Payment Form IFrame
Introduction
When it comes to payments via credit card PCI DSS compliance is required. When using your own implementation to capture payment data based on SubscriptionJS you need to comply with SAQ A-EP. By using billwerk’s hosted selfservice you are only required to comply with SAQ A. This is also the case, if you use our Payment Form Iframe to capture payment data. Your benefit, with the use of the new separate self service server, is, you only have to deal with the implementation of this single iframe. The element itself is created by SubscriptionJS and can be configured to the needs of your business.
Configuration
The config object enables you to configure everything needed to make the iframe work properly. Required properties are your Public API Key, the desired payment methods, the locale and if needed the provider return URL.
var config = {
paymentMethods: ["Debit:FakePSP", "CreditCard:FakePSP"],
publicApiKey: yourPublicApiKey,
locale: 'en',
providerReturnUrl: "https://your_domain.com/your_finalize_page"
};
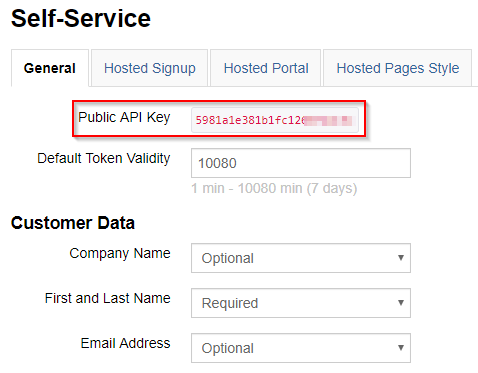
Public API Key
Your Public API Key can be found in your SelfService Settings.

Payment methods
The payment methods supported are the same as the ones for SubscriptionJS and can be found here. Naturally, you can choose more than one value.
Locale
As seen before the config object offers the property locale, which determines the localization of the payment form. Supported locales so far are:
English:
en,German:
de,French:
fr,Spanish:
es,Dutch:
nl,Danish:
da,Swedish:
sv,Norwegian:
no.
Provider return URL
The providerReturnUrl specifies a page on your website a customer returns to after payment on a payment provider page that rely on redirects (e.g. with checkoutpages). Redirect the customer to this URL to call SubscriptionJS.finalize().
Appearance
Styles
The style object provides you control over several elements in the iframe itself. It is applicable to each element following:
var style = {
/* Some example values of available properties
{
backgroundColor: '#ffffff',
border: '1px solid #ccc',
borderBottomColor: '#ccc',
borderBottomWidth: '5px',
borderColor: '#ccc',
borderLeftColor: 'black',
borderLeftWidth: '5px',
borderRadius: '4px',
borderRightColor: '#ccc',
borderRightWidth: '5px',
borderTopColor: '#ccc',
borderTopWidth: '5px',
borderWidth: '2px',
boxShadow: 'inset 0 1px 1px rgba(0,0,0,.075)',
color: '#444444',
display: 'block'
fontSize: '16px',
fontFamily: '"Times New Roman", Times, serif',
fontStyle: 'normal',
fontWeight: '',
height: '34px',
lineHeight: 'normal',
margin: '0',
padding: '1px 2px'
}
*/
body: {},
container: {},
input: {},
inputInvalid: {},
inputRequired: {},
label: {},
labelRequired: {},
sectionContent: {},
select: {},
selectInvalid: {},
selectRequired: {}
}
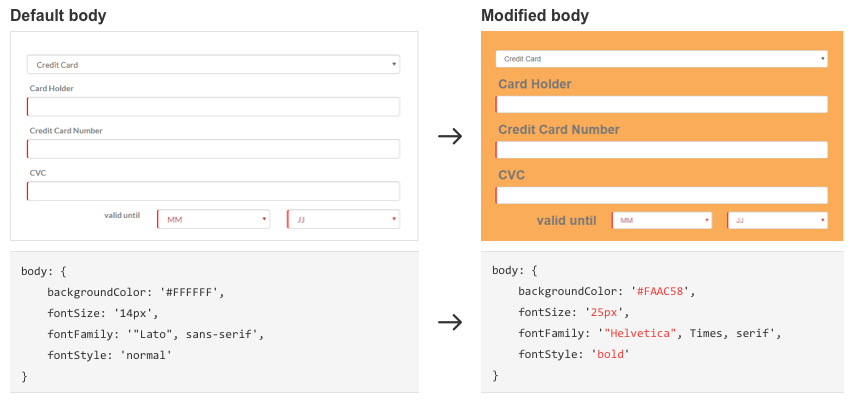
Body

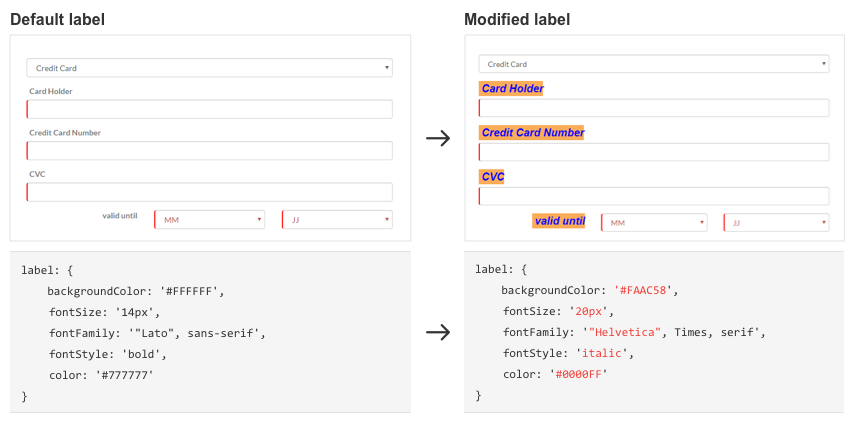
Label

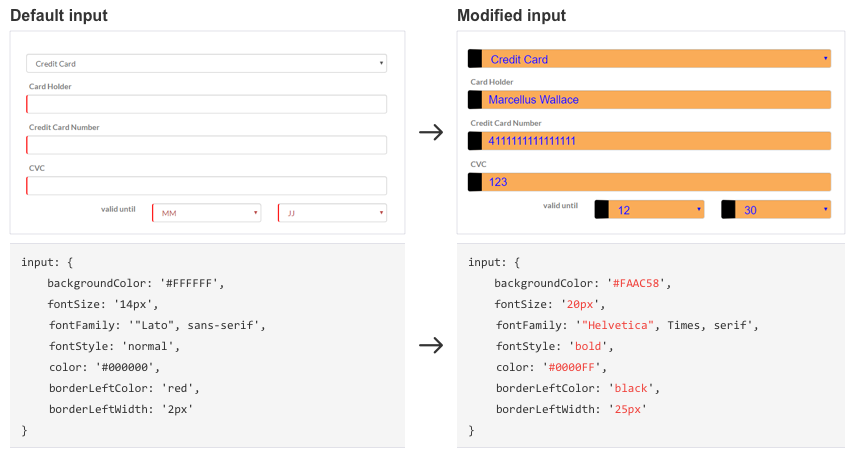
Input

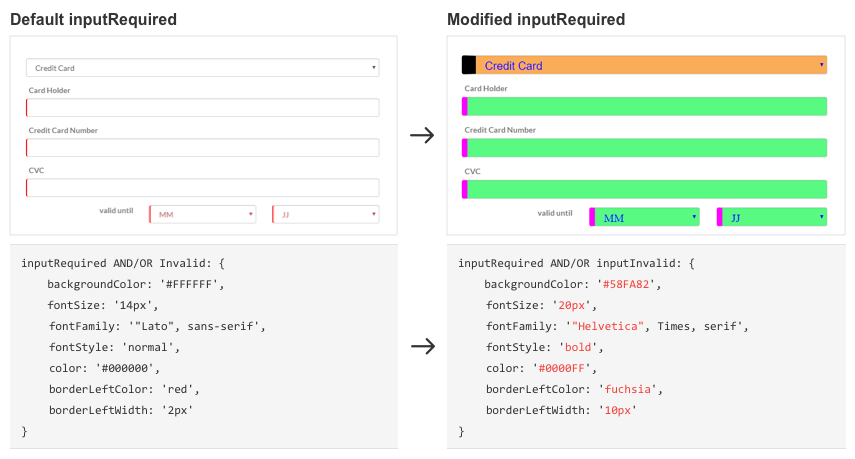
Required input & invalid input

Examples
A few simple examples on how to use the paymentForm can be found here.
Reference
Danger
For standard workflows you don't need to use any of the following methods. They serve special purposes where you need more control.
processPaymentData sends the payment data to the PSP and returns the processed data or an error. This enables you to do further checks on this data, e.g. BIN checks (CC), bank country (Debit). All PSPs which support PSD2 can be used with this method. Please note, that this method is not meant to validate payment data!
Property | Type | Description |
|---|---|---|
totalGross | decimal | To get the value you have to do the Signup.preview(...) which returns |
currency | string | To get the value you have to do a Signup.preview(...) which returns |
The success output of paymentForm.processPaymentData():
{
"bearer": {
"pseudoCardPan": "4111111111111111",
"TruncatedCardPan": "****",
"ExpiryMonth": "12",
"ExpiryYear": "2030",
"Holder": "Marcellus Wallace"
},
"selectedPaymentMethod": "CreditCard:FakeProvider",
"returnUrl": "https://sandbox.billwerk.com/portal/finalize.html"
}
The error output of paymentForm.processPaymentData().
Sends the customer data to the paymentForm. This is needed as the form does not know anything about the customers data so far. Must be called on changes to the customer data.
Property | Type | Description |
|---|---|---|
customerData | customerData | Information about the customer such as name, address, VAT ID, etc. This information is required already because the final price might depend on the country of residence, VAT ID, etc. |