E-Mail-Vorlagen
Diese Funktion ermöglicht es Ihnen, vorhandene Vorlagen zu verwenden, sie anzupassen oder völlig neue Vorlagen für die verschiedenen automatisierten Sendungen zu erstellen, die unsere App anbietet.

Verwenden Sie die neue WYSIWYG-Schnittstelle, um die Standardvorlagen an Ihre geschäftlichen Anforderungen anzupassen.
Lassen Sie uns diesen Abschnitt gemeinsam entdecken!
Zugriff auf die E-Mail-Vorlagen
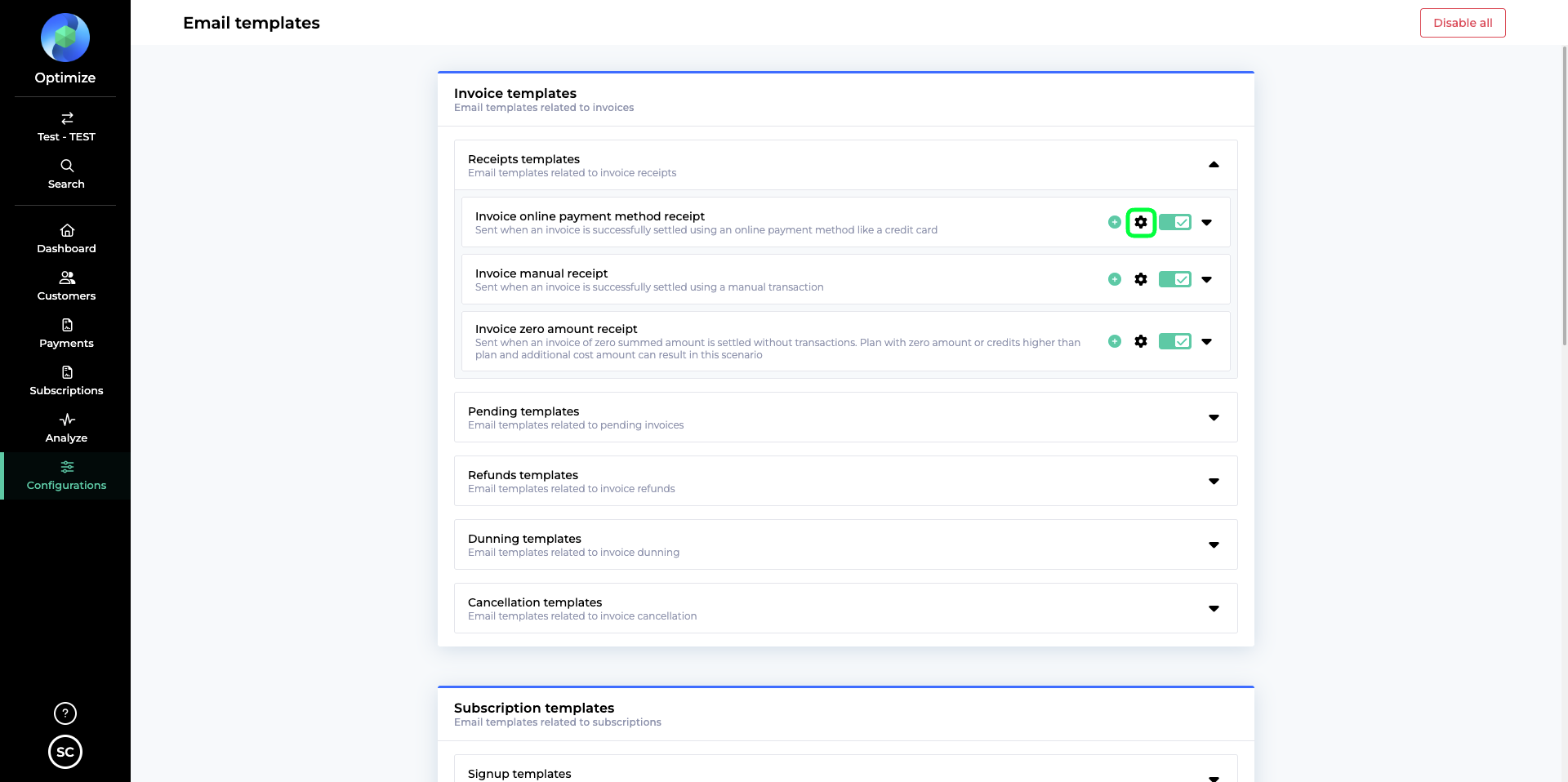
Um die vorhandenen Standardvorlagen zu überprüfen oder benutzerdefinierte Vorlagen hinzuzufügen, können Sie die Oberfläche erreichen, indem Sie:
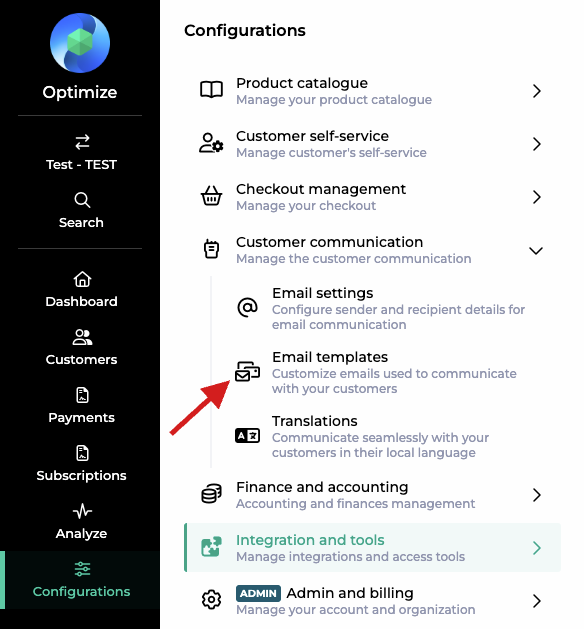
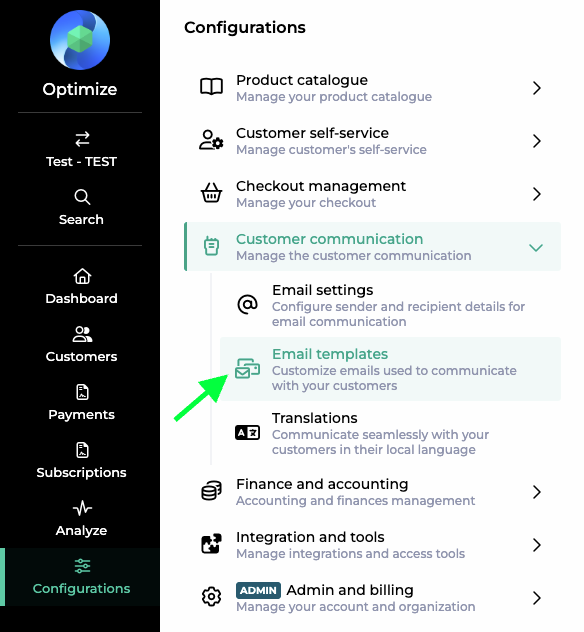
Auf Konfiguration in der linken Navigationsleiste klicken.
Klicken Sie dann auf E-Mail-Vorlagen in der Spalte Andere Konfigurationen-.

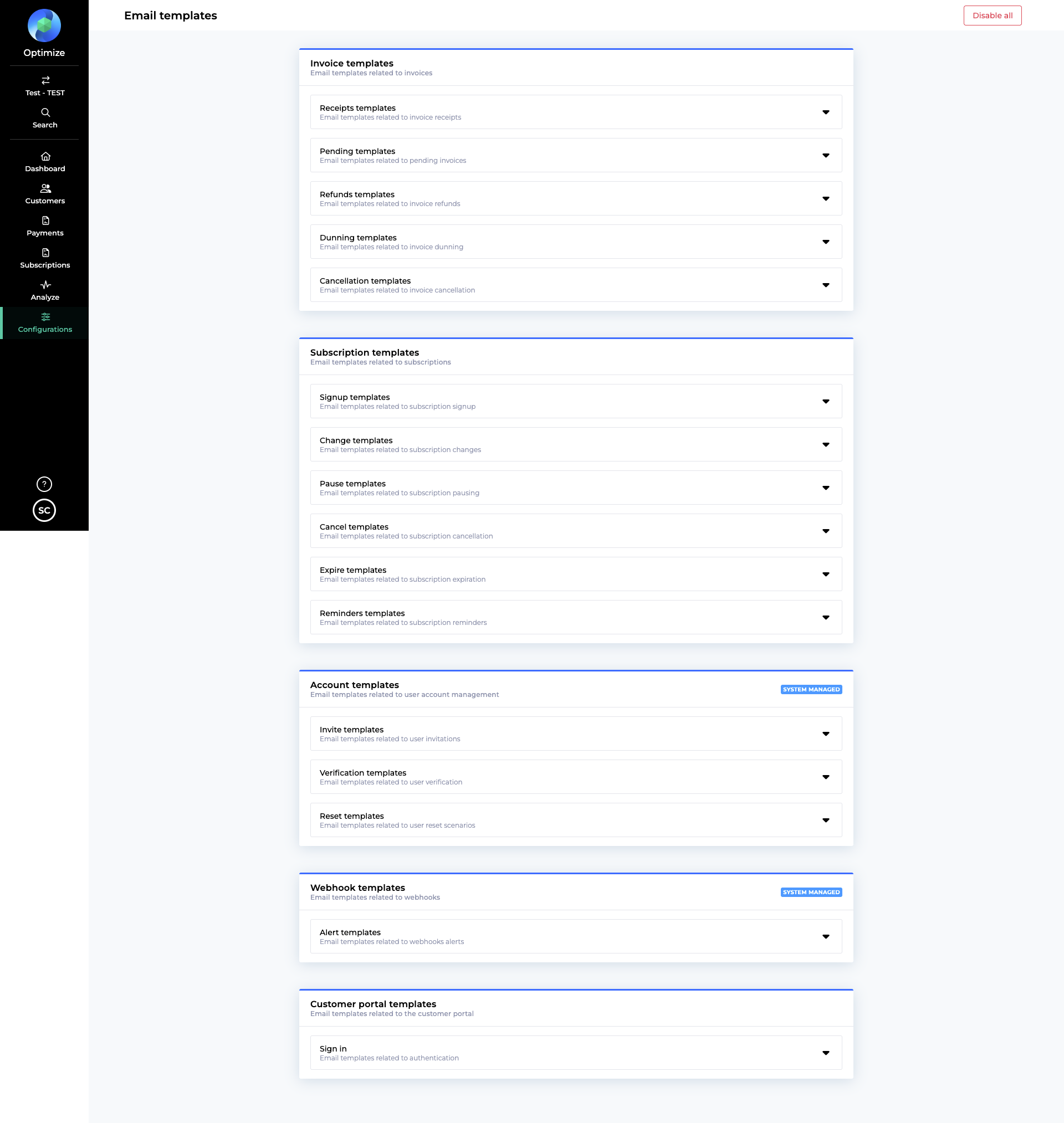
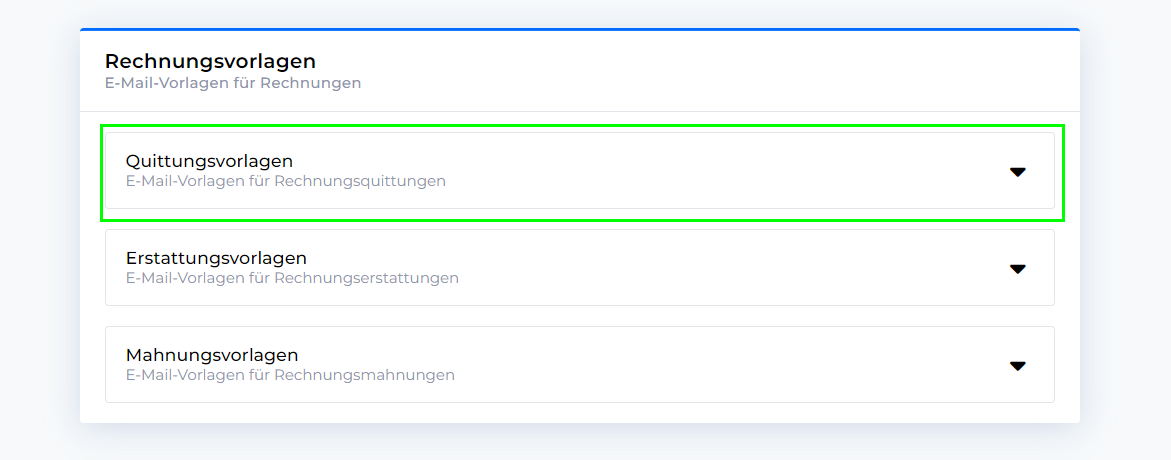
Die Berichte Seite öffnet sich und zeigt Ihnen eine Auswahl von Berichten an:
Rechnungsvorlagen: E-Mail-Vorlagen für Rechnungen
Abonnementvorlagen: E-Mail-Vorlagen für Abonnements
Konto-Vorlagen: E-Mail-Vorlagen für die Benutzerkontenverwaltung
Webhook Vorlagen: E-Mail-Vorlagen für Webhooks
Kundenportal Vorlagen: E-Mail-Vorlagen für das Kundenportal

Liste der verfügbaren E-Mail-Vorlagen
Sie können die folgenden Standardvorlagen verwenden und benutzerdefinierte Vorlagen für diese Anwendungsfälle erstellen:
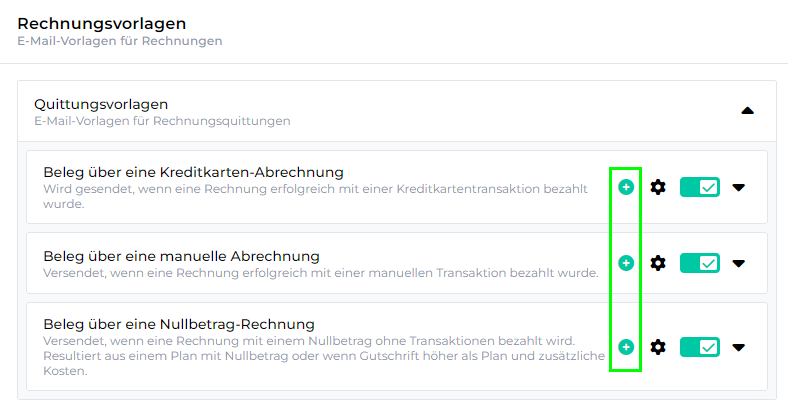
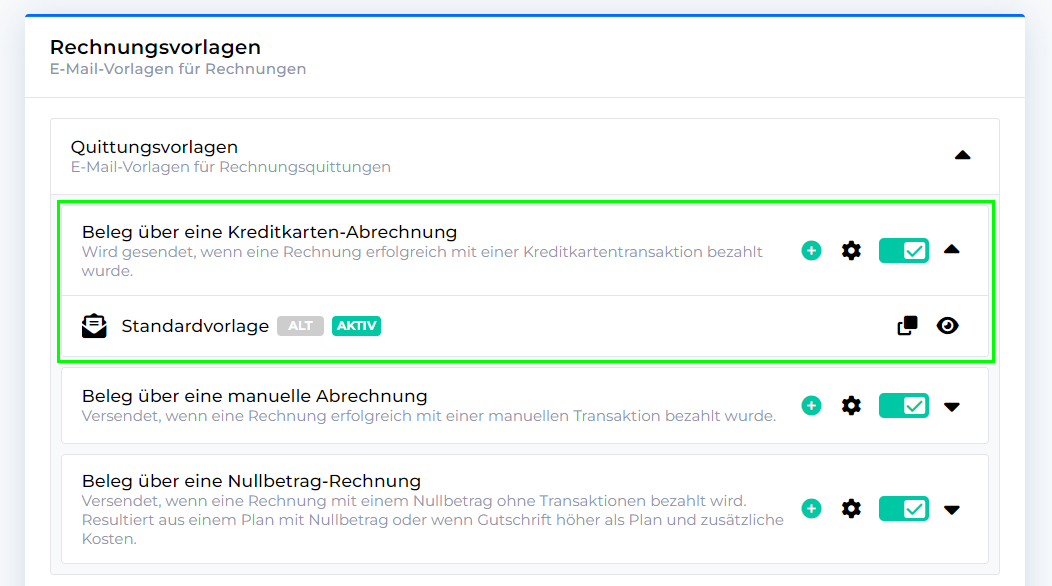
Rechnungsvorlagen | Quittungsvorlagen | Beleg über eine Kreditkarten-Abrechnung Wird gesendet, wenn eine Rechnung mit einer Kreditkartentransaktion erfolgreich bezahlt wurde. |
Beleg über eine manuelle Abrechnung Versendet, wenn eine Rechnung erfolgreich mit einer manuellen Transaktion bezahlt wurde. | ||
Beleg über eine Nullbetrag-Rechnung Versendet, wenn eine Rechnung mit einem Nullbetrag ohne Transaktionen bezahlt wird. Resultiert aus einem Plan mit Nullbetrag oder wenn Gutschrift höher als Plan und zusätzliche Kosten. | ||
Erstattungsvorlagen | Beleg über Erstattung auf Kreditkarte Versendet, wenn eine Rückerstattung für eine bezahlte Rechnung erfolgt ist, die mit einer Kreditkartenüberweisung bezahlt wurde. | |
Beleg über eine manuelle Erstattung Versendet, wenn eine Rückerstattung für eine bezahlte Rechnung erfolgt ist, die mit einer manuellen Transaktion bezahlt wurde. | ||
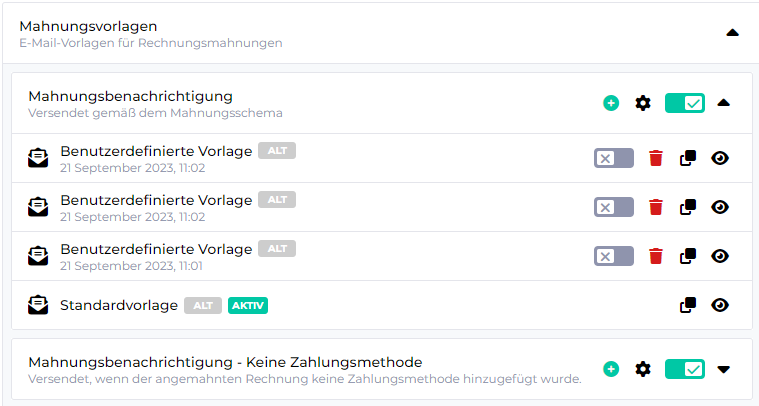
Mahnungsvorlagen | Mahnungsbenachrichtigung Versendet gemäß dem Mahnungsschema. | |
Mahnungsbenachrichtigung - Keine Zahlungsmethode Versendet, wenn der angemahnten Rechnung keine Zahlungsmethode hinzugefügt wurde. | ||
Abonnementvorlagen | Registrierungsvorlagen | Registrierungsbeleg Versendet, wenn ein Kunde sich für ein Abonnement angemeldet hat und die Registrierungsmethode nicht darin besteht, eine E-Mail mit der Aufforderung zur Auswahl einer Zahlungsmethode für das Abonnement zu senden. |
Registrierungsbeleg - Nachfrage Zahlungsmethode Versendet, wenn ein Kunde sich für ein Abonnement angemeldet hat und die Registrierungsmethode darin besteht, eine E-Mail mit der Aufforderung zur Auswahl einer Zahlungsmethode für das Abonnement zu senden. | ||
Änderungsvorlagen | Abonnementänderung Versendet, wenn die Abonnementpreise oder Abrechnungsperioden für ein Abonnement geändert werden (der Plan oder der Beginn der nächsten Abrechnungsperiode wird für das Abonnement geändert). | |
Aussetzungs-Vorlagen | Abonnement ausgesetzt Versendet, wenn ein Abonnement ausgesetzt worden ist. | |
Im Mahnverfahren ausgesetztes Abonnement Versendet, wenn ein Abonnement wegen eines fehlgeschlagenen Mahnprozesses ausgesetzt wird. Diese E-Mail wird oft andere Inhalte enthalten als die normale Aussetzungsbenachrichtigung. | ||
Abonnement reaktiviert Versendet, wenn ein ausgesetztes Abonnement reaktiviert wurde. | ||
Kündigungsvorlagen | Abonnementkündigung Versendet, wenn ein Abonnement gekündigt wird. Enthält, wann das Abonnement abläuft. | |
Abonnementkündigung aufgehoben Versendet, wenn ein gekündigtes Abonnement wieder aktiviert wird. | ||
Ablaufvorlagen | Abonnement abgelaufen Versendet, wenn ein Abonnement abgelaufen ist, entweder wegen vorheriger Kündigung oder weil eine feste Anzahl an Abrechnungszyklen erreicht wurde. | |
Im Mahnverfahren abgelaufenes Abonnement Versendet, wenn ein Abonnement wegen eines fehlgeschlagenen Mahnprozesses abläuft. Diese E-Mail wird oft andere Inhalte enthalten als die normale Ablaufbenachrichtigung. | ||
Mahnungsvorlagen | Erinnerung an Abonnementverlängerung X Tage vor der Verlängerung des Abonnements versendet, als Erinnerung daran, dass die Kreditkarte des Kunden belastet wird. | |
Erinnerung an Testphasenablauf X Tage vor Ablauf der Testphase eines Abonnements versendet. | ||
Konto-Vorlagen | Einladungsvorlagen | Einladung Benutzerkonto Versendet, wenn neue Benutzer eingeladen werden. |
Benachrichtigung Benutzerkonto Versendet, wenn ein existierender Benutzer zur Verwaltung eines Billwerk+ Dashboards eingeladen wird. | ||
Verifizierungsvorlagen | Benutzer E-Mail verifizieren Versendet, wenn ein existierender Benutzer eine E-Mail-Verifizierung anfordert. | |
Zurücksetzungsvorlagen | Benutzerpasswort zurücksetzen Versendet, wenn ein existierender Benutzer die Zurücksetzung seines Passworts anfordert. | |
Webhook Vorlagen | Benachrichtigungsvorlagen | Webhook fehlgeschlagen Versendet, wenn ein Webhook wiederholt fehlgeschlagen ist. |
Kundenportal-Vorlagen | Vorlage für die Anmeldung | Anmeldung Wird gesendet, wenn der Benutzer versucht, sich beim Kundenportal anzumelden. Diese E-Mail enthält das einmalige Anmeldepasswort |
E-Mail-Vorlage deaktivieren oder reaktivieren
Um das Senden der E-Mail-Benachrichtigung zu beenden:
Sie können die Vorlage öffnen, die Sie deaktivieren möchten.
Öffnen Sie das Akkordeonmenü der Vorlagengruppe, an der Sie interessiert sind, indem Sie auf den Namen klicken.
Verwenden Sie den Schalter um die Vorlage zu deaktivieren oder zu reaktivieren:

Achtung
Die Kontovorlagen und die Webhook Vorlagen können nicht deaktiviert werden, da sie systemrelevante Benachrichtigungen verschicken. Dennoch können Sie sie anpassen wie die anderen Vorlagen.
E-Mail-Typ-Einstellungen
In den E-Mail-Typ-Einstellungen können Sie die standardmäßige E-Mail-Adresse, die Sie in den E-Mail Einstellungen festgelegt haben, auf E-Mail-Vorlagen Ebene , ändern. Das bedeutet, dass Sie diese Informationen für jede der oben aufgeführten Vorlagen anpassen können.
Achtung
Wenn Sie die Standard-E-Mail-Adresse für eine bestimmte Vorlage ändern, wird die Standard-E-Mail-Adresse für diese eine Vorlage überschrieben.
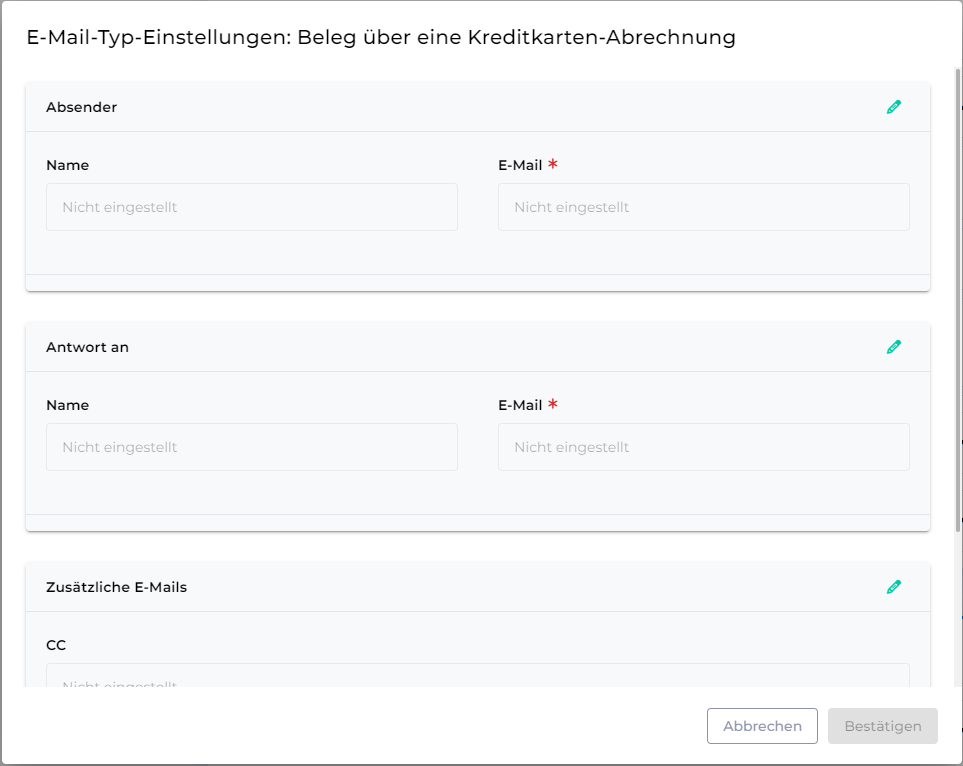
Sie können auf diese Weise den angezeigten Namen und die angezeigte E-Mail-Adresse überschreiben:
Der Sender
Die Antwort an Adresse
Die Zusätzlichen E-Mails: CC und BCC.
Um auf diese Einstellungen zuzugreifen, lesen Sie bitte diesen Artikel: Zugriff auf die E-Mail-Vorlagen.
Klicken Sie dann auf das
 Symbol hinter den Namen der Vorlage, die Sie anpassen möchten:
Symbol hinter den Namen der Vorlage, die Sie anpassen möchten:
Klicken Sie danach auf
 :
:
Klicken Sie auf
 nachdem Sie die Fehlermeldung gelesen haben:
nachdem Sie die Fehlermeldung gelesen haben:
Ändern Sie dann den/ die Namen und/ oder E-Mail-Adresse(n), die Sie für das Template anpassen möchten.
Klicken Sie danach auf
 .
.
Großartig, Sie haben gerade die gewünschten Informationen geändert und die E-Mail-Einstellungen Ihrer Vorlage angepasst.
Vorschau einer existierenden E-Mail-Vorlage
Um auf diese Einstellungen zuzugreifen, lesen Sie bitte diesen Artikel: Zugriff auf die E-Mail-Vorlagen.
Wenn Sie eine bereits vorhandene Vorlage öffnen und eine Vorschau ansehen möchten, folgen Sie bitte diesen Schritten:
Klicken Sie auf der E-Mail-Vorlagen Seite auf die Vorlagengruppe, an der Sie interessiert sind.
Klicken Sie dann auf den Vorlagennamen, um das Akkordeonmenü zu öffnen.
Sie sehen eine Liste der vorhandenen Vorlagen für diesen Anwendungsfall:

Klicken Sie dann auf
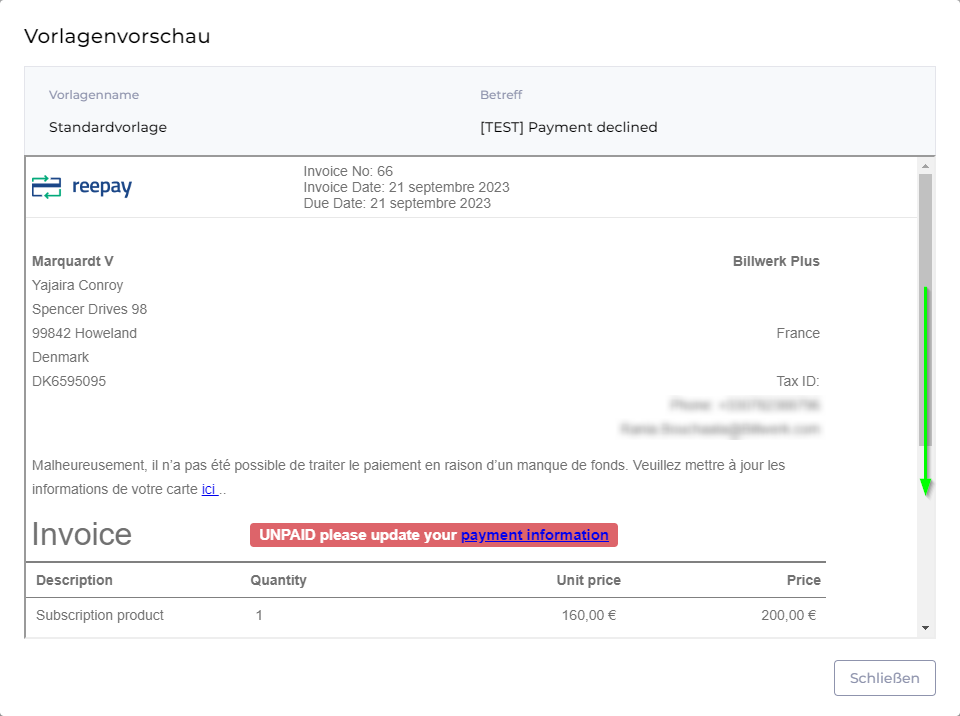
 um die Vorschau zu öffnen:
um die Vorschau zu öffnen:
Scrollen Sie nach unten, um die gesamte Vorlage zu sehen.
Klicken Sie danach auf
 .
.
Erstellen Sie eine benutzerdefinierte E-Mail-Vorlage
Es gibt zwei Möglichkeiten, eine benutzerdefinierte Vorlage zu erstellen:
Entweder klonen Sie ein Existierendes (Standard oder Benutzerdefiniert)

Oder Sie erstellen eine neue Vorlage von Grund auf neu.

Für beide Optionen benötigen Sie
zunächst Zugriff auf die E-Mail-Vorlagen Oberfläche.

Öffnen Sie dann die Vorlagengruppe, indem Sie auf den Namen klicken. (z.B. Rechnungen, dann Quittungsvorlagen)

Klicken Sie danach auf den Namen der Vorlage, die Sie anpassen möchten.

Klonen einer vorhandene E-Mail Vorlage
Folgen Sie diesen Schritten, wenn Sie eine Vorlage mit geringfügigen Änderungen anpassen möchten.
Klicken Sie auf das
 Symbol.
Symbol.
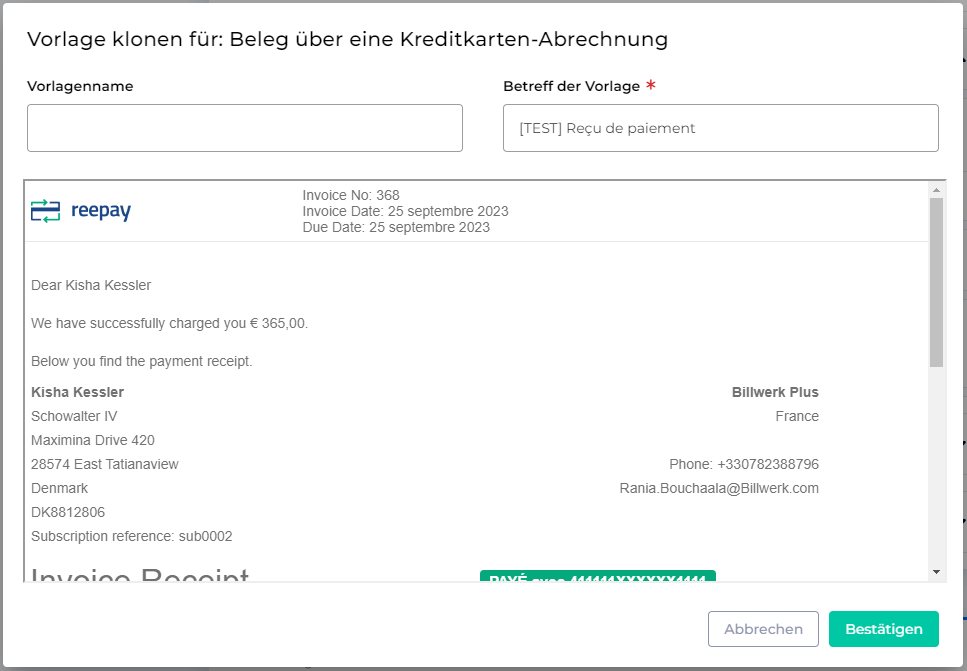
Sie werden die Vorschau der Vorlage sehen, die Sie klonen möchten.

Fügen Sie einen Namen für Ihren Klon ein.
Klicken Sie danach auf
 .
.Sie werden zu der Liste der Vorlagen weitergeleitet.
Klicken Sie auf den Namen Ihrer neuen Vorlage.
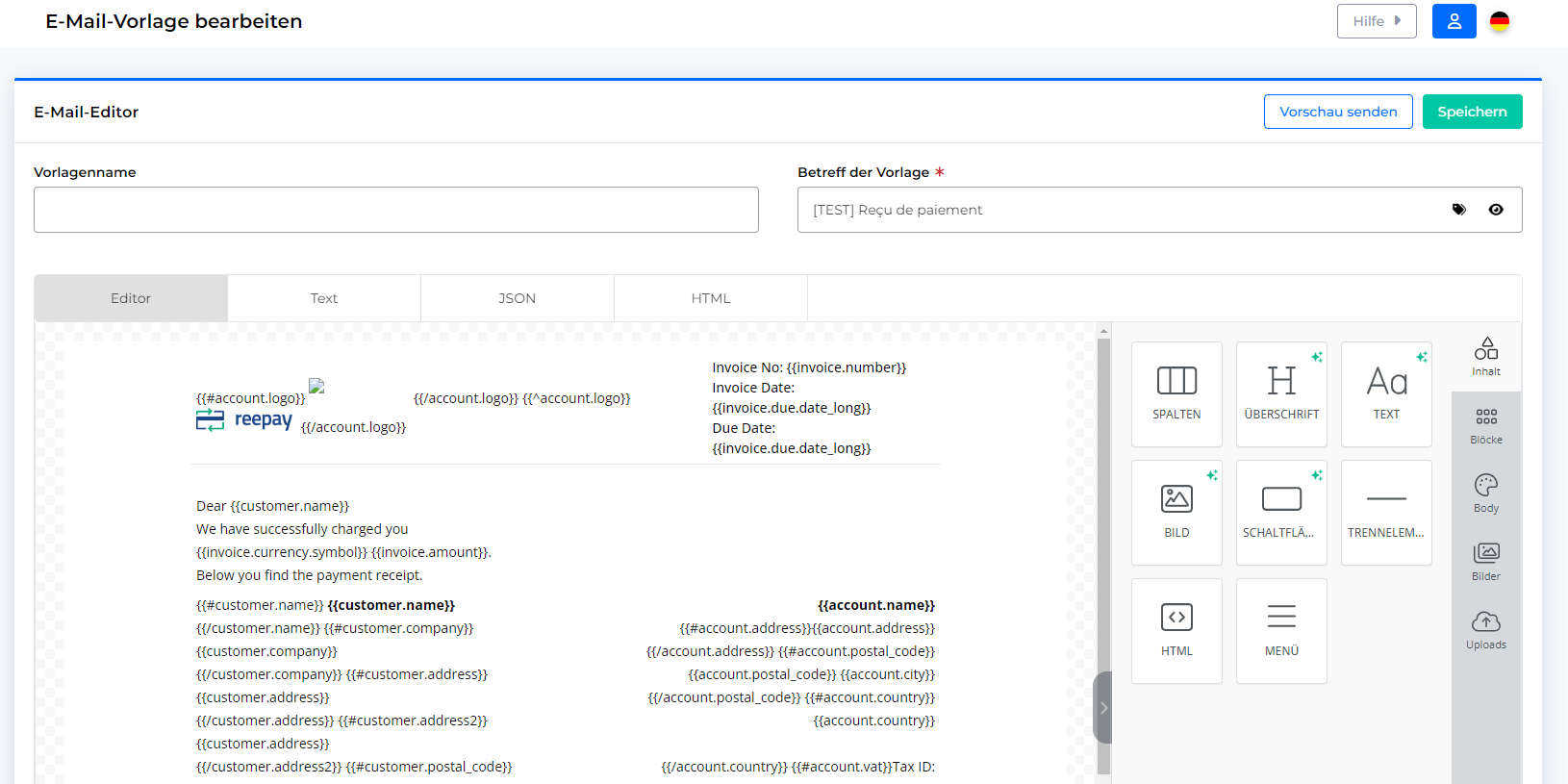
Der E-Mail-Editor wird geöffnet.

Der E-Mail-Editor
Entweder sind Sie den obigen Schritten gefolgt, um eine bestehende E-Mail-Vorlage zu klonen oder Sie haben auf das  Symbol geklickt, um eine neue Vorlage zu erstellen.
Symbol geklickt, um eine neue Vorlage zu erstellen.
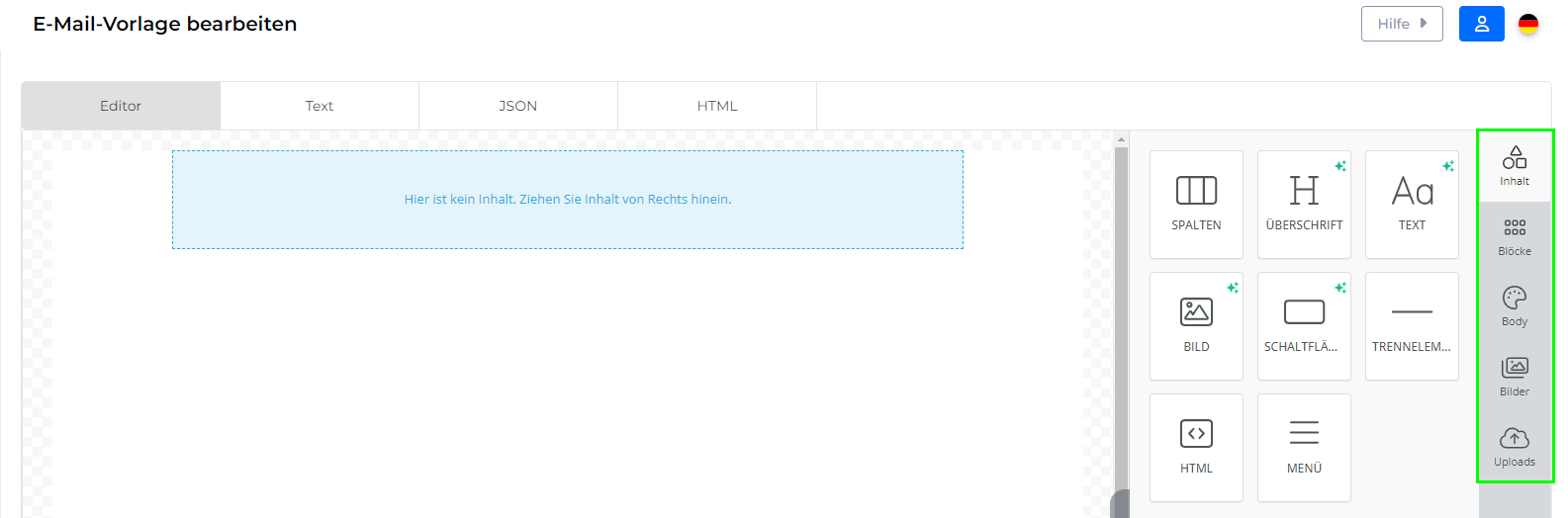
Beide Wege öffnen den E-Mail-Editor. Die Oberfläche besteht aus vier Registerkarten:
Editor: Eine Drag & Drop Oberfläche, mit deren Hilfe Sie Ihrer Vorlage Komponenten hinzufügen können.
Text: Ein Texteditor, mit dem Sie Tags und Tag Regeln, sowie Bedingungen hinzufügen können.
JSON: Hier können Sie Ihre JSON Datei hochladen und die JSON Datei Ihrer Vorlage herunterladen.
HTML: Sie können die HTML-Ausgabe Ihrer Vorlage sehen und kopieren.
Wir konzentrieren uns zunächst auf den Editor und seine verschiedenen Komponenten:

Inhalt
Sie haben mehrere Komponenten, um Ihre E-Mail-Vorlage anzupassen:

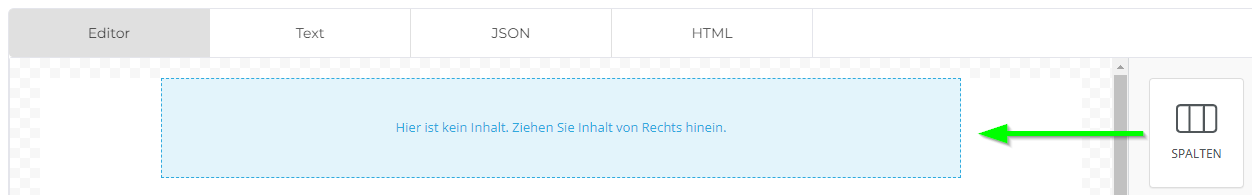
Ziehen Sie & die Spaltenkomponente in die Vorlage, um Ihre E-Mail zu strukturieren.

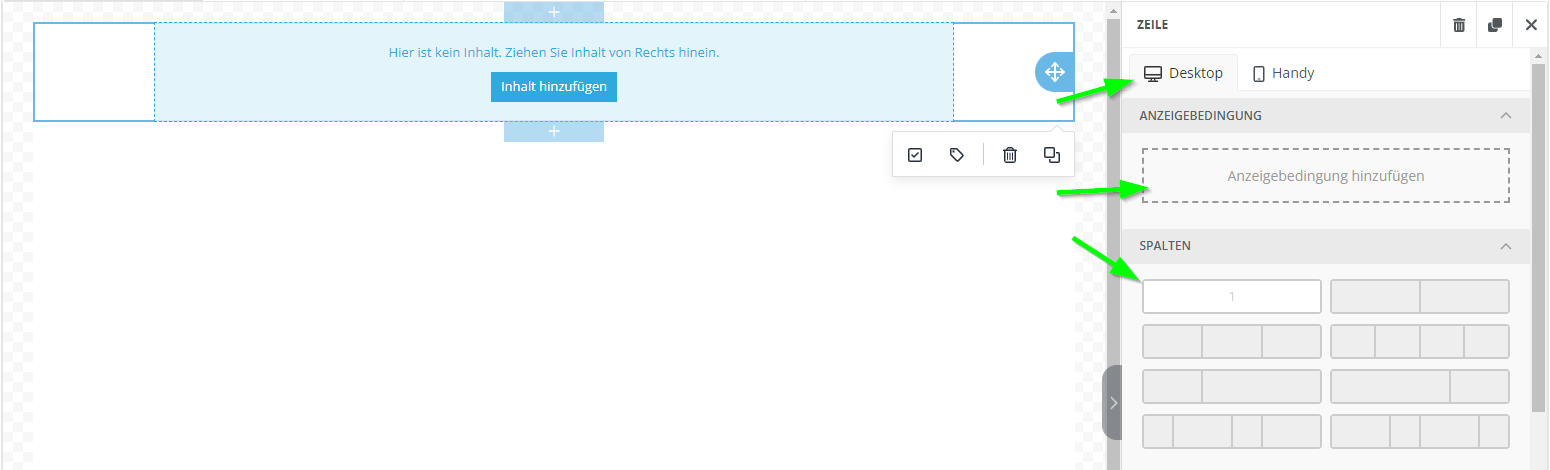
Sie können die Optionen für Desktop oder Mobile Geräte festlegen.

Fügen Sie eine Anzeigebedingung hinzu, indem Sie in die Komponente klicken.
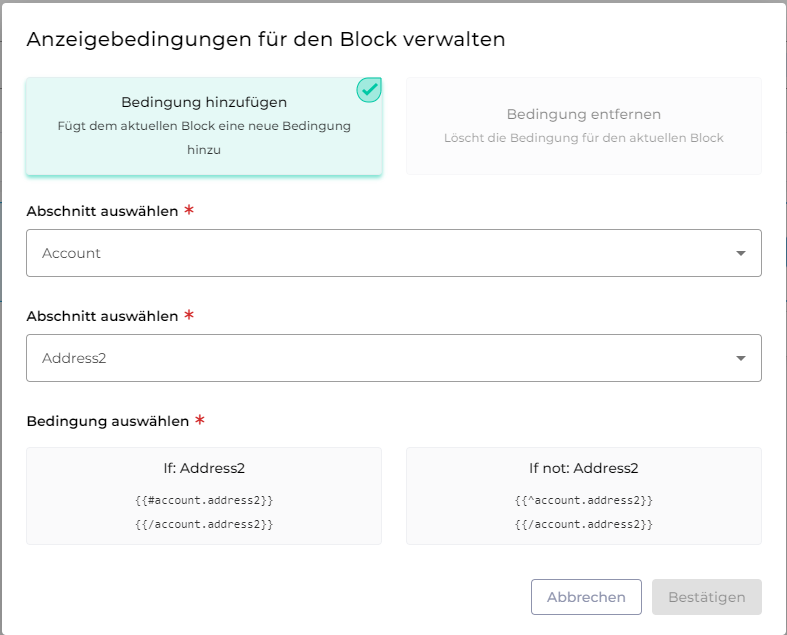
Die Anzeigebedingungen für den Block verwalten öffnen sich.

Klicken Sie auf Bedingung hinzufügen.
Wählen Sie den Abschnitt aus, von dem die Felder für Ihre Bedingung stammen sollen.
Wählen Sie dann die Felder aus.
Entscheiden Sie, ob die Informationen verfügbar sein sollen oder nicht.
Klicken Sie danach auf
 .
.
Im Abschnitt Spalten können Sie über die Verteilung Ihrer Spalten entscheiden. Sie können bis zu vier Spalten auf verschiedene Art und Weise anzeigen. Klicken Sie auf die gewünschte Verteilung.
Anmerkung
Falls Sie die Anzahl der Spalten reduzieren, wird Ihnen eine Fehlermeldung mitgeteilt, dass Sie dabei sind, Spalten zu löschen. Beachten Sie bitte, dass Sie auch den Inhalt dieser Spalten löschen.
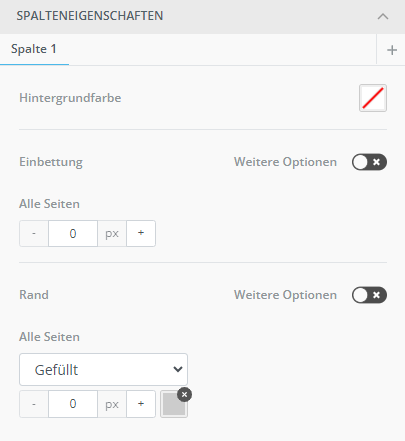
Für jede Spalte können Sie Spalteneigenschaften setzen:

Anmerkung
Sie können weitere Optionen aktivieren, um für jede Seite Ihrer Zelle die Einbettung (Abstände) und den Stil des Rands anzupassen.
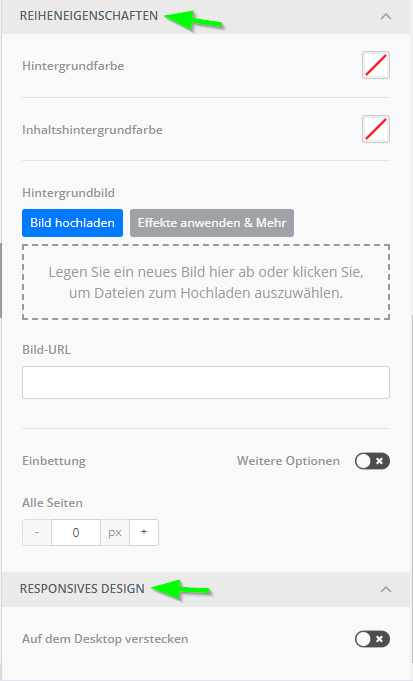
Die Reiheneigenschaften ermöglichen es Ihnen, den Hintergrund und die Einbettung (Innere Abstände) der Zeile anzugeben:

Im Responsive Design können Sie entscheiden, ob Sie die Spalte auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
Ziehen Sie die Überschrift-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.

Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
Verwenden Sie Clevere Überschriften um automatisch eine Überschrift zu generieren, indem Sie mindestens zwei Stichwörter einfügen:

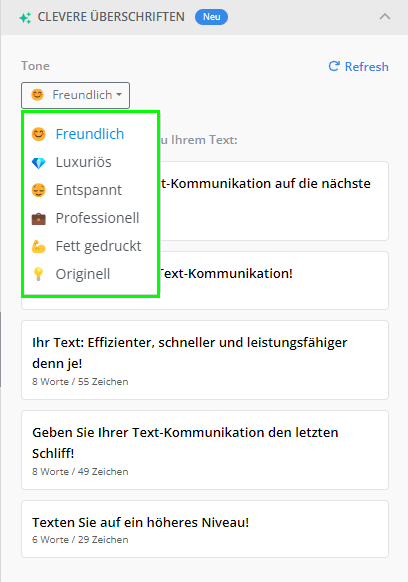
Klicken Sie auf Vorschläge erhalten um den Ton auszuwählen:

Klicken Sie auf Aktualisieren (Refresh) um weitere Vorschläge zu erhalten.
Dann klicken Sie auf den Vorschlag, um ihn in Ihr Template einzufügen.
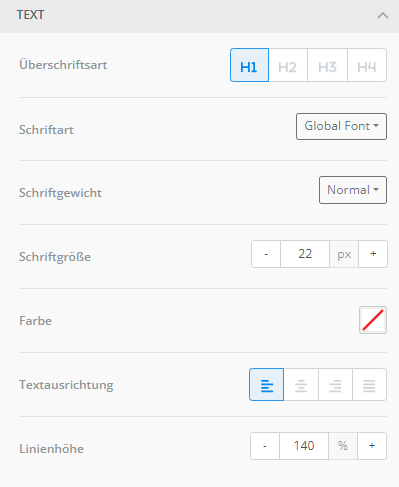
Legen Sie Text Eigenschaften wie folgt fest:

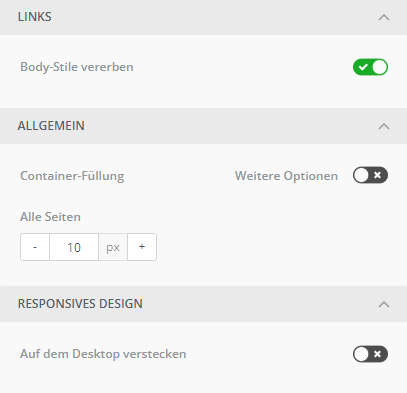
Für Links haben Sie die Option, die bereits festgelegten Stile nicht zu übernehmen. Somit können Sie eine neue Farbe auswählen und entscheiden, ob Sie den Linktext unterstreichen möchten.
Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihre Überschrift konfigurieren.
Im Responsive Design können Sie entscheiden, ob Sie die Überschrift auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.

Ziehen Sie die Text-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.
Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
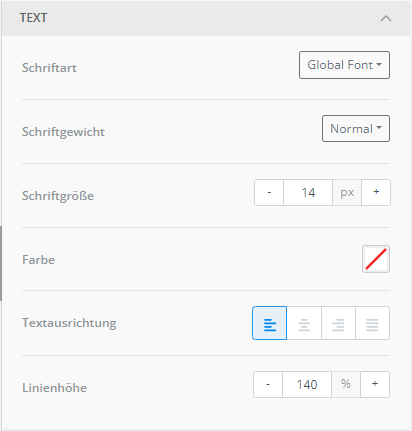
Für jeden Textblock können Sie Texteigenschaften festlegen:

Für Links haben Sie die Option, die bereits festgelegten Stile nicht zu übernehmen. Somit können Sie eine neue Farbe auswählen und entscheiden, ob Sie den Linktext unterstreichen möchten.
Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihre Überschrift konfigurieren.
Im Responsive Design können Sie entscheiden, ob Sie die Überschrift auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
Anmerkung
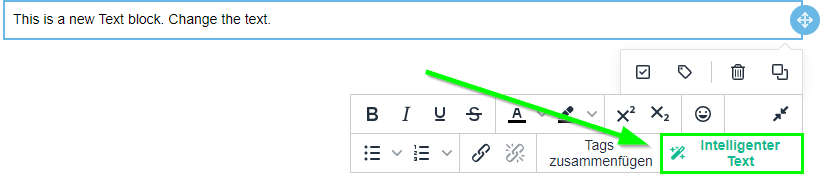
Zusätzlich können Sie die Intelligenter Text Funktionalität verwenden, um von einer künstlichen Intelligenz (KI) beim Erstellen des benötigten Textes unterstützt zu werden. Als Beispiel lassen Sie uns : 'Grüße an alle! Es ist schön, Sie hier zu sehen!' neu formulieren.
Klicken Sie auf den Textblock und wählen Sie im Bearbeitungsfenster Intelligenter Text aus.

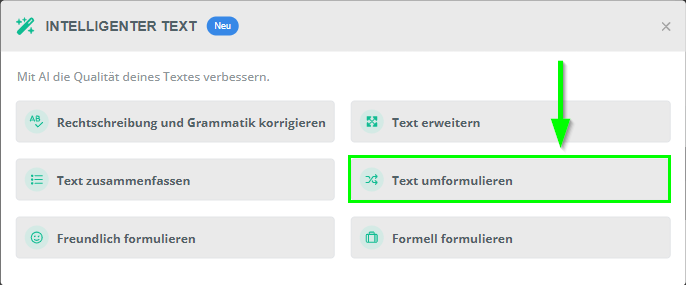
Im "Intelligenter Text"- Fenster verwenden Sie eine der verschiedenen Optionen der KI-Textbearbeitung. Wir werden unseren Text neu formulieren. Klicken Sie dazu auf die Option Text umformulieren.

Nach einer Sekunde formuliert die KI den Textblock in eine alternative Version um: "Guten Tag zusammen! Ich freue mich, dass ihr hier seid!"

Ziehen Sie die Bild-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.

Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
Erhalten Sie ein KI-generiertes benutzerdefiniertes Bild, indem Sie
auswählen.
Bitte geben Sie eine Beschreibung des Bildes an, um es zu erstellen. Wie im Beispiel 'Video Meeting mit dem Chef'. Danach klicken Sie auf Weiter.
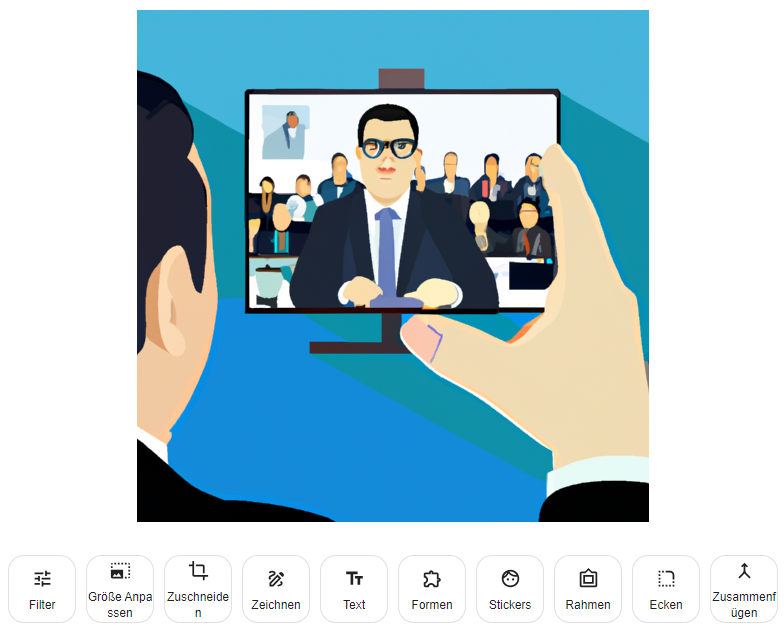
Nach wenigen Sekunden gibt es eine Auswahl an KI-generierten Bilder für Ihre Vorlage. Wenn Sie sich für ein Bild entschieden haben, klicken Sie auf das Bild und dann auf Sie Bild verwenden.
Das ausgewählte Bild wird automatisch zur E-Mail-Vorlage hinzugefügt.
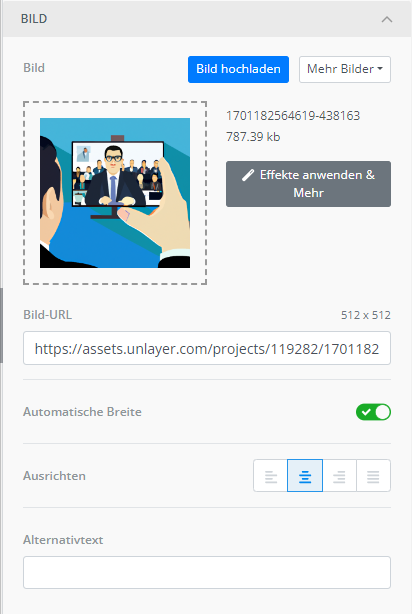
Für jedes Bild können Sie verschiedene Eigenschaften festlegen:

Im Feld Alternativtext können Sie eine textuelle Beschreibung des Bildinhalts für Personen mit Sehbehinderung, die Bildschirmleser verwenden.
Anmerkung
Zusätzlich können Sie auf Effekte anwenden & mehr klicken, das ein Bearbeitungswerkzeug mit einfachen Funktionalitäten öffnet. Es ermöglicht zum Beispiel das Runden der Kanten oder das Verkleinern des Bildes.

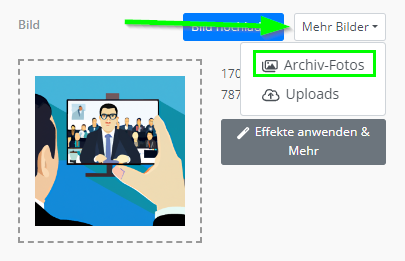
Wenn die KI nicht das gewünschte Ergebnis ausgibt, können Sie ebenfalls auf Stock Fotos zurückgreifen.
Klicken Sie auf die Mehr Bilder Auswahlliste und dann auf Archiv-Fotos.

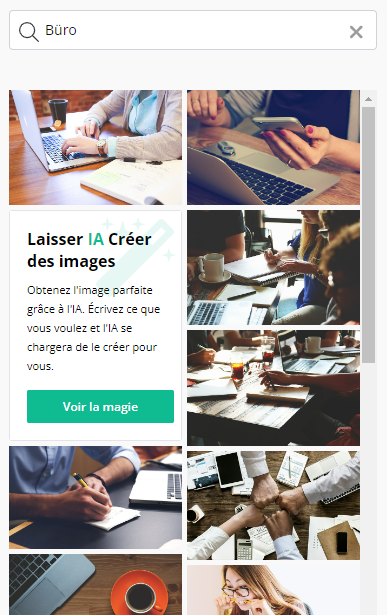
Geben Sie das Schlüsselwort ein, das Ihr Bild beschreibt. Zum Beispiel 'Büro'. Eine Liste von Bildern wird angezeigt, aus denen Sie auswählen können. Klicken Sie auf das Bild Ihrer Wahl.

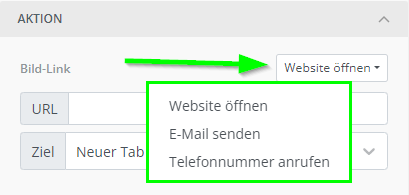
Der Bereich Aktion ermöglicht Ihnen das Öffnen einer Webseite, das Senden einer E-Mail oder das Anrufen einer Telefonnummer. Es löst eine der Aktionen aus, wenn ein Bild vom Benutzer angeklickt wird.

Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihr Bild konfigurieren.
Im Responsive Design können Sie entscheiden, ob Sie das Bild auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
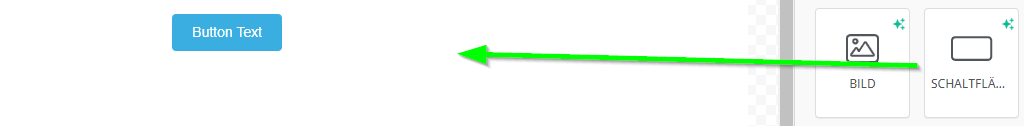
Ziehen Sie die Schaltflächen-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.

Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
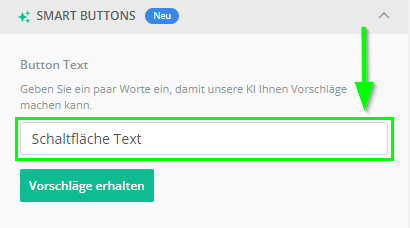
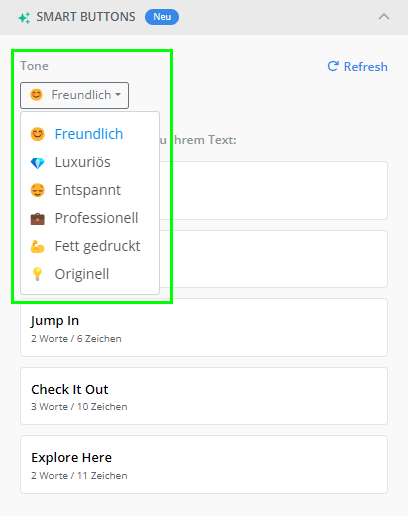
Verwenden Sie Smart Buttons um automatisch den Text für Ihre Schaltfläche zu generieren, indem Sie mindestens zwei Stichwörter einfügen:

Klicken Sie auf Vorschläge erhalten um den Ton auszuwählen:

Nachdem Sie den bevorzugten Ton gewählt haben, sehen Sie fünf Vorschläge für den Text Ihres Buttons.
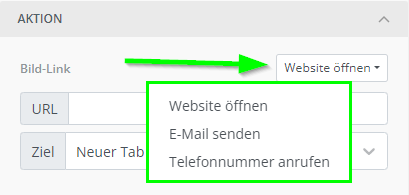
Der Bereich Aktion ermöglicht Ihnen das Öffnen einer Webseite, das Senden einer E-Mail oder das Anrufen einer Telefonnummer. Es löst eine der Aktionen aus, wenn der Button vom Benutzer angeklickt wird.

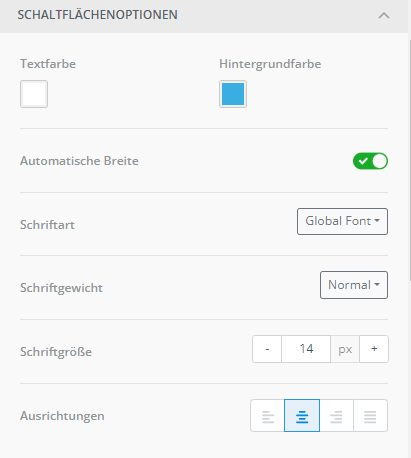
Die Schaltflächenoptionen ermöglichen Ihnen die Konfiguration von Hintergrund, Schriftart, Textfarbe usw.

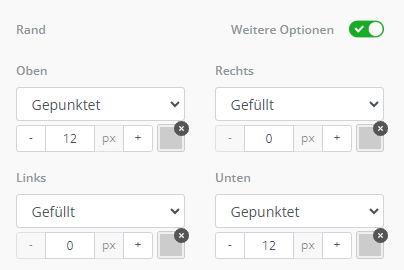
Der Abschnitt Abstand legt die Konfiguration für innere Abstände, Ränder und abgerundete Ecken fest. Die Aktivierung der Weiteren Optionen ermöglicht Ihnen, all diese Aspekte von jeder Seite zu konfigurieren.
Anmerkung
Hier ist die Beispielkonfiguration für den Rand mit einer gepunkteten Ober- und Unterseite eines Buttons:

Ergebnis:
Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihre Schaltfläche konfigurieren.
Anmerkung
Es gibt einen Unterschied zwischen den an dieser Stelle konfigurierten Abständen und dem Bereich Abstand: Die Abstände, die Sie im Bereich Allgemein festlegen, beziehen sich auf das Schaltflächenelement - die Abstände im Bereich Abstand beziehen sich auf den Text innerhalb der Schaltfläche.
Im Responsive Design können Sie entscheiden, ob Sie die Überschrift auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
Ziehen Sie die Trennelement-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.

Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
Im Abschnitt Linie können Sie über die Eigenschaften Ihres Trennelements entscheiden. Sie können die Breite ändern, einen Linientyp festlegen, die Farbe aussuchen oder eine Ausrichtung konfigurieren.

Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihr Trennelement konfigurieren.
Im Responsive Design können Sie entscheiden, ob Sie das Trennelement auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
Ziehen Sie die HTML-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.
Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
Im Abschnitt HTML können Sie Ihre HTML-Syntax einfügen, um Ihr Element zu strukturieren.
Anmerkung
Als Beispiel haben wir die Google-Suchfunktion als Blockinhalt hinzugefügt.
<form action="http://www.google.com/search" method="get"> <fieldset> <input type="hidden" name="sitesearch" value="yoursite.com" /> <input type="text" name="q" size="31" maxlength="255" value="" /> <input type="submit" value="Google Search" /> </fieldset> </form>Ergebnis:
Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihren HTML Inhalt konfigurieren.
Im Responsive Design können Sie entscheiden, ob Sie das HTML Element auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
Ziehen Sie die Menü-Komponente in die Vorlage und legen Sie sie dort ab um Ihre E-Mail zu strukturieren.

Sie können die Optionen für Desktop oder Mobile (Handy) Endgeräte festlegen.
Fügen Sie eine Anzeigebedingung hinzu.
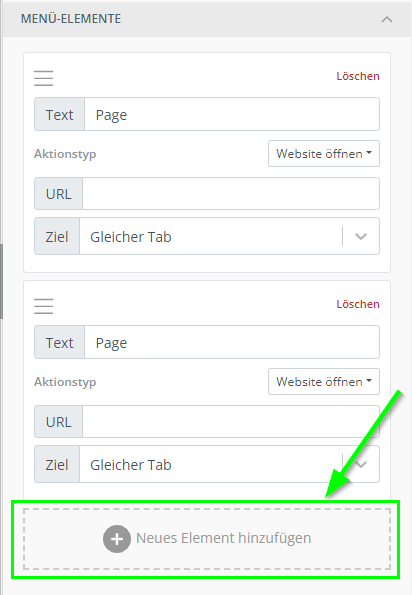
Im Menü-Elemente Bereich können Sie interaktive Texte hinzufügen, aus denen Ihr Menü bestehen wird. Jeder Menüeintrag besteht aus einem Text und einem Aktionstyp. Es funktioniert ähnlich wie die Schaltflächen-Funktion. Fügen Sie ein Neues Element hinzu, um einen weiteren interaktiven Button zu Ihrem Menü hinzuzufügen.

Die Designs ermöglichen es Ihnen folgende Eigenschaften anzugeben:

Anmerkung
Trenner ist ein Zeichenelement, das Ihre Menüeinträge teilt. Verwenden wir '-' als Beispiel:

Die Einbettung Konfiguration bezieht sich auf die Menüelemente.
Wenn Sie weitere Optionen im Abschnitt Allgemein hinter Container-Füllung aktivieren, können Sie die inneren Abstände für die vier Seiten um Ihr Menü konfigurieren.
Im Responsive Design können Sie entscheiden, ob Sie das Menü auf der Desktop-Version (oder im anderen Reiter, siehe Punkt 2, in der Handy-Version) ausblenden oder anzeigen möchten.
Blöcke
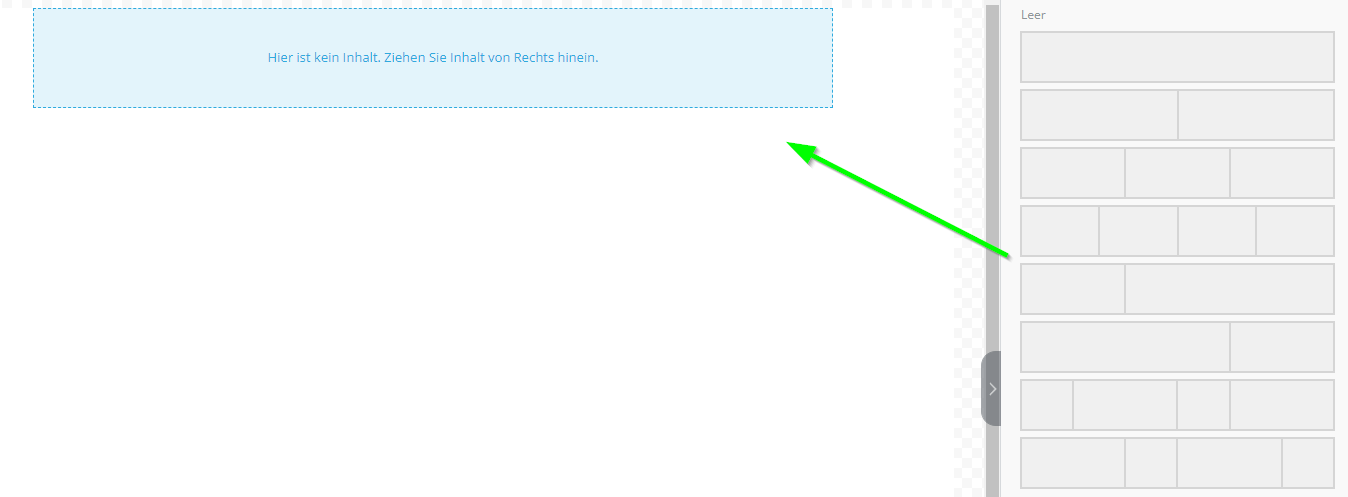
Sie können den Abschnitt Blöcke verwenden, um Ihre Vorlage zu strukturieren.
Wählen Sie aus einer Vielzahl von Spalten in verschiedenen Verteilungen und ziehen Sie die gewünschte Spalte in die Vorlage.

Sobald Sie den Block in den Editor gezogen haben, zeigt das Menü die Einstellungen an, die Sie bereits von den Spalten kennen, über die wir bereits gesprochen haben.
Body
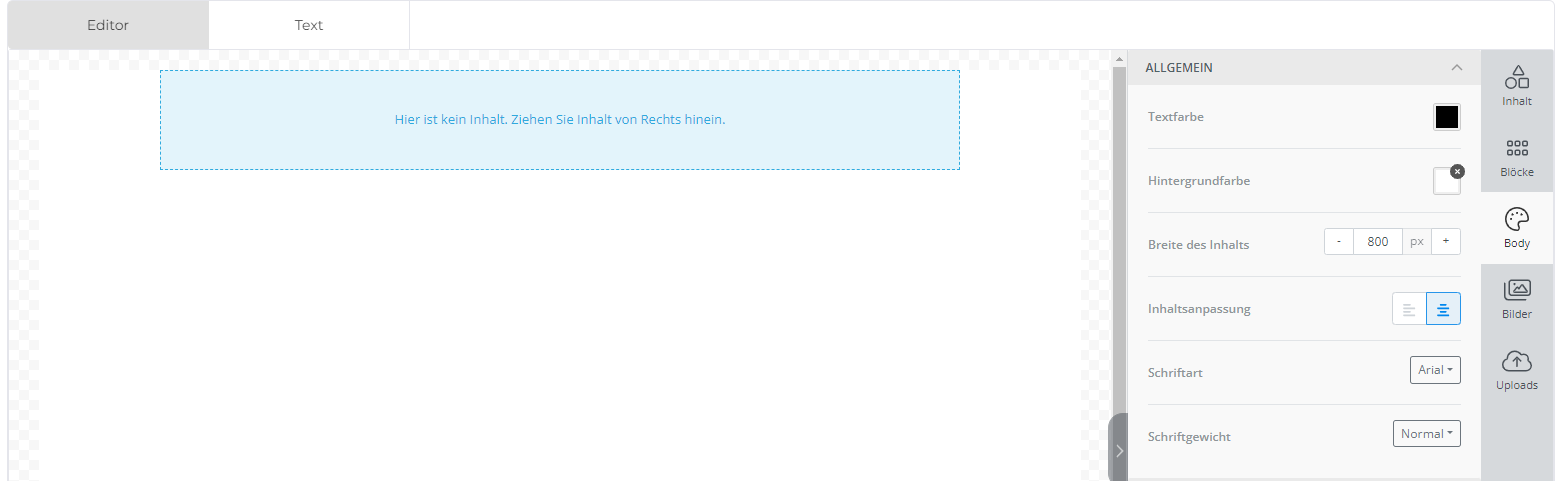
Im Abschnitt Body können Sie standardisierte Einstellungen vornehmen, die auf die gesamte Vorlage angewendet werden.
Allgemein

Legen Sie das Textlayout in den Allgemeinen Einstellungen fest. Sie können die
Textfarbe: Verwenden Sie Hex-Code oder RGB oder wählen Sie aus einer Farbpalette
Hintergrundfarbe: Verwenden Sie Hex-Code oder RGB oder wählen Sie aus einer Farbpalette
Breite der Vorlage: In Pixel setzen
Ausrichtung Ihres Inhalts: Links oder zentriert
Schriftfamilie: Zugriff auf die auf Ihrem Computer installierten Schriftarten
Schriftgewicht: Fett oder Normal
E-Mail-Einstellungen
Fügen Sie einen Preheader Text für Ihre E-Mail-Vorlage hinzu.

Links
Legen Sie die Link-Farbe fest und entscheiden Sie, ob Sie die Links Ihrer Vorlage unterstreichen möchten oder nicht.

Bilder
Im Menü Bilder können Sie nach (lizenzierten) kostenlosen Stockbildern auf Unsplash, Pexels und Pixabay suchen.

Über die Schaltfläche Sehen Sie die Magie können Sie auch auf die KI-Schnittstelle zugreifen, die wir bereits beschrieben haben.
Wenn Sie das Bild in die Vorlage gezogen und darauf geklickt haben, können Sie die Bildeinstellungen des Abschnitts Inhalt sehen.
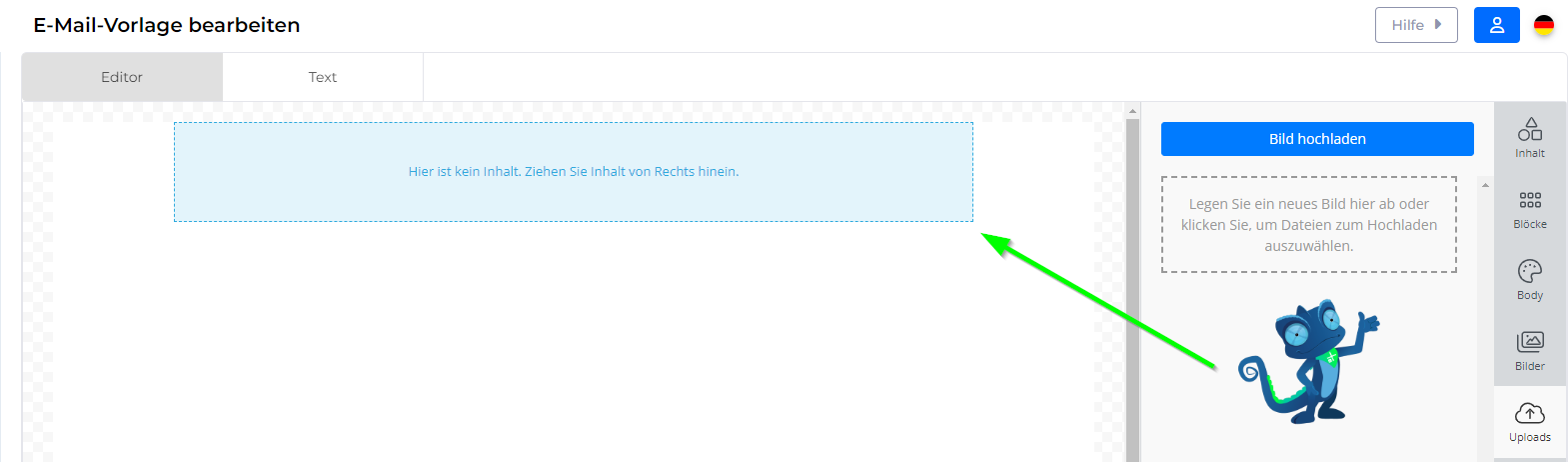
Uploads
Über das Menü Uploads können Sie Bilder von Ihrem Computer importieren.

Um Bilder hochzuladen, können Sie
auf den Bild hochladen Button klicken oder
in das Feld unter der Schaltfläche klicken oder

Ihre Bilder in dieses Feld ziehen.
Wenn Sie das Bild in die Vorlage gezogen und darauf geklickt haben, können Sie die Bildeinstellungen des Abschnitts Inhalt sehen.
Texteditor (Tags & Bedingungen)
Dieser Editor gibt Ihnen die Möglichkeit, einen dynamischen Text für Ihre Vorlage zu erstellen.

Um dies zu tun, können Sie:
Tags einfügen: Verwenden Sie Informationen, die aus jedem Feld unserer App kommen, um Variableninhalte zu Ihrem Text hinzuzufügen.
Anmerkung
Beispiel: Anstatt eine allgemeine Begrüßung festzulegen, verwenden Sie den tatsächlichen Namen des Kunden, indem Sie das richtige Feld einfügen, hier:{{customer.name}}.
Klicken Sie im linken Feld auf Tags zusammenführen. Wenn Sie einen Text ersetzen möchten, können Sie ihn zunächst markieren.
Entscheiden Sie, was Sie tun möchten:
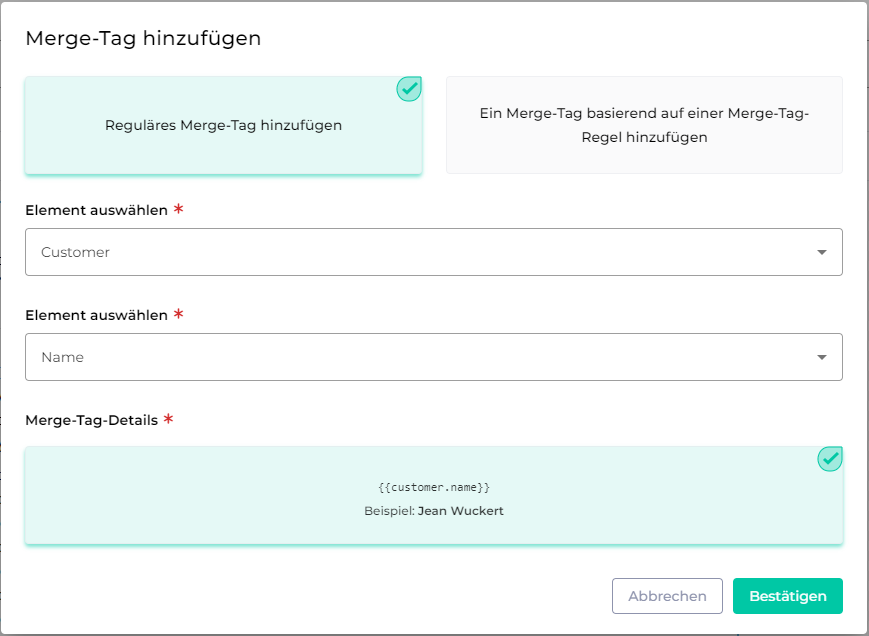
Ein reguläres Merge-Tag hinzufügen: Wir wollen uns zunächst auf diesen Fall konzentrieren.
Einen Merge-Tag basierend auf einer Merge-Tag-Regel hinzufügen: Schauen Sie sich die Ausführungen dazu weiter unten an.
Wählen Sie in der Dropdown-Liste Element auswählen aus, woher Ihr Merge-Tag stammen soll, z. B. Kunde.
Im zweiten Element auswählen, wählen Sie ein Feld, das angezeigt werden soll, z.B. Name (Last_name).
Im Feld Merge-Tag-Details sehen Sie ein Beispiel für das von Ihnen ausgewählte Merge-Tag.

Klicken Sie auf
 um das Tag einzufügen.
um das Tag einzufügen.Klicken Sie regelmäßig auf
 oben rechts im Editor.
oben rechts im Editor.
Tag Regeln zusammenführen: Definiert eine Regel, auf der die folgenden Merge-Tags basieren können.
Anmerkung
Beispiel: Für jede Auftragszeile möchten Sie den dazugehörigen Text anzeigen.
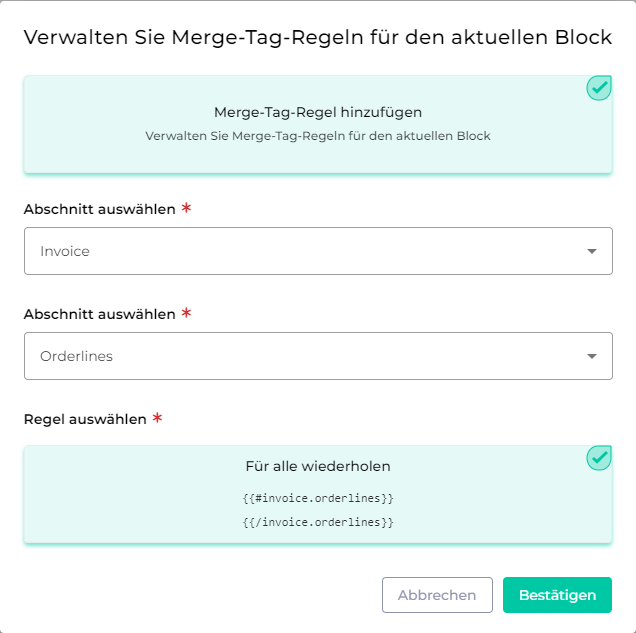
Klicken Sie im linken Feld auf Tag-Regeln zusammenführen.
Wählen Sie in der Dropdown-Liste Element auswählen aus, woher Ihr Merge-Tag stammen soll, z. B. Rechnung (Invoice).
Wählen Sie in der Abschnitt auswählen Dropdown-Liste die Informationen aus, die Sie zur Definition Ihrer Regel verwenden möchten, z.B. Auftragszeilen (Orderlines).
Klicken Sie auf das Feld Regel auswählen, das Ihnen eine Vorschau Ihrer Regel anzeigt.

Klicken Sie danach auf
 .
.Klicken Sie im linken Feld in der Mitte der beiden Tags: {{#invoice.orderlines}} HIER {{/invoice.orderlines}}.
Dann wiederholen Sie die Prozedur zum Einfügen von Merge Tags wie oben erläutert.
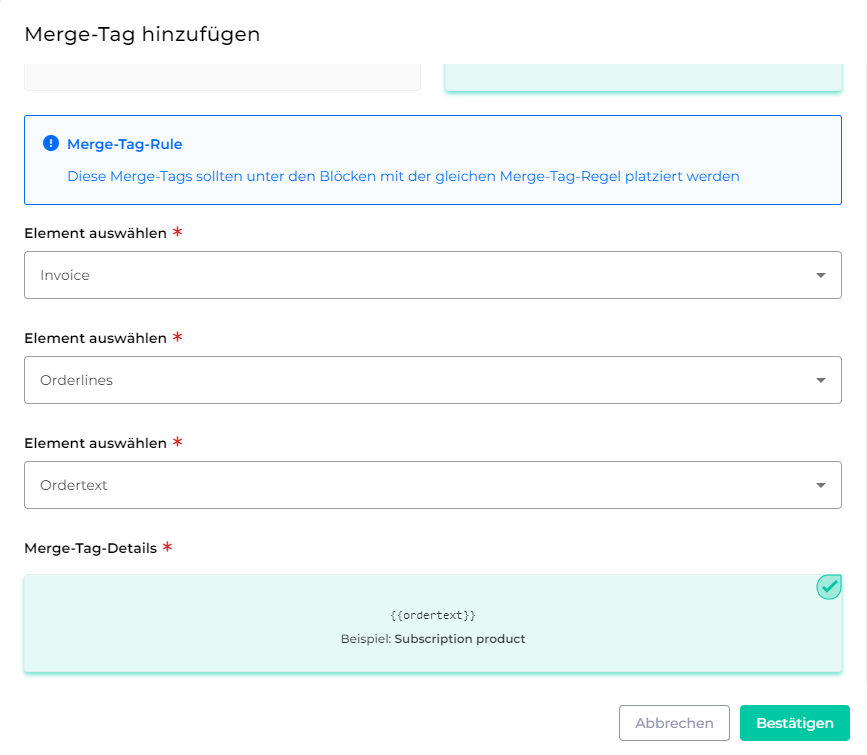
Wählen Sie die Option Ein Merge-Tag basierend auf einer Merge-Tag-Regel hinzufügen.
Wählen Sie für unser Beispiel die Rechnungen (Invoices) > Auftragszeilen (Orderlines) > Text (Ordertext):

Klicken Sie danach auf
 .
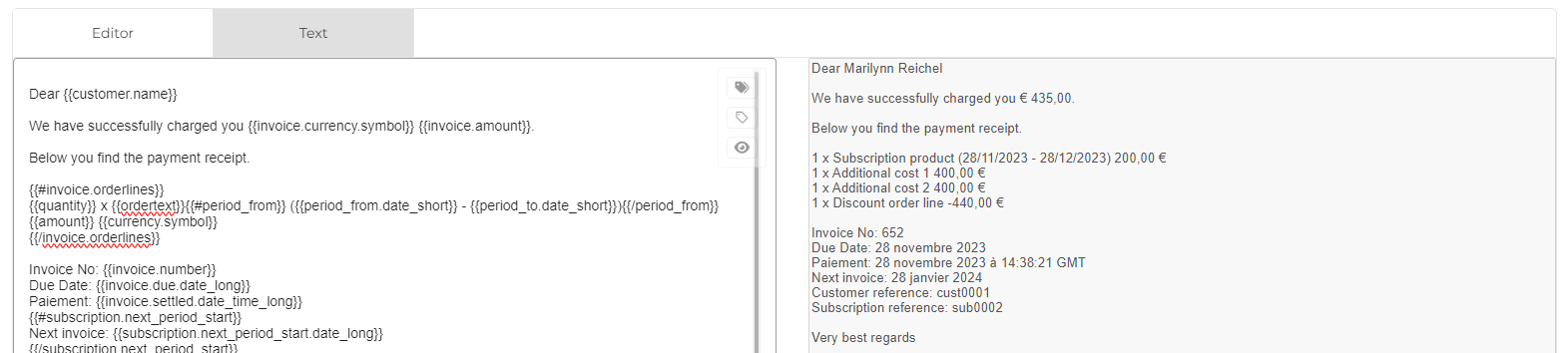
.Bevor Sie mit der nächsten Möglichkeit im Texteditor fortfahren, lassen Sie uns einen Blick auf das aktuelle Ergebnis unserer Vorlage werfen:
Klicken Sie regelmäßig auf
 oben rechts im Editor.
oben rechts im Editor.
Bedingungen anzeigen: Inhalte anzeigen oder verstecken, abhängig von definierten Kriterien.
Anmerkung
Beispiel: Ein Bild, das Sie in unser Beispiel einfügen möchten, über den Perioden des Abonnementprodukts.
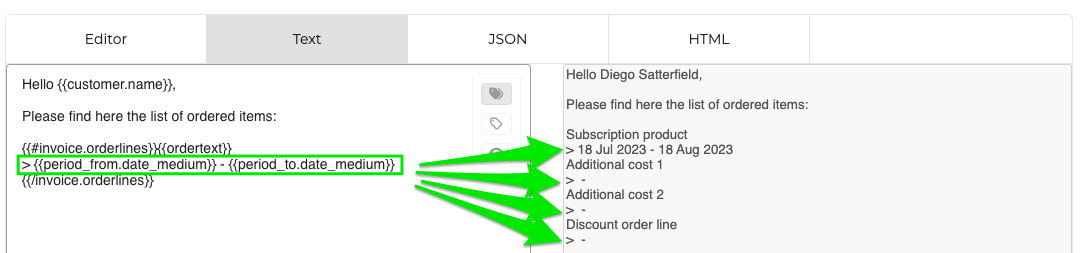
Auf der Grundlage unserer jüngsten Erkenntnisse fügen wir zwei neue Zusammenführungs-Tags unter Verwendung unserer Zusammenführungsregel ein: {{period_from.date_medium}} und {{period_to.date_medium}}.
Um die Lesbarkeit zu verbessern, fügen wir die Symbole ">" und "-" hinzu.
Wenn wir die Ergebnisse sehen, sind wir nicht sehr glücklich:

Die verwendeten Symbole werden unnötig häufig wiederholt.
Um dies zu vermeiden, werden wir die Zeile nur bei Bedarf anzeigen.
Markieren Sie die Informationen, die Sie unter Bedingungen anzeigen möchten.
Klicken Sie auf Bedingungen anzeigen.
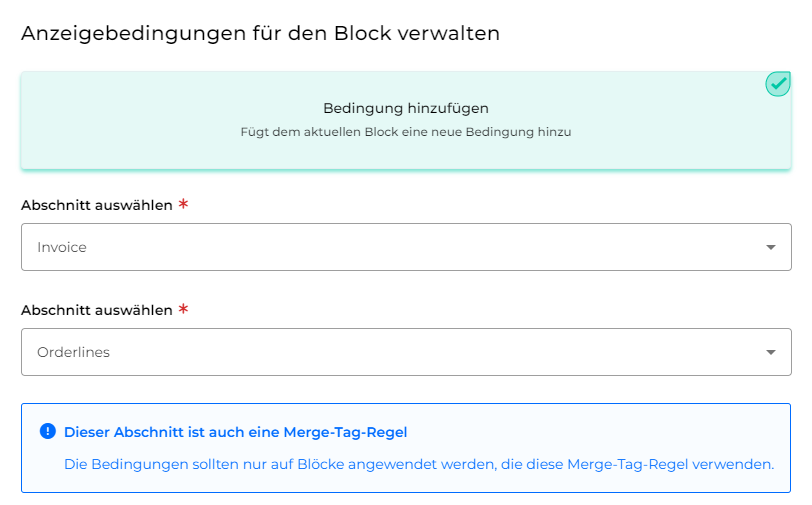
Die Anzeigebedingungen für den Block verwalten öffnen sich.

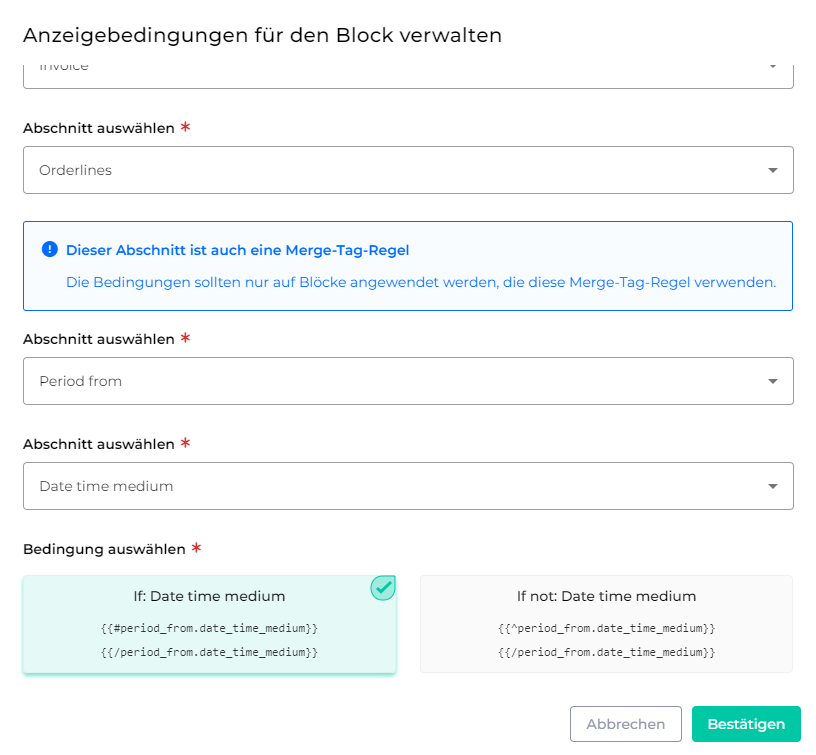
Wählen Sie in diesem Beispiel im Feld Abschnitt auswählen Rechnung (Invoice) > Auftragszeilen (Orderlines).
Anmerkung
Wir verwenden den gleichen Abschnitt wie für die Zeile, die wir konditionell zeigen möchten.
In den nächsten zwei Feldern Abschnitt auswählen fügen Sie für dieses Beispiel hinzu: Zeitraum von (Period from) > Datumszeitmedium (Date time medium).

Bedingung auswählen: Wählen Sie, ob Sie die Zeile anzeigen möchten
wenn die Bedingung erfüllt ist
oder wenn sie nicht erfüllt ist.
Klicken Sie auf
 .
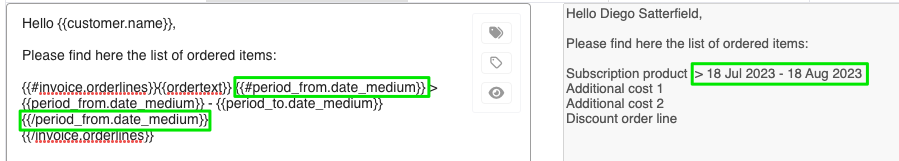
.Schauen wir uns nun das Ergebnis an:

Sie können sehen, dass die Symbole ">" und "-" nur in der richtigen Zeile angezeigt werden.
Anmerkung
Sie können Merge-Tags, Regeln und Bedingungen in verschiedenen Situationen verwenden:
Um den Inhalt der E-Mail dynamisch anzuzeigen (wie wir gerade gesehen haben).
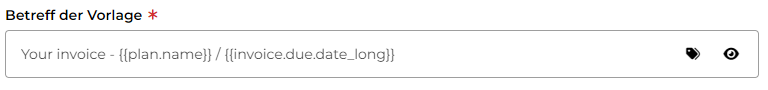
Zum Hinzufügen einer variablen Betreffzeile:

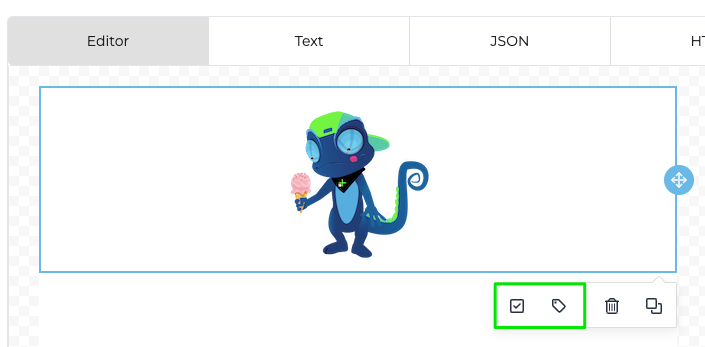
Um Bilder anzuzeigen, können Sie Merge-Regeln und -Bedingungen verwenden:

Klicken Sie regelmäßig auf
 oben rechts im Editor.
oben rechts im Editor.
Vorschau
Um die gerade erstellte Vorlage zu überprüfen, verwenden Sie die Vorschau Schaltfläche und bestätigen oder ändern Sie Ihre E-Mail-Adresse:

Großartig! Jetzt können Sie dynamische E-Mail-Vorlagen mit Merge Tags, Merge Tag-Regeln und Bedingungen erstellen.