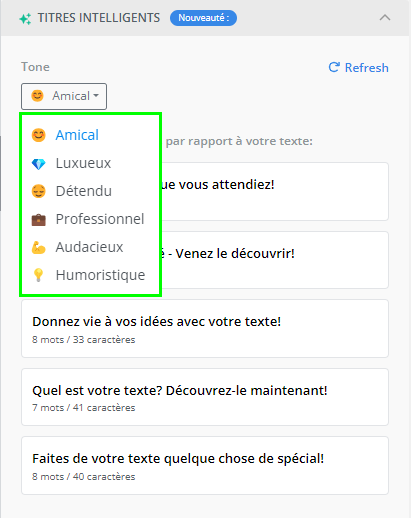
Cliquez sur Obtenir des suggestions pour choisir la tonalité :

Cliquez sur Refresh pour obtenir plus de suggestions.
Cliquez ensuite sur la suggestion pour l'insérer dans votre modèle.
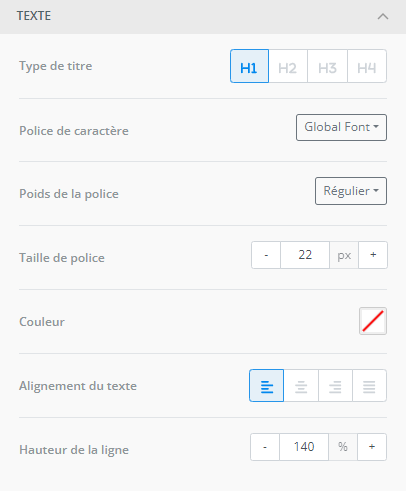
Définir les propriétés Texte comme indiqué de la façon suivante:

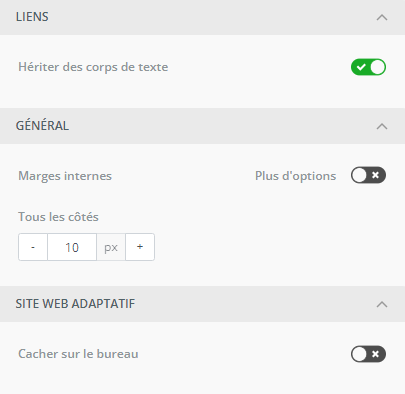
Pour Liens, vous pouvez décider de ne pas hériter des styles du corps, ce qui vous permet de définir une couleur personnalisée et de décider de souligner ou non le texte du lien..
Si vous activez d'autres options dans la section Général, vous pouvez définir le padding des quatre côtés de votre en-tête.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher l'en-tête sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).

Glissez & Déposez le composant de texte dans le modèle pour structurer votre email.

Vous pouvez définir les options pour les appareils Bureau ou Mobile.
Ajoutez une Condition d'affichage en cliquant sur la case.
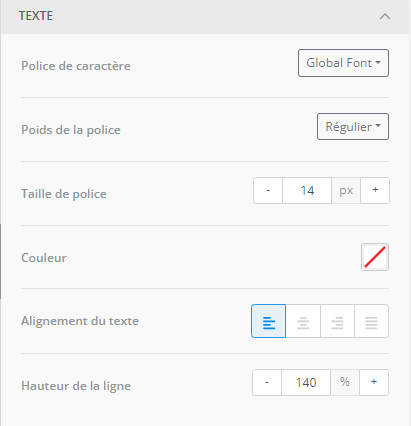
Pour chaque bloc de texte, vous pouvez définir Caractéristiques du texte:

Pour les Liens, vous pouvez décider de ne pas hériter des styles du corps, ce qui vous permet de définir une couleur personnalisée et de décider de souligner ou non le texte du lien.
Si vous activez d'autres options dans la section Général, vous pouvez définir l'espacement des quatre côtés autour de votre bloc de texte.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher le texte sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
Note
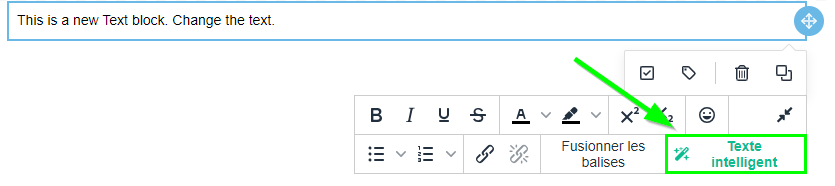
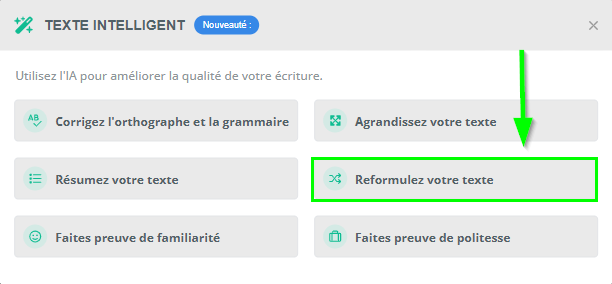
De plus, vous pouvez également utiliser la fonctionnalité Texte Intelligent pour que l'IA vous aide à créer le texte requis. À titre d'exemple, reformulons "Salutations à tous! C'est bien de vous avoir ici!"
Cliquez sur le bloc de texte et sélectionnez Texte Intelligent dans le panneau d'édition.

Dans la fenêtre Texte intelligent, utilisez une des différentes options de modification de texte IA. Nous allons reformuler notre texte. Sélectionnez Reformulez votre texte.

Après une seconde, l'IA reformule le bloc de texte vers une version alternative 'Bonjour à tous! Quel plaisir de vous avoir parmi nous!'

Glissez & Déposez le composant image dans le modèle pour structurer votre email.
Vous pouvez définir les options pour les appareils sur Bureau ou Mobile.
Ajoutez une Condition d'affichage en cliquant sur la case.
Obtenez une image personnalisée générée par l'IA en sélectionnant
.
Veuillez fournir une description de l'image pour l'IA pour la créer. Comme dans l'exemple 'réunion en vidéo conférence avec patron'. Après cela, cliquez sur Générer des images.
Après quelques secondes, plusieurs images générées sont prêtes à être choisies pour votre modèle. Si l'image est choisie, passez dessus et sélectionnez Utiliser l'image.
L'image sélectionnée sera automatiquement ajoutée au modèle d'e-mail.
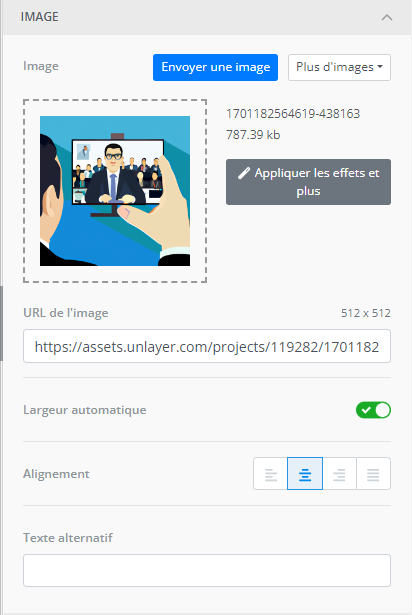
Pour chaque image, vous pouvez définir différentes propriétés :

Texte alternatif est de fournir une description textuelle du contenu de l'image pour les personnes handicapées utilisant des lecteurs d'écran.
Note
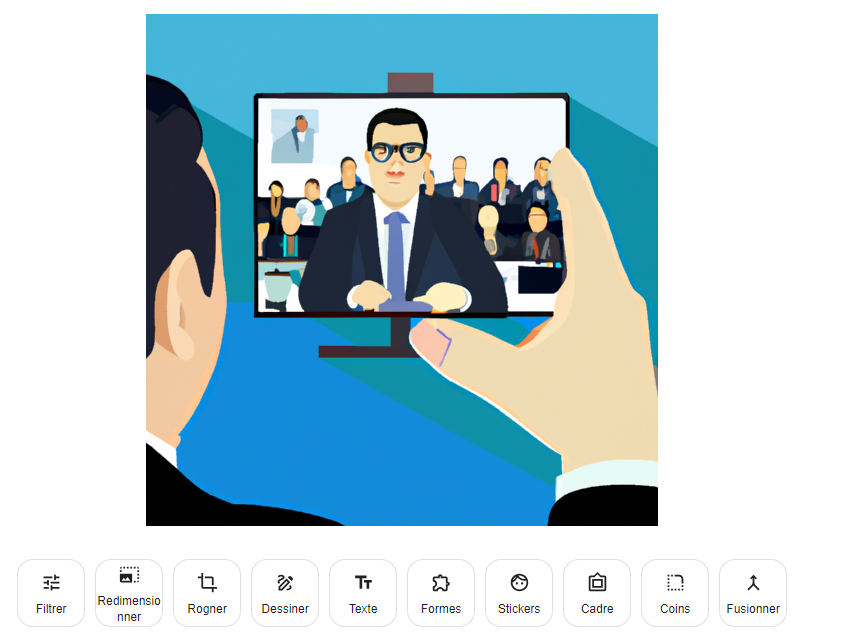
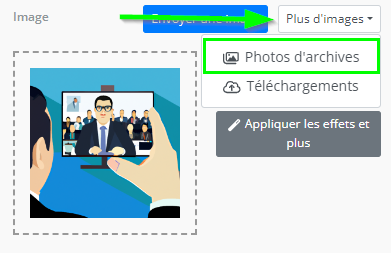
De plus, vous pouvez cliquer sur Appliquer les effets et plus qui ouvre un outil d'édition avec des fonctionnalités de base, comme l'arrondissement des bords ou le redimensionnement de l'image.

En outre, si l'IA n'est pas assez utile, il y a une option de recherche parmi les photos stock.
Allez dans le menu déroulant Plus d'images et choisissez photos stock.

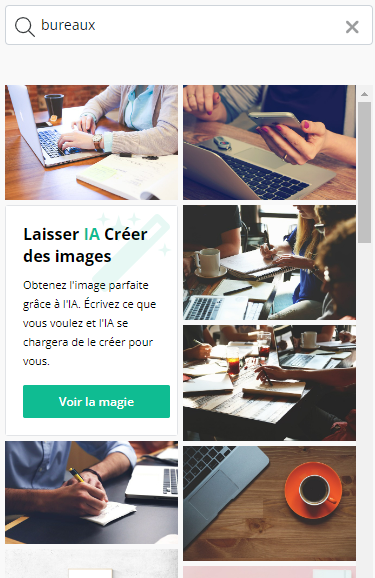
Insérez le mot clé décrivant votre image. Par exemple 'bureaux'. La liste des photos sera affichée pour vous à choisir. Cliquez sur l'image préférée. Terminé !

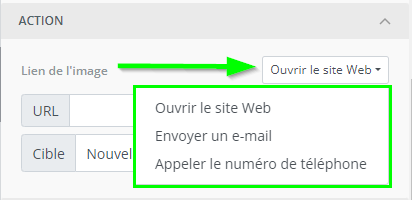
La section Action vous permet de créer une action. Elle déclenche une action spécifique lorsqu'une image est cliquée par l'utilisateur. Nous pouvons ouvrir un site web, envoyer un e-mail ou appeler un numéro de téléphone.

Si vous activez d'autres options dans la section Général, vous pouvez définir les marges des quatre côtés de votre en-tête.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher l'image sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
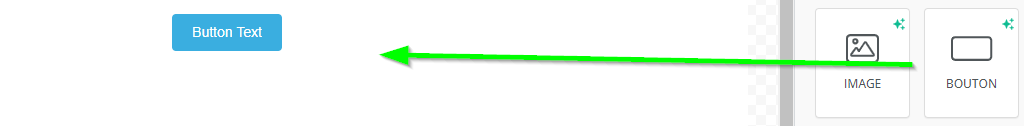
Glissez & Déposez le composant bouton dans le modèle pour structurer votre email.

Vous pouvez définir les options pour les appareils sur Bureau ou Mobile.
Ajoutez une Condition d'affichage en cliquant sur la case.
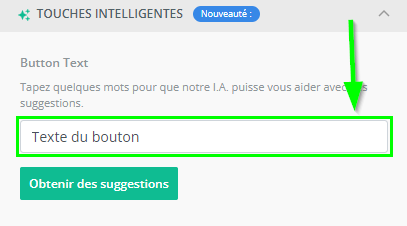
Utilisez Touches Intelligentes pour générer automatiquement un bouton en insérant au moins deux mots-clés :

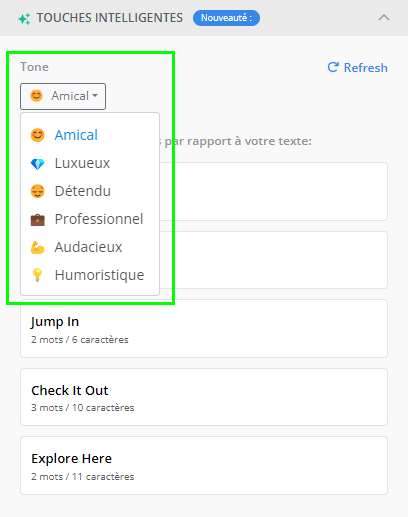
Cliquez sur Obtenir des suggestions pour choisir la tonalité :

Après avoir choisi le ton préféré, vous verrez cinq suggestions pour le texte de votre bouton.
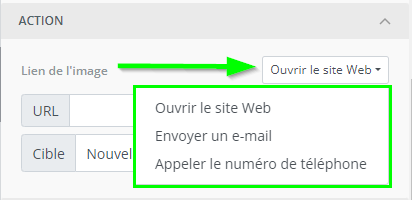
La section Action vous permet de créer une action. Elle déclenche une action spécifique lorsqu'une image est cliquée par l'utilisateur. Nous pouvons ouvrir un site web, envoyer un e-mail ou appeler un numéro de téléphone.

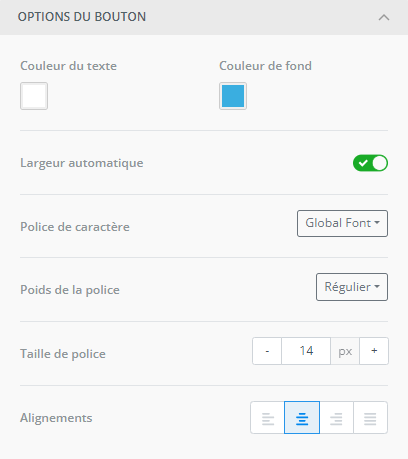
Les options Bouton vous permettent de spécifier l'arrière-plan, la police, la couleur du texte, etc.

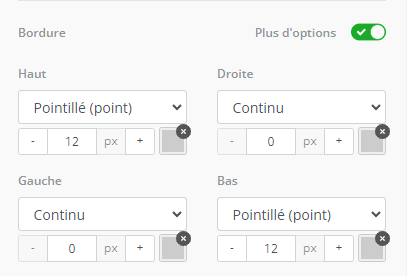
La section Espacement définit la configuration pour les marges, la bordure et l'arrondi de la bordure. Plus d'options vous aide à configurer tous ces aspects de chaque côté.
Note
Voici l'exemple de configuration de la Bordure avec un pointillé en haut et en bas d'un bouton:

Résultat:
Si vous activez d'autres options dans la section Général, vous pouvez définir les marges des quatre côtés de votre bouton.
Note
Il y a une différence entre les marges configurés ici et dans la section Espacement - Les marges dans général sont pour un élément de bouton, les marges de l'espace sont pour un élément de texte dans la case bouton.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher le bouton sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
Glissez & Déposez le composant séparateur dans le modèle pour structurer votre email.

Vous pouvez définir les options pour les appareils sur Bureau ou Mobile.
Ajoutez une Condition d'affichage en cliquant sur la case.
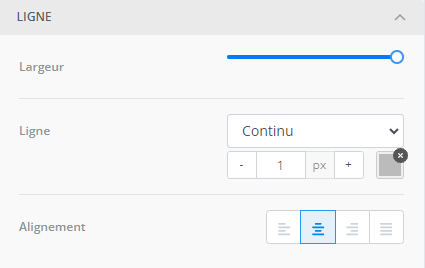
Dans la section Ligne vous pouvez décider des propriétés de votre séparateur. Vous pouvez modifier sa largeur, son type de ligne, sa couleur ou son alignement.

Si vous activez d'autres options dans la section Général, vous pouvez définir les marges des quatre côtés de votre séparateur.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher le séparateur sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
Glissez & Déposez le composant HTML dans le modèle pour structurer votre email.
Vous pouvez définir les options pour les appareils sur Bureau ou Mobile.
Ajoutez une Condition d'affichage en cliquant sur la case.
Dans la section HTML vous pouvez insérer votre syntaxe HTML pour structurer votre élément.
Note
À titre d'exemple, nous avons ajouté la fonctionnalité de recherche Google en tant que contenu de bloc HTML.
<form action="http://www.google.com/search" method="get"> <fieldset> <input type="hidden" name="sitesearch" value="yoursite.com" /> <input type="text" name="q" size="31" maxlength="255" value="" /> <input type="submit" value="Google Search" /> </fieldset> </form>
Résultat:
Si vous activez d'autres options dans la section Général, vous pouvez définir les marges des quatre côtés de votre en-tête.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher l'élément HTML sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
Glissez & Déposez le composant de menu dans le modèle pour structurer votre e-mail.

Vous pouvez définir les options pour les appareils sur Bureau ou Mobile.
Ajoutez une Condition d'affichage en cliquant sur la case.
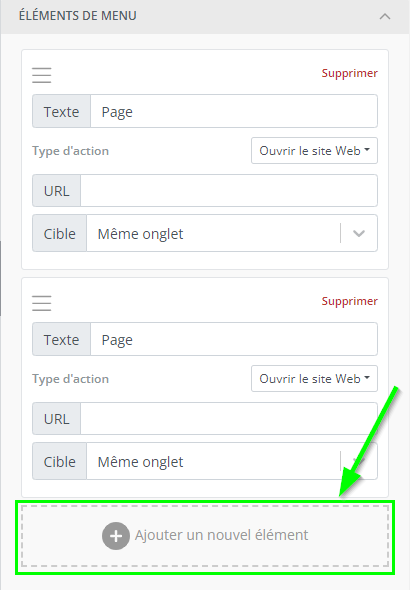
Dans la section Éléments de menu vous pouvez ajouter des textes interactifs dont votre menu sera constitué. Chaque objet de menu a un texte et un type d’action. Il fonctionne comme la fonctionnalité du bouton #UUID-828f404a-00fd-23fc-d952-def7a7b6cc67_N1690439673281. Ajouter un nouvel élément vous permet d'ajouter un bouton interactif à votre menu.

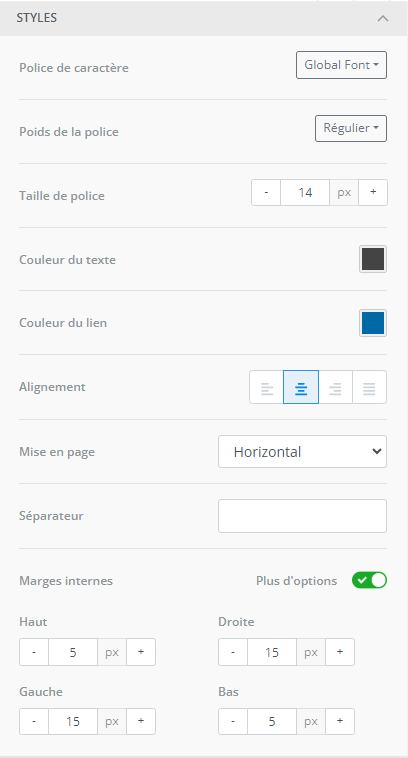
Les Styles vous permet de spécifier les propriétés suivantes :

Note
Séparateur est un élément char qui divise les éléments de votre menu. Utilisons '-' comme exemple :
La configuration du remplissage fait référence aux éléments de menu à l'intérieur.
Si vous activez d'autres options dans la section Général, vous pouvez définir l'espacement des quatre côtés de votre élément de menu.
Dans Site Web Adaptatif vous pouvez décider de cacher ou d'afficher le menu sur la version Bureau (ou dans l'autre onglet, voir point 2, la version Mobile).
Blocks
Vous pouvez utiliser la section Blocks pour structurer votre modèle.
Choisissez parmi une variété de Columns dans différentes distributions et glissez & ; déposez celle dont vous avez besoin dans le modèle.

Une fois que tu as déposé le block, le menu te montre les paramètres que tu connais déjà dans la section Columns dont nous avons discuté plus tôt.
Body
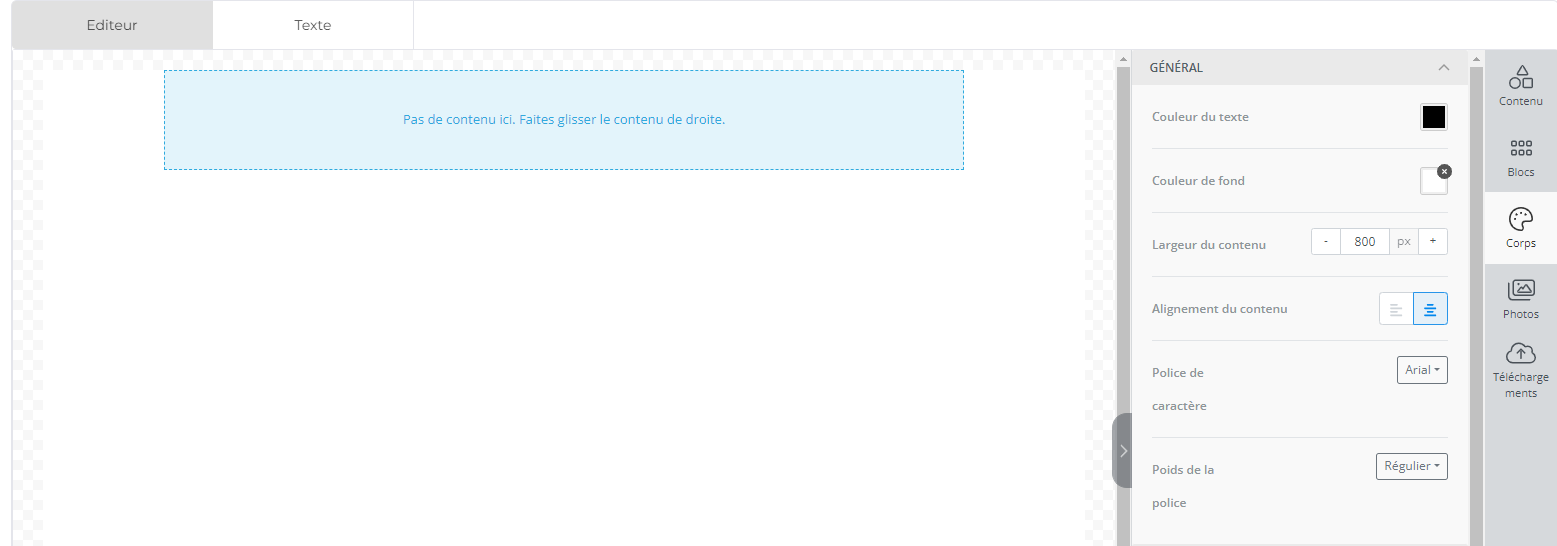
La section Body vous permet de définir des paramètres normalisés qui sont appliqués à l'ensemble du modèle.
General

Définissez la disposition du texte dans les paramètres General . Vous pouvez choisir le
Text Color: Utilisez le code hexadécimal ou RGB ou choisissez dans une palette de couleurs
Background Color: Utilisez le code hexadécimal ou RGB ou choisissez dans une palette de couleurs
Width of your template: Définir en pixels
Alignment of your content: Gauche ou centrée
Font Family: Accédez aux polices installées sur votre ordinateur
Font Weight: Bold ou Regular
Email Settings
Ajoutez un Preheader Text pout votre modèle d'e-mail.

Links
Définissez la couleur du lien et décidez si vous souhaitez souligner ou non les liens dans votre modèle.

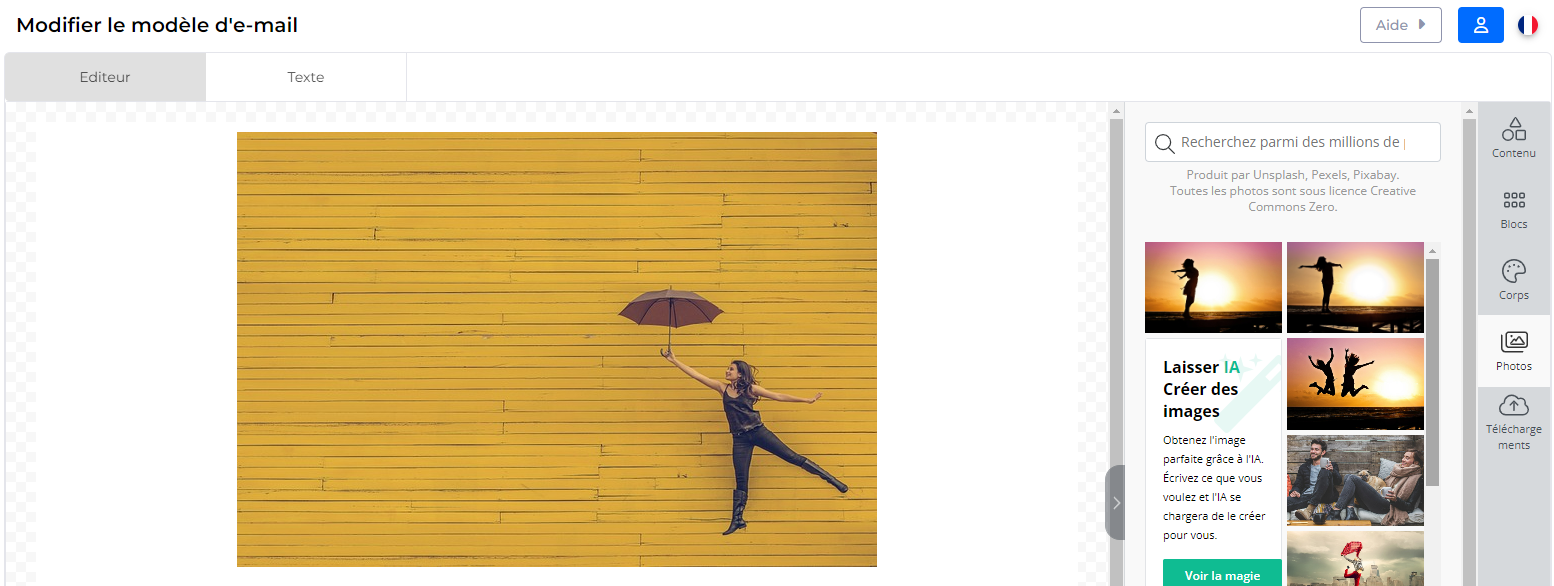
Images
Dans le menu Images vous pouvez rechercher des photos gratuites (licences) sur Unsplash, Pexels et Pixabay.

Via le bouton Voir la magie vous pouvez également accéder à l'interface IA que nous avons décrite précédemment.
Une fois que vous avez fait glisser l'image dans le modèle et que vous avez cliqué dessus, vous pouvez voir les paramètres d'image de la section Contenu.
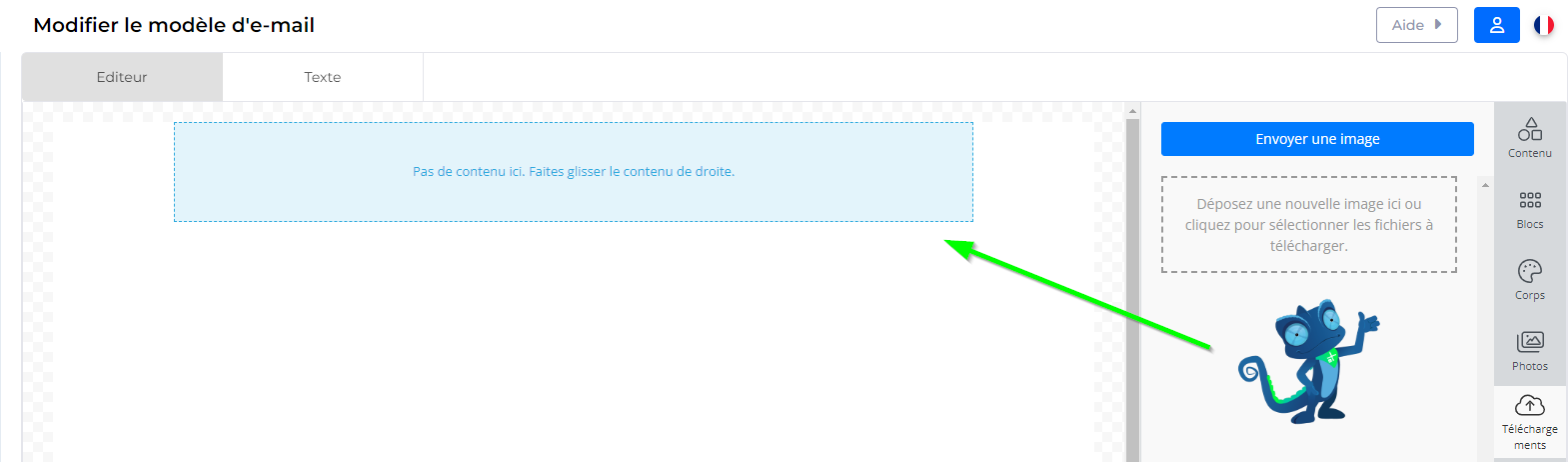
Téléchargements
Le menu Téléchargement vous permet d'importer des images depuis votre ordinateur.

Pour télécharger des photos, vous pouvez
cliquez sur le bouton Envoyez une image ou
cliquez dans la case sous le bouton ou

glissez vos photos dans ce cadre.
Une fois que vous avez fait glisser l'image dans le modèle et que vous avez cliqué dessus, vous pouvez voir les paramètres d'image de la section Contenu.
Text editor (tags/ balises de fusion & conditions)
Cet éditeur vous donne la possibilité de créer un texte dynamique pour votre modèle.

Pour ce faire, vous pouvez insérer :
Une balise de fusion: Utilisez les informations provenant de n'importe quel champ de notre application pour ajouter du contenu variable à votre texte.
Note
Exemple: Au lieu de coder en dur un accueil général, utilisez le nom réel du client en insérant le bon champ: {{customer.name}}.
Dans la zone à gauche, cliquez sur les balises Fusionner les tags. Si vous souhaitez remplacer un texte, vous pouvez le marquer d'abord.
Décidez si vous souhaitez
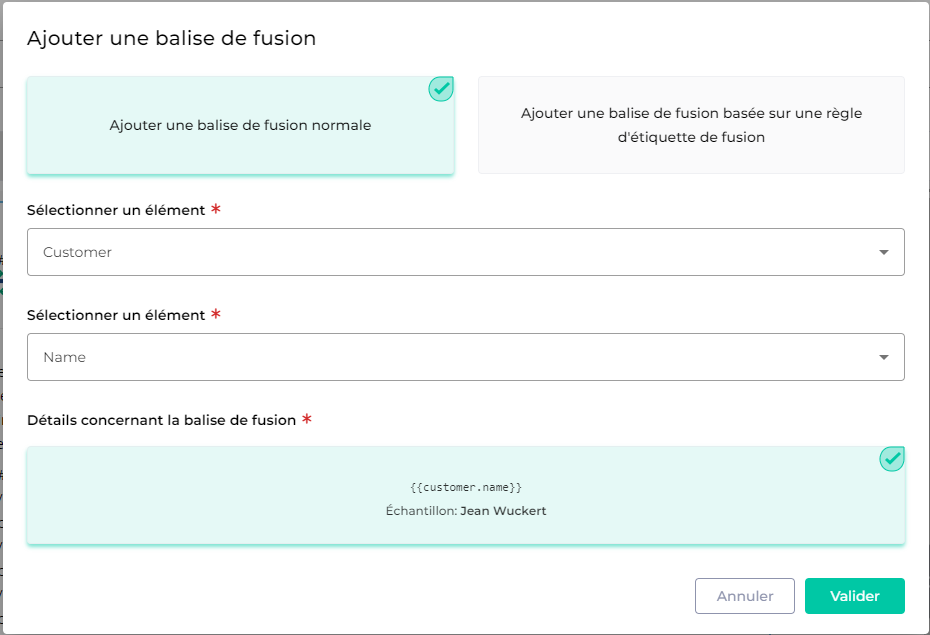
Ajouter une balise de fusion normale: Laissez-nous d'abord nous concentrer sur ce cas.
Ajouter une balise de fusion basée sur une règle d'étiquette de fusion : Consultez les instructions ci-dessous.
Dans la liste déroulante Sélectionnez un élément, sélectionnez d'où viendra votre balise de fusion, par exemple le client (Customer).
Dans la deuxième liste déroulante Sélectionnez un élément, sélectionnez un champ que vous souhaitez afficher, par exemple Nom (Last Name).
Dans la case Détails concernant la balise de fusion vous pouvez voir un exemple de la balise de fusion que vous avez sélectionnée.

Cliquez sur
 pour insérer le tag.
pour insérer le tag.Cliquez régulièrement sur
 dans le coin supérieur droit de l'éditeur.
dans le coin supérieur droit de l'éditeur.
Fusionner les règles des balises: Définissez une règle sur laquelle vous basez les balises de fusion suivantes.
Note
Exemple : Pour chaque ligne de commande, vous souhaitez afficher le texte de la commande.
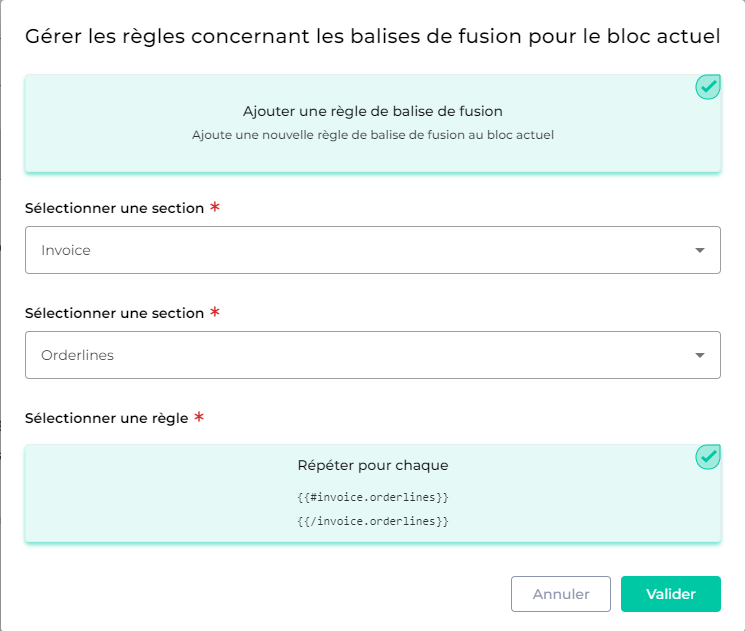
Dans la zone à gauche, cliquez sur les règles de la balise Fusionner les règles de balise.
Dans la liste déroulante Sélectionner une section, sélectionnez d'où viendra votre balise de fusion, par exemple la facture (Invoice).
Dans la liste déroulante Sélectionner une section, sélectionnez les informations que vous souhaitez utiliser pour définir votre règle, par exemple les lignes de commande (Orderlines).
Cliquez sur la case Sélectionnez une règle qui vous montre un aperçu de votre règle.

Ensuite, cliquez sur
 .
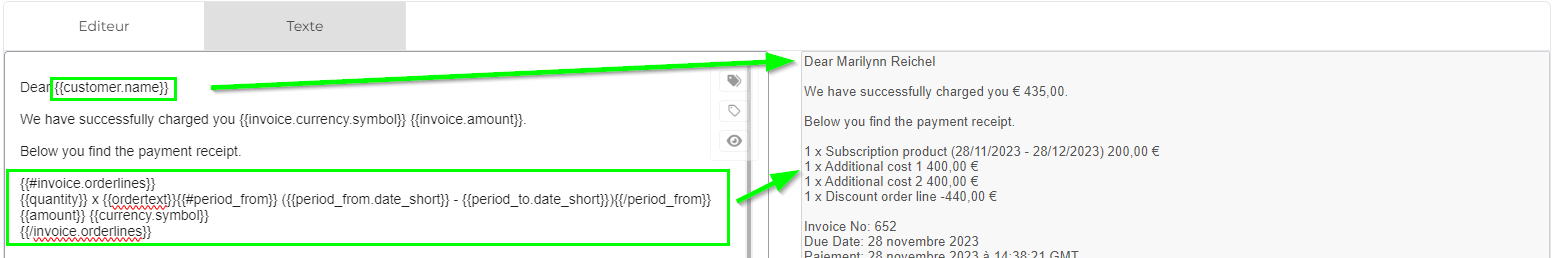
.Dans la zone de gauche, cliquez au milieu des deux balises : {{#invoice.orderlines}} ICI {{/invoice.orderlines}}.
Puis répétez la procédure d'insertion des balises de fusion comme expliqué au-dessus de.
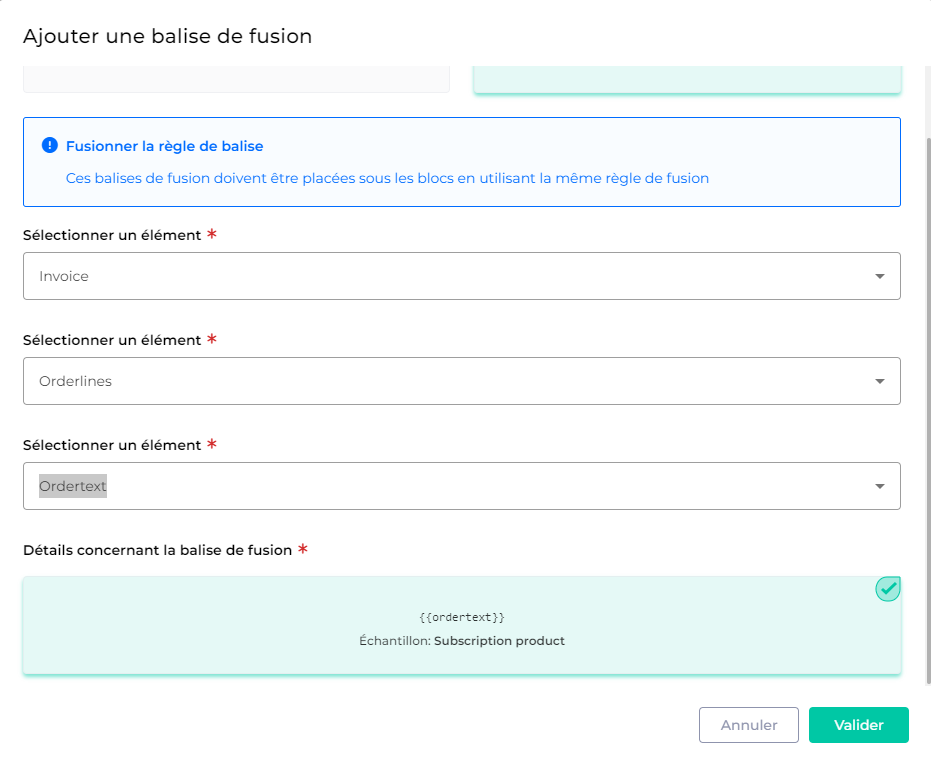
Choisissez l'option Ajouter une balise de fusion basée sur une règle d'étiquette de fusion.
Pour notre exemple, sélectionnez les articles Facture (Invoice) > Ligne de commande (Orderlines) > Texte (Ordertext):

Ensuite, cliquez sur
 .
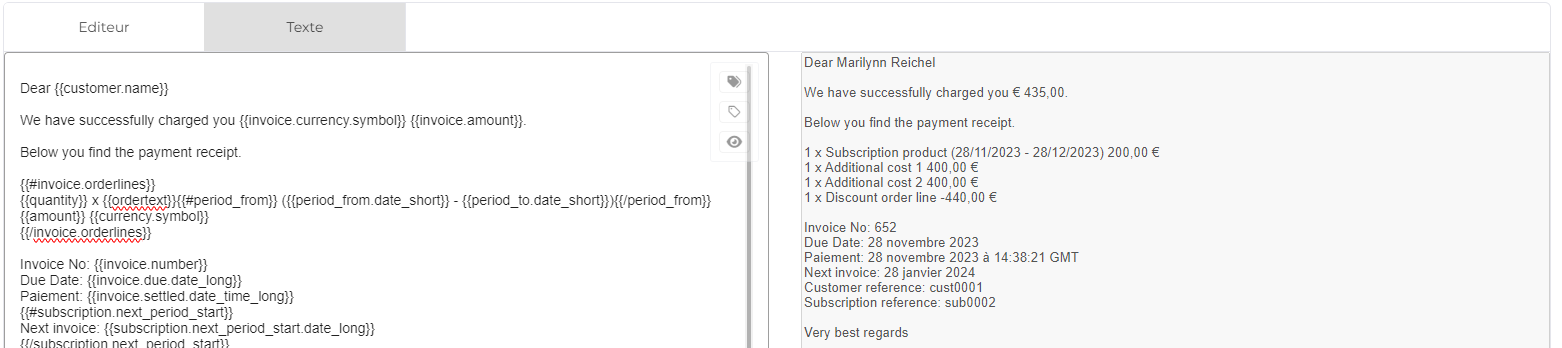
.Avant de continuer avec la prochaine possibilité que vous avez dans l'éditeur de texte, jetons un coup d'œil sur le résultat actuel de notre modèle :

Cliquez régulièrement sur
 dans le coin supérieur droit de l'éditeur.
dans le coin supérieur droit de l'éditeur.
Conditions d'affichage: Afficher ou masquer le contenu en fonction des critères définis.
Note
Exemple : Une image que vous souhaitez insérer dans notre exemple au-dessus des dates de la période de la souscription du produit.
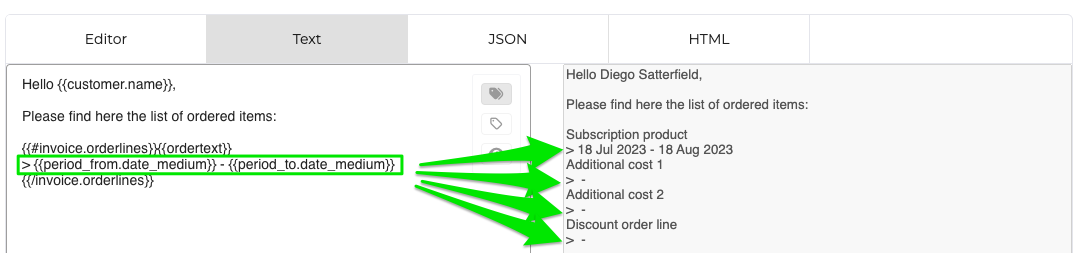
Sur la base de nos récents apprentissages, nous insérons deux nouvelles balises de fusion en utilisant notre règle de fusion : {{period_from.date_medium}} et {{period_to.date_medium}}.
Pour améliorer la lisibilité, nous ajoutons les symboles ">" et "-".
En voyant les résultats, nous ne sommes pas très heureux :

Les symboles que nous avons utilisés sont répétés inutilement.
Pour éviter cela, nous n'afficherons la ligne que si nécessaire.
Marquez les informations que vous souhaitez afficher conditionnellement.
Cliquez sur Condition d'affichage.
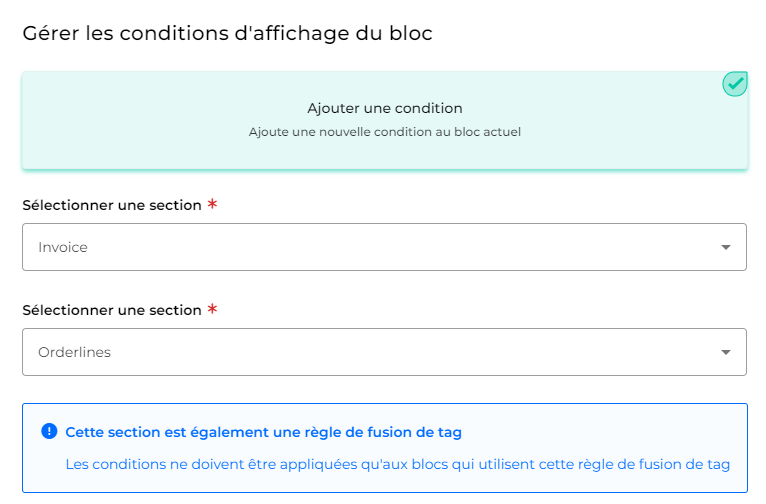
La fenêtre Gérer les conditions d'affichage du bloc s'ouvre.

Pour cet exemple, choisissez dans la liste déroulante Sélectionnez la section : Facture (Invoice) > Ligne de commande (Orderlines).
Note
Nous utilisons la même section que pour la ligne que nous voudrions montrer conditionnellement.
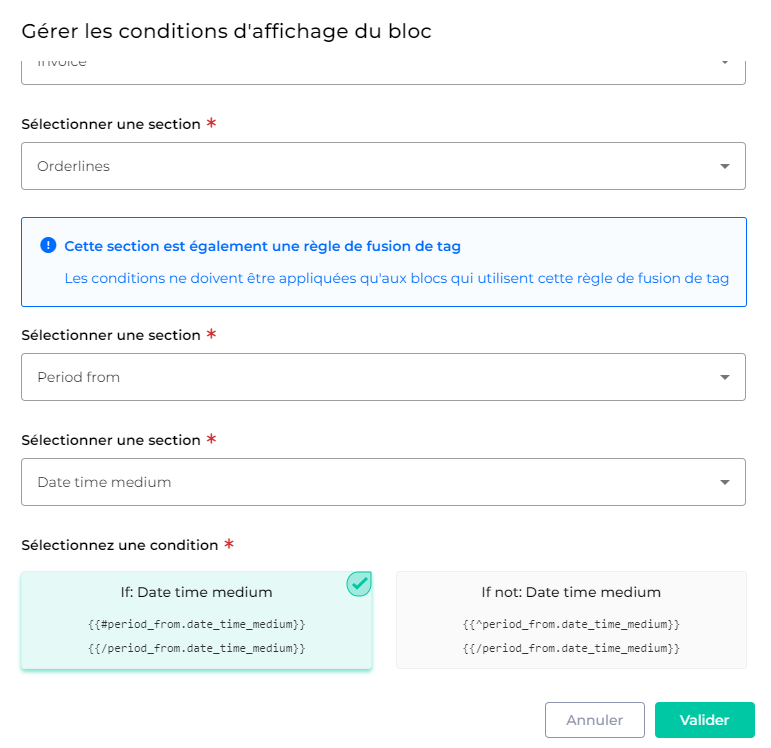
Dans les deux suivants Sélectionnez la section des menus déroulants ajoutent pour cet exemple : Période à partir de (Period from) > Date moyenne (Date time medium).

Sélectionnez la condition: Choisissez si vous souhaitez afficher la ligne
si la condition est remplie
ou si elle n'est pas remplie.
Cliquez sur
 .
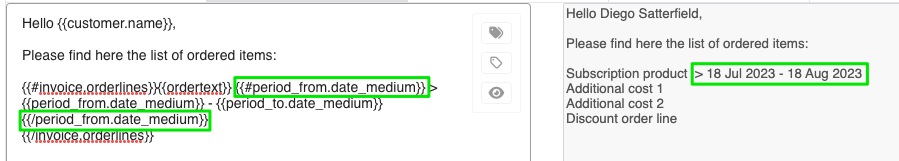
.Examinons maintenant le résultat:

Vous pouvez voir que les symboles ">" et "-" ne sont affichés que sur la ligne correcte.
Note
Vous pouvez utiliser des balises de fusion, des règles de fusion et des conditions dans plusieurs situations :
Pour dynamiser le corps de l'email (comme nous venons de le voir).
Pour ajouter une ligne de sujet variable :

Pour afficher les images, vous pouvez utiliser les règles et conditions de fusion:

Cliquez régulièrement sur
 dans le coin supérieur droit de l'éditeur.
dans le coin supérieur droit de l'éditeur.
Aperçu
Afin de vérifier le modèle que vous venez de créer, utilisez le bouton Envoyer un aperçu et confirmez ou changez votre adresse e-mail :

Super ! Vous pouvez maintenant créer des modèles d'e-mail dynamiques en utilisant des balises de fusion, des règles et des conditions de fusion.